Instrument hybrid apps
With Dynatrace, you can set up Real User Monitoring for various types of hybrid and cross-platform mobile applications.
You can instrument your mobile application using one of our plugins. However, if you are using a hybrid platform that doesn't support our plugins or your requirements disallow third-party plugins, follow the steps below to instrument your hybrid application.
Create a hybrid application in Dynatrace

Set up OneAgent and adjust its configuration

Insert the RUM JavaScript into your hybrid app's HTML files

For hybrid applications, the native app is monitored via OneAgent for Mobile, while the browser part is observed by the Dynatrace RUM JavaScript.
For hybrid apps, a user session is billed only once. See Digital Experience Monitoring (DEM units) for more details.
Also note that one "hybrid" session might be displayed as two separate sessions in Dynatrace: one as a web session and another as a mobile session.
 Create a hybrid application in Dynatrace
Create a hybrid application in Dynatrace
The first step is to create a hybrid application that consists of two parts:
- Mobile application gets the monitoring data from the native part of a hybrid app. User actions and crashes from the mobile app are reported to this application.
- Web application captures data from the browser part of a hybrid app. User actions from the web views are reported to this web application.
To create an application in Dynatrace
-
In Dynatrace, go to Mobile.
-
Select Create mobile app.
-
Enter a name for your application and select Create mobile app. The application settings page opens.
-
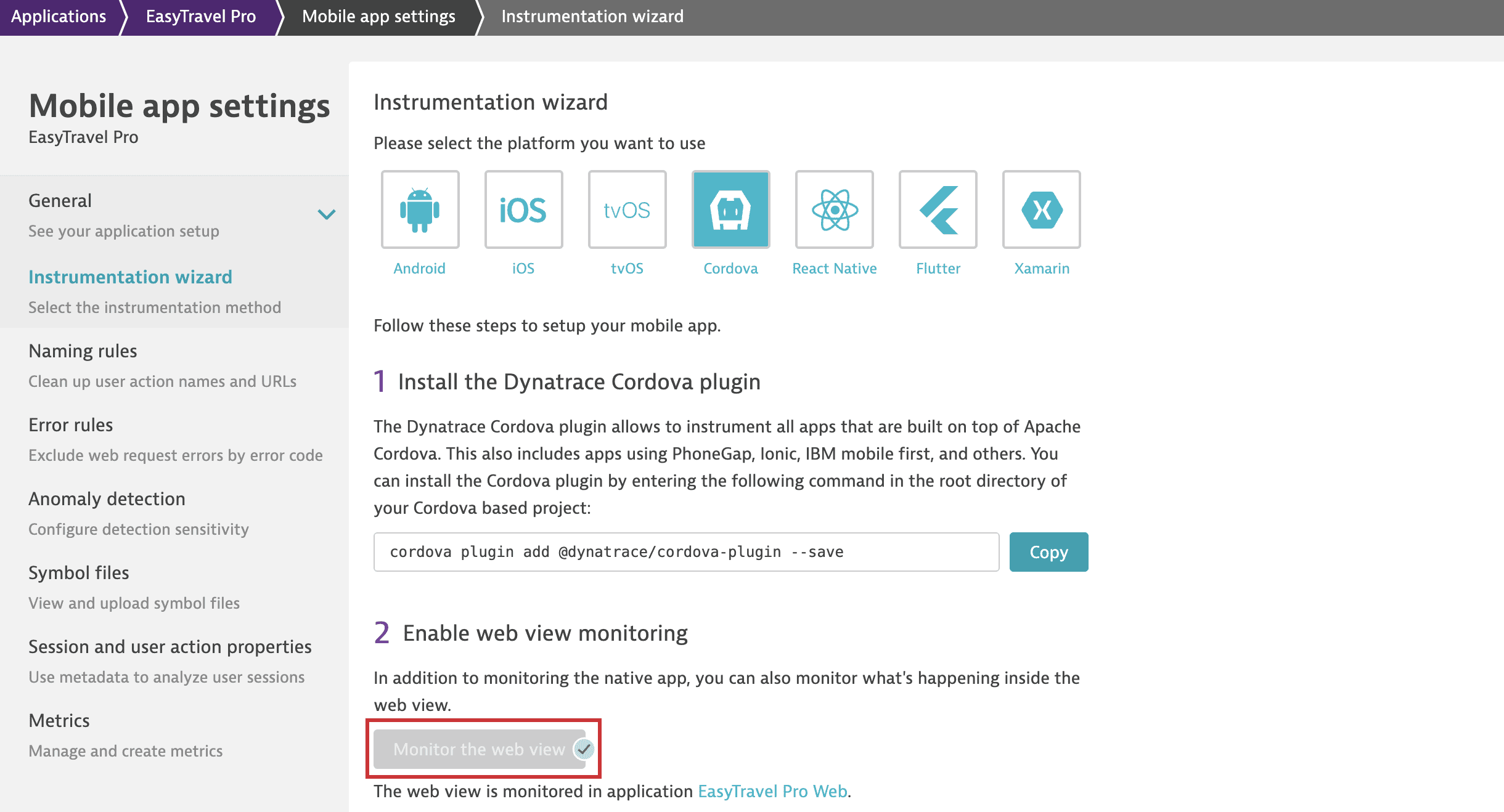
From the application settings, select Instrumentation wizard > Cordova.
-
Follow the steps described in the wizard. Do not forget to select Monitor the web view to create a web application.

If the app that you're instrumenting is not a Cordova app, skip the steps related to the Cordova plugin.
 Set up OneAgent and adjust its configuration
Set up OneAgent and adjust its configuration
Use OneAgent for Mobile to instrument the native part of your hybrid application. The mobile application that you've created in step 1 offers you instrumentation wizards for the native part of your application.
It is important to add the required domains to your top-level build file (Android) or Info.plist file (iOS) so that Dynatrace can identify mobile and web sessions within your app and merge these sessions into the same "hybrid" session.
 Insert the RUM JavaScript into HTML sources
Insert the RUM JavaScript into HTML sources
To capture user actions in the web-based part of your hybrid application, use the RUM JavaScript. You'll need to manually insert the JavaScript code or tag into your HTML sources. See Set up agentless Real User Monitoring for more information. Note that the RUM JavaScript is available in several formats.
After you add the RUM JavaScript to the HTML files, user actions from your hybrid app's web views are reported to the web application that you've created in step 1.
If you've already instrumented the web-based part of your hybrid app, then you don't need to manually add the RUM JavaScript to the HTML sources of your app.