RUM JavaScript injection
Dynatrace Real User Monitoring (RUM) collects metrics from your customers' web browsers and correlates the browser data with server-side information obtained from OneAgent. Web browser data is collected by the RUM JavaScript that is placed inside the HTML of your web applications' webpages. We call this RUM JavaScript placement an "injection."
How does the RUM JavaScript injection work?
You can initiate the injection in one of two ways:
- OneAgent RUM JavaScript injection is performed automatically for the technologies listed in Technology support - Real User Monitoring - Web servers and applications. All you need to do to initiate injection is to restart your web server processes after OneAgent installation. OneAgent identifies HTML content responses and automatically injects the RUM JavaScript into the head section of each page.
You can alternatively insert the RUM JavaScript into the HTML code of your web application manually without installing OneAgent. We provide the RUM JavaScript for you during the set up process. You can paste the tag into the pages you intend to monitor.
To control injection, you can use alternative injection formats.
Depending on how you enable RUM, monitoring data is sent to Dynatrace within varying request types:
-
If you have OneAgent installed
The RUM JavaScript sends data back to your web or application server. OneAgent performs some initial monitoring of the data and then forwards it to the Dynatrace Cluster. The data is transmitted with XHR POST requests. By default, the beacon endpoint is relative to the current domain. -
If you don't have OneAgent installed
Data is sent directly to Dynatrace, bypassing your infrastructure.
For more information, see Configure beacon endpoint for web applications.
Where is the RUM JavaScript injected?
The Dynatrace RUM JavaScript only works with valid HTML. Messy page code is often the culprit when monitoring-data flow breaks down. So pay special attention to basic HTML best practices, for example, check that your code has no unclosed or missing tags.
Our RUM JavaScript is injected only into HTML. We don't modify images, CSS, REST services, or XML files. OneAgent always tries to inject its RUM JavaScript as the first script on the page. This helps to keep your web application intact but also guarantees more reliable monitoring results (for example, timing). If you insert the RUM JavaScript manually, ensure that it's the first executable script on each page.
The following rules specify the criteria for determining a suitable location within an HTML document to inject the RUM JavaScript.
Rule names appear in the OneAgent log in the following format: (NAME rule). Example: (</head> tag rule).
| Name | Condition | Action | Overrules |
|---|---|---|---|
<!DOCTYPE> | The | Abort and do not inject. Note that only a single Doctype decleration is allowed. | |
initial tag | A tag appears before
| Abort without injecting. | |
<?xml?> | an | Ignore and continue to scan the document. | non-<meta> tag non-<head> tag initial tag |
<html> tag | The | If a potential injection point is found earlier, inject there, and do not scan further. If there are multiple potential injection points, the earliest one is used. Otherwise continue to scan the document | |
<script src> tag | A | If a potential injection point is found earlier, inject there, and do not scan further. If there are multiple potential injection points, the earliest one is used. Otherwise, inject before this | non-<meta> tag <base>/<meta> tag |
<title>/<noscript> tag | The | Ignore everything until the | <body> tag |
<base>/<meta> tag | Either the | Discard any conditional injection point found earlier. Continue to scan the document. | any conditional injection point found earlier by: non-<meta> tag unclosed <meta> non-<head> tag |
non-<meta> tag | A tag is found within | Inject before it (conditional injection). Continue to scan the document, in case this injection choice is overruled. | |
unclosed <meta> | The | Add Continue to scan the document, in case this injection choice is overruled. | |
comment | The | Ignore and continue to scan the document. | non-<meta> tag non-<head> tag |
non-<head> tag | A tag is found after | Inject before it (conditional injection). Continue to scan the document, in case this injection choice isoverruled. | |
</head> tag | The | If a potential injection point is found earlier, inject there, and do not scan further. If there are multiple potential injection points, the earliest is used Otherwise, continue to scan the document. | |
flush | Java only Flush is called on the injecting stream/writer outside of the | Discard the conditional injection point, propagate the flush,and continue to scan the document for a new injection point. | any conditional injection point found before by: non-<head> tag |
flush in <head> | Java only Flush is called on the injecting stream/writer inside | Keep the injection point and continue to scan the document. Disregard the flush. | |
<body> tag | The | Document scan stops. Any potential injection point found earlier is used. If there are multiples potential injection points, the earliest one is used If no rule matched earlier, inject after the | |
end of file | End of file is reached and scanning didn't terminate before that. | Don't perform an injection. | any conditional injection point found before by: non-<meta> tag unclosed <meta> non-<head tag |
parse error | The document's contents don't appear to exhibit the basic structure expected from HTML tags and attributes | Document scan stops. If a potential injection point is found earlier, inject there, and do not scan further. If there are multiple potential injection points, the earliest one is used. If no rule provides an earlier injection point, don't perform an injection |
If OneAgent doesn't automatically inject the RUM JavaScript into your application's pages because of HTML validation errors, first check potential errors by going through the instructions given above. Alternatively, define custom injection rules to control when and where the automatic injection happens on your application's pages. You can also disable the RUM JavaScript injection for particular resources.
To create a custom injection rule
-
Go to Web.
-
Select the application that you want to configure.
-
In the upper-right corner of the application overview page, select More (…) > Edit.
-
From the application settings, select Injection > Injection.
-
Under Define custom injection rules, select Add custom rule.
-
Define the Operator and, if required, the corresponding URL pattern to control to which pages your custom injection rule applies.
-
Define the rule by either using Before specific HTML or After specific HTML, and enter the corresponding HTML pattern.
To disable the RUM JavaScript injection for particular resources, select Do not inject.
-
Select Add to create the custom injection rule.
How to control the injection?
Regardless of whether you use automatic injection via OneAgent or whether you've chosen to manually insert the RUM JavaScript yourself into your web application, Dynatrace provides different injection formats to integrate RUM into your web application. But let's first look at the individual parts that are needed to integrate Dynatrace RUM into your web application:
- Monitoring code: The JavaScript code that provides you with RUM monitoring capabilities like capturing user actions
- Configuration: All the RUM related settings you defined in the Dynatrace web UI, including activated modules like Session Replay
- optional JavaScript tag that you can use to easily integrate the previous two parts into your web application depending on the selected format
Injection formats
Find the injection format that best suits your web application and needs in the following subsections related to each injection type.
Automatic injection
Automatic injection supports all injection formats and provides seamless automatic updates performed by OneAgent.
| Injection format | Description | Caching | Monitoring code updates | Config updates | When to use |
|---|---|---|---|---|---|
All formats | Dynatrace OneAgent can leverage all injection formats listed under manual insertion to automatically integrate RUM into your application. The only exception is the JavaScript tag format, since the OneAgent JavaScript tag is essentially the same with the difference of including the configuration, since OneAgent can automatically update it. | Use when automatic injection into your web application is possible. Regardless of the selected injection format, OneAgent will automatically update your configuration and monitoring code. |
Manual insertion
Use manual insertion whenever automatic injection isn't possible. In this case, be aware that selecting the right injection format is important because otherwise you may end up losing information, such as certain timings or user actions, which are only available when both the RUM monitoring code and configuration are fully loaded. This is especially true in cases where this point in time might be delayed. For example, when using the Code snippet format with deferred mode or when using a tag manager. Regardless of your selected injection format, it's always best to insert the provided RUM JavaScript as early as possible into your application code.
| Injection format | Description | Caching | Monitoring code updates | Config updates | When to use |
|---|---|---|---|---|---|
JavaScript tag ( | Provides you a JavaScript tag to manually insert it into your web application code. The referenced JavaScript file in the tag contains the configuration and monitoring code, which causes a lower possible caching duration. | Use when you don't want to take care of configuration or monitoring code changes manually. Often used in combination with a tag manager to integrate RUM. | |||
Code snippet synchronous ( | Provides you a JavaScript code snippet (incl. configuration) with basic functionality to manually insert it into your web application code. The full functionality of the monitoring code is loaded synchronously | Code snippet: Monitoring code: 1 y | Use when configuration updates should be immediately reflected on the client of your real users and when you don't want to manually update the configuration or monitoring code. Be aware that this option is render blocking!1 | ||
Code snippet deferred ( | Provides you a JavaScript code snippet (incl. configuration) with basic functionality to manually insert it into your web application code. The full functionality of the monitoring code is loaded asynchronously (deferred) | Code snippet: Monitoring code: 1 y | Use when configuration updates should be immediately reflected on the client of your real users, when you don't want to manually update the configuration or monitoring code, and when you want to load Dynatrace RUM deferred.1 | ||
Inline Code ( | Provides you the complete configuration and monitoring code to manually inline them in your web application code. | Use when you want to avoid another request and keep the number of web requests at a minimum. Ideally use this in conjunction with fully automatic updates of the inlined code via API, to ensure the monitoring code and the configuration is always up to date | |||
OneAgent JavaScript tag ( | Provides you a JavaScript tag (incl. configuration) to manually insert it into your web application code. The monitoring code is loaded as a separate file from a CDN2 | 1 y | Use the same JavaScript tag that is inserted automatically by Dynatrace OneAgent with automatic injection turned on. Only use it for testing purposes or in conjunction with fully automatic updates of the inlined code API, to ensure the monitoring code and the configuration is always up to date |
Be aware that this needs regular code snippet updates to guarantee compatibility (tested for 1 year).
Dynatrace CDN is used.
For all injection formats except for the Code snippet deferred (asyncCS), the full functionality of the monitoring code is loaded synchronously.
Updates in manual insertion
| The monitoring code and configuration are updated according to the caching duration until the changes become active. You can configure the caching duration when setting up the injection. |
| We recommend that you regularly update the snippet to have the new configuration available from the start. Otherwise, the new configuration will only be available after the page has reloaded for the first time. You must configure the caching in your own environment using your web server configuration. |
All provided caching durations refer to how long the Dynatrace CDN will cache your monitoring code and/or configuration.
Retrieve via REST API
Use the Dynatrace API to insert the RUM JavaScript via build scripts.
Use manual insertion for process groups
If your process groups are instrumented with OneAgent and automatic injection is supported for your technology, you can still insert the RUM JavaScript manually if you prefer.
To suppress automatic injection and insert the RUM JavaScript manually
- Go to Web.
Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Injection > Injection.
- Under Define custom injection rules, select Add custom rule.
- Define the Operator and, if required, the corresponding URL pattern to control on which pages you need to suppress automatic injection.
- Under Rule, select Do not inject.
- Select Add to save your custom injection rule.
- Go to the Manual insertion tab, select the required injection format, and copy the provided snippet.
If you are not sure whether Real User Monitoring is working for your environment or if you have trouble with your setup, have a look at Troubleshooting RUM for web applications.
RUM JavaScript version
Besides controlling the injection format, you can also select the RUM JavaScript version to be used for your web application. You can choose between the Latest stable, Previous stable, or Latest IE7-10 supported options. You can also opt for a custom RUM JavaScript version.
To select the RUM JavaScript version
- Go to Web.
Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Injection > RUM JavaScript updates.
Select the required RUM JavaScript version from the dropdown list.
We ended support for Internet Explorer 7–10 starting with RUM JavaScript version 1.265. As a result, the RUM JavaScript can't initialize on these browsers and, therefore, can't send any RUM data to Dynatrace.
- Environments created in Dynatrace version 1.266+: You can't use the RUM JavaScript version that is compatible with Internet Explorer 7–10.
- Environments created before Dynatrace version 1.266: You can choose a version of the RUM JavaScript that is compatible with Internet Explorer 7–10. Select the Latest IE7-10 supported option in step 5 of the instruction above.
See also What should I consider if my application might be accessed via Internet Explorer 7–11?.
We will end support for Internet Explorer 11 starting with RUM JavaScript version 1.293. As a result, the RUM JavaScript won't initialize on this browser and, therefore, won't be able to send any RUM data to Dynatrace.
- Environments created in Dynatrace version 1.294+: You can't use the RUM JavaScript version that is compatible with Internet Explorer 11.
- Environments created before Dynatrace version 1.294: You can choose a version of the RUM JavaScript that is compatible with Internet Explorer 11. Select the Latest IE11 supported option in step 5 of the instruction above.
See also What should I consider if my application might be accessed via Internet Explorer 7–11?.
How to ensure timely configuration updates for automatic injection?
🟢 Enabled by default
To ensure the timely delivery of the RUM configuration changes, OneAgent modifies certain cache headers. This feature is called the cache control header optimization.
When the cache control header optimization is turned on and the RUM configuration has been changed, the requests that would otherwise result in 304 Not Modified respond with 200 OK, giving OneAgent a chance to inject the RUM JavaScript into your application HTML code. If the RUM configuration hasn't been changed, the requests result in a 304 Not Modified response.
Modified headers
OneAgent modifies the following response and request headers:
Response headers
ETagLast-Modified
OneAgent does not modify the Expires and Cache-Control headers, which contain explicit resource expiration times. To ensure the timely updates, we recommend that you specify shorter expiration times in these headers.
Here's how OneAgent modifies the cache control headers.
When the RUM configuration is changed
- The incoming
If-None-MatchandIf-Modified-Sincerequest headers are removed. - Modifications made to the
If-Unmodified-SinceandIf-Matchheaders are removed. - When both
ETagandLast-Modifiedheaders are used:- A suffix is appended to the
ETagheader. - One second is subtracted from the
Last-Modifiedheader.
- A suffix is appended to the
- When only the
ETagheader is used:- A suffix is appended to the
ETagheader.
- A suffix is appended to the
- When only the
Last-Modifiedheader is used:- The
ETagheader is created. - One second is subtracted from the
Last-Modifiedheader.
- The
When the RUM configuration isn't changed
Before the request is handled by the web or app server, the modifications made to the headers are removed so that the web or app server doesn't see the changes.
When the application consists of multiple instrumented tiers, the changes to the ETag and Last-Modified headers are applied on each tier.
Cache header optimization for non-HTML resources
Sometimes OneAgent modifies the cache control headers of non-HTML resources. This happens because the header modification occurs before the exact content type is known. Dynatrace excludes certain resources from the cache header optimization based on the URI suffix, but it's impossible to cover all non-HTML resources.
To exclude non-HTML resources from the cache header optimization, create a custom injection rule to disable the injection of the RUM JavaScript.
Application impaired by cache header optimization
Under rare circumstances, the cache header optimization might impair your application functionality. In this case, either disable the cache header optimization or, if the issue affects only non-HTML resources, create a custom injection rule to disable the injection of the RUM JavaScript for these resources.
To disable the cache control header optimization
- Go to Web.
Select the application that you want to configure.
- In the upper-right corner of the application overview page, select More (…) > Edit.
- From the application settings, select Capturing > Advanced setup.
- Under Header settings, turn off Optimize the value of cache control headers for use with Dynatrace Real User Monitoring.
If you turn off this feature for one of your applications, the time required to roll out a new RUM configuration will solely depend on your application caching behavior.
Frequently asked questions
The first thing to do when verifying that RUM has been set up correctly is to search for the Dynatrace RUM JavaScript in your application HTML code.
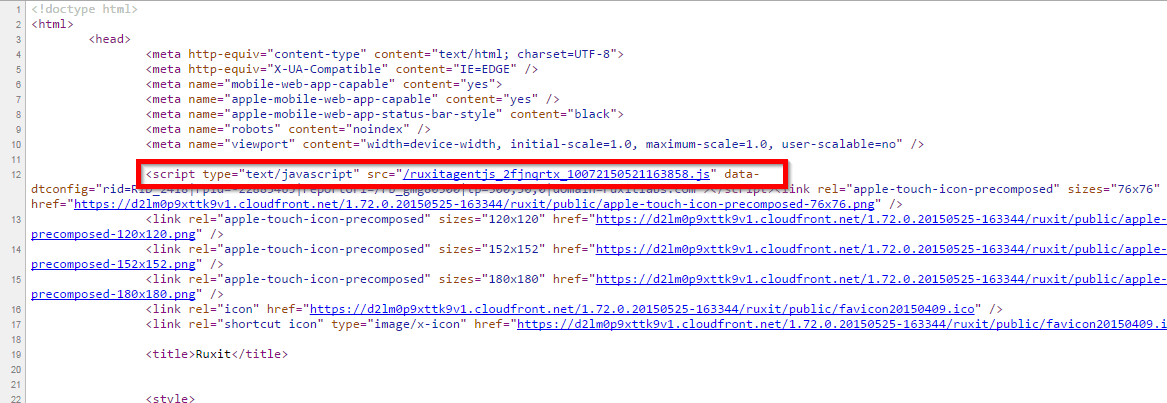
Load one of your pages, inspect its source in a web browser, and make sure that the <HEAD> element contains a reference to the RUM JavaScript. If you're not able to locate the RUM JavaScript, make sure that you're using well-formed HTML with opening and closing tags for <HTML> and <HEAD>.
For automatic injection
Different injection formats of the RUM JavaScript look different, but what they all have in common is the data-dtconfig attribute.
Search for a script that contains the data-dtconfig attribute in the RUM JavaScript.
<script type="text/javascript" src="/ruxitagentjs_[...]_[...].js" data-dtconfig="[...]"></script>

For agentless monitoring
If you're using the Code snippet, Inline code, or OneAgent JavaScript tag injection format, search for a script that contains the data-dtconfig attribute in the RUM JavaScript.
<script type="text/javascript" src="https://js-cdn.dynatrace.com/jstag/[...]/[...]/[...]_complete.js"></script>
In the example above, [...] indicates a variable URL element, such as an application ID or a configuration parameter.
If you don't see the RUM JavaScript automatically injected by OneAgent into your webpages, check the RUM JavaScript isn't injected section in Web applications: Issues with RUM JavaScript in the Dynatrace Community.
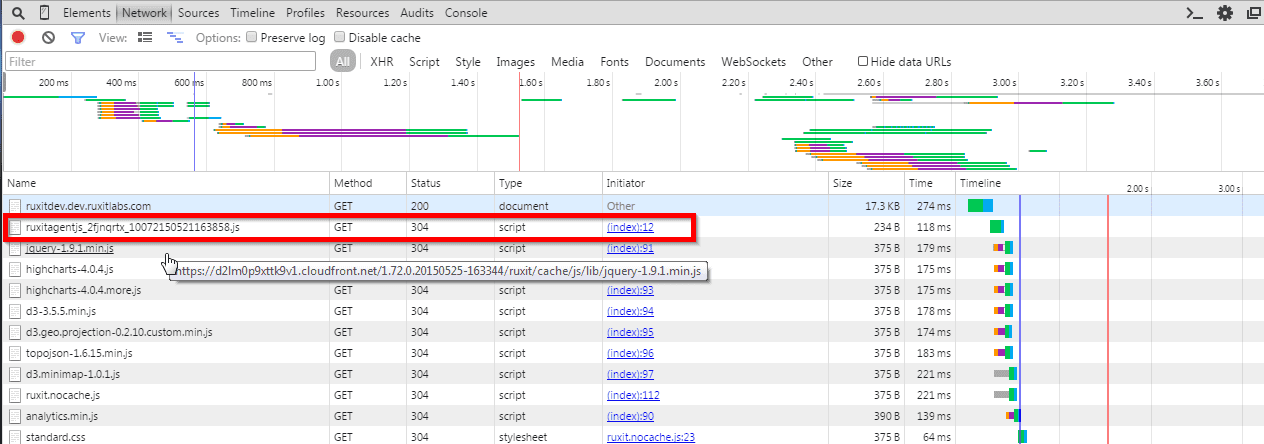
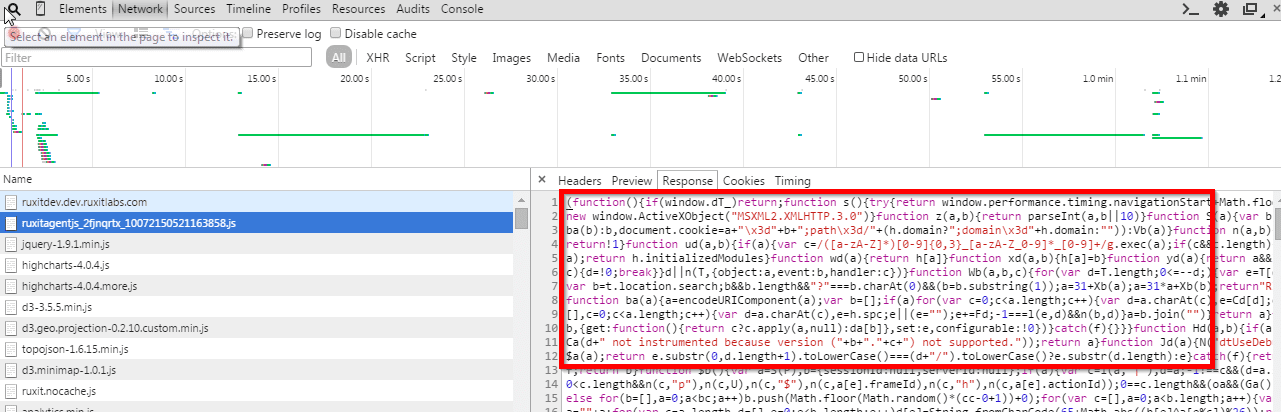
The Dynatrace RUM JavaScript for your application is downloaded along with all other webpage resources. You can confirm that the download was successful by using the development tools available in your browser (for example, DevTools in Chrome) or with a tool like Fiddler.
Open your preferred development tool, select the Network or Net section, and load your application webpage in a browser. In the Network section, you should see the list of network operations and their statuses. Look for the following:
-
Responses contain the RUM JavaScript.
-
Responses should have the
200 OKor304 Not Modifiedstatus. The script file might come from the cache. -
dT_JavaScript object.To check whether the
dT_JavaScript object exists, open your browser developer console, enterdT_, and select Enter. As a result, an object should be returned.
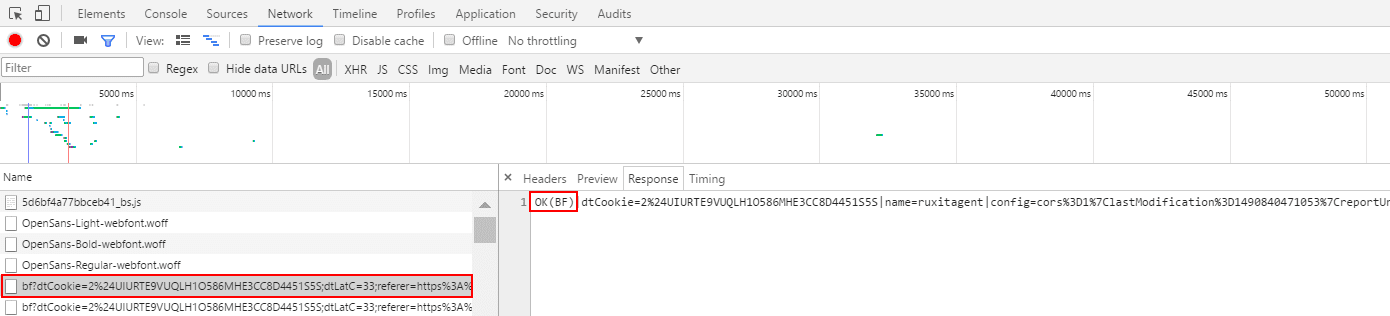
See examples below (in Google Chrome) that show server responses containing the correct script content.


If you've encountered any issues, check the RUM JavaScript isn't downloadable section in Web applications: Issues with RUM JavaScript in the Dynatrace Community.
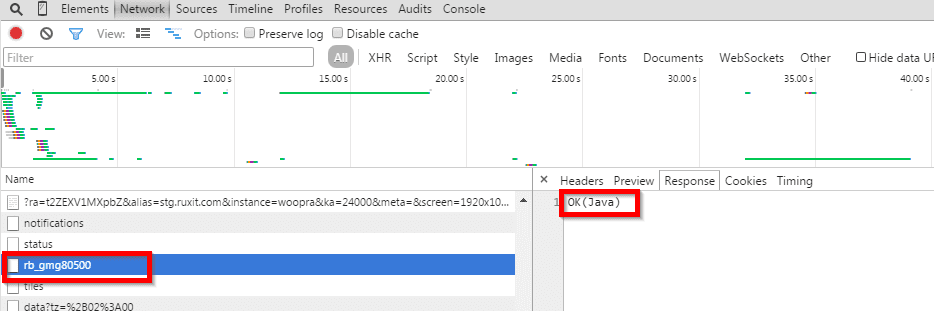
The RUM JavaScript reports back data via XHR or CORS POST requests. You can view these requests among network operations using browser development tools.
For automatic injection
XHR requests coming back to the server side should be visible. Look for the following:
- URL is relative to the current page location and begins with
rb_. - Responses should have the
200 OKstatus, and response content should start with"OK".

For agentless monitoring
CORS requests to the Dynatrace infrastructure should be visible. Look for the following:
- URL pattern:
http(s)://[...].live.dynatrace.com/bf - Responses should have the
200 OKstatus, and response content should start with"OK".

If the response content starts with "FL", the RUM beacon was rejected and not forwarded to the server. The response contains additional information about the problem. For further details, check the RUM JavaScript doesn't report data to server section in Web applications: Issues with RUM JavaScript in the Dynatrace Community.
To confirm that the RUM beacons correctly pass through your infrastructure to OneAgent, call the URL form <your hostname>/rb_<Your external Environment ID>?$.
To get your environment's URL for the beacon check
- Open your browser's developer tools and look for an
XHR Postrequest that begins withrb_<ID>, for example,https://www.mydomain.com/rb_bf24977vwq. - Copy the URL of this request and append the
?type=checkquery string, for example,https://www.mydomain.com/rb_bf24977vwq?type=check. - Select Enter to execute the URL in your browser.
You should receive a response with Status 200 and text like "state=ok&agentType=nginx&agentVersion=1.121.170.20170703-101146". As long as the string state=ok appears (along with other text and HTTP status), the RUM beacon is passing through your servers, and you should be receiving RUM data.
We ended support for Internet Explorer 7–10 starting with RUM JavaScript version 1.265, and we will end support for Internet Explorer 11 starting with RUM JavaScript version 1.293. As a result, the RUM JavaScript can't initialize on these browsers and, therefore, can't send any RUM data to Dynatrace.
However, it's possible to choose a version of the RUM JavaScript that is compatible with Internet Explorer 7–11. For more information, see RUM JavaScript for Internet Explorer 7–10 and RUM JavaScript for Internet Explorer 11
RUM JavaScript version 1.263 is the last version that is compatible with Internet Explorer 7–10 and RUM JavaScript version 1.291 is the last version that is compatible with Internet Explorer 11. These versions are provided as-is and will only receive security updates if necessary; there won't be any other updates for these versions.
If your application might be accessed via Internet Explorer 7–10
Use RUM JavaScript version 1.263 or earlier, as later versions don't support Internet Explorer 7–10.
If you opt for RUM JavaScript version 1.265+, the RUM JavaScript won't initialize at all, and the browser console will show a message stating that the RUM JavaScript is disabled or/and that the browser can't parse the RUM JavaScript.
If your application might be accessed via Internet Explorer 11 with Compatibility View
Even though the RUM JavaScript is supported for Internet Explorer 11, it's not supported for Compatibility View in Internet Explorer 11.
If your application might be viewed via Internet Explorer 11 with Compatibility View enabled, use RUM JavaScript version 1.263 or earlier.
If you choose RUM JavaScript version 1.265+, the RUM JavaScript won't initialize at all, and the browser console will display the following message:
Unsupported Internet Explorer version detected. Only version 11 (without Compatibility View) is supported!
If your application might be accessed via Internet Explorer 11
Use RUM JavaScript version 1.291 or earlier, as later versions don't support Internet Explorer 11.
If you opt for RUM JavaScript version 1.293+, the RUM JavaScript won't initialize at all, and the browser console will show a message stating that the RUM JavaScript is disabled or/and that the browser can't parse the RUM JavaScript.