Record a browser clickpath
Your web application provides certain key functionality to your customers that is critical to the success of your business. Monitoring your application via browser clickpaths ensures that this functionality is available to your customers 24/7.
With our easy-to-use Dynatrace Synthetic Recorder (a Google Chrome browser extension), you can gain visibility into the availability and performance of your application's most important functionality involving all the elements of your IT infrastructure with just a few clicks.
Use the Dynatrace Synthetic Recorder to record the exact sequences of interaction that you want your simulated user visits to follow. The recorder captures events (such as button clicks, page scrolls, or user input) and converts them into a script that is played back each time you run the clickpath.
Each monitor run begins in a clean state, that is, with a clean browser cache and empty local storage.
Install the Dynatrace Synthetic Recorder extension
You need to install Dynatrace Synthetic Recorder to begin. After installation, the recorder is automatically updated whenever new features become available.
- Go to Synthetic.
- Select Create a synthetic monitor > Create a browser monitor.
- First-time users are asked to install the Chrome extension: select Install Dynatrace Synthetic Recorder at the bottom of the page.
- On the extension page, select Add to Chrome > Add Extension.
Allow extension in incognito
After installing the Dynatrace Synthetic Recorder extension, you need to enable the Allow in incognito permission. This is necessary to have a clean browser state for recording and local playback in Chrome incognito mode.
- Paste
chrome://extensions/into your Chrome address bar and select Enter. - On the Dynatrace Synthetic Recorder tile, select Details.
- Turn on Allow in incognito.
Record a browser clickpath
-
Go to Synthetic.
-
Select Create a synthetic monitor > Create a browser monitor.
-
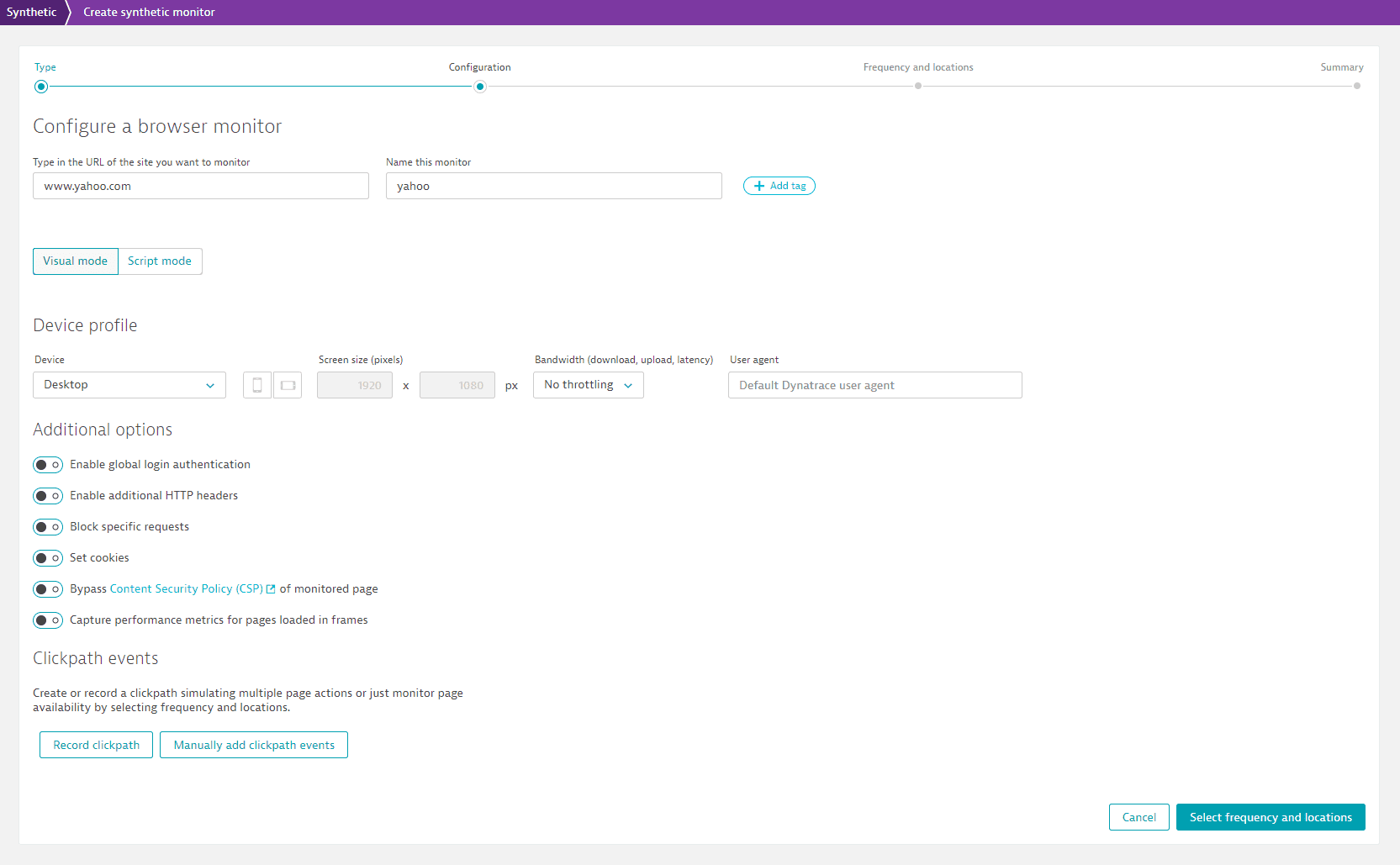
Enter a valid URL and check the default Name for your clickpath on the Create synthetic monitor page.
To enhance synthetic monitor security, Dynatrace blocks monitors from sending requests to a local host (for example,
localhostor127.0.0.1). -
Select Add tag to apply manually created tags to the monitor. You can choose from autocomplete suggestions as you type or create your own. (After the monitor has been created, you can manage tags from the Synthetic details page.
-
Continue on to configure the monitor—device profile and additional options such as cookies and authentication.

When initially setting up a browser clickpath, Enable global login authentication is not supported for recording.
For form-based authentication, you can simply record entering credentials into a web form.
- For HTTP-based authentication schemes, you need to manually enter the username and password in the browser-native dialog box when recording your clickpath and then enable HTTP authentication in the Navigate event in edit mode.
See Supported authentication methods in Synthetic Monitoring for more information.
-
Record or define clickpath events.
-
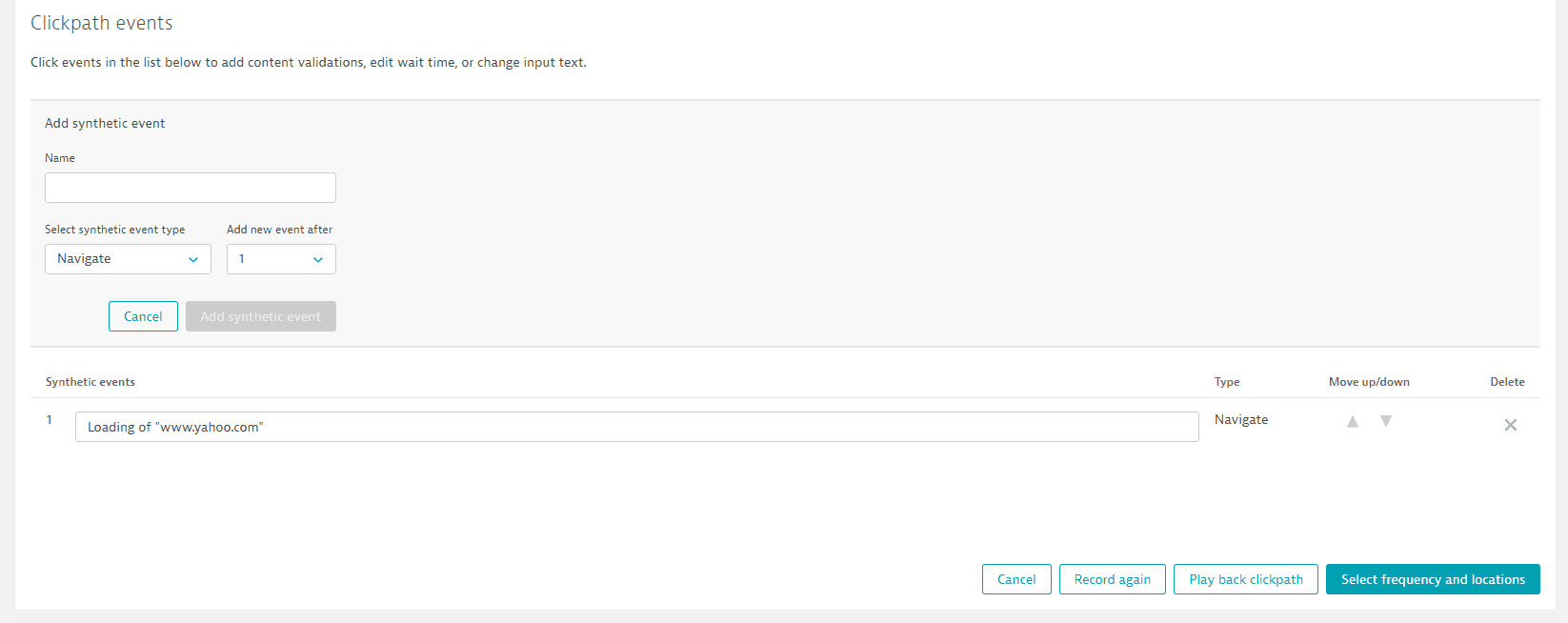
You can Manually add clickpath events. You can also Play back clickpath, Record again, or Cancel clickpath creation—see Local playback.
The Record again option lets you choose between recording the clickpath over completely or after playing back to a specified event. Note that any JavaScript events that precede an initial Navigate event will be erased when you re-record your clickpath from scratch—see Browser clickpath events.
-
For manual clickpath creation, you can edit in Visual mode by adding events to your script. You also need to configure monitor options.

-
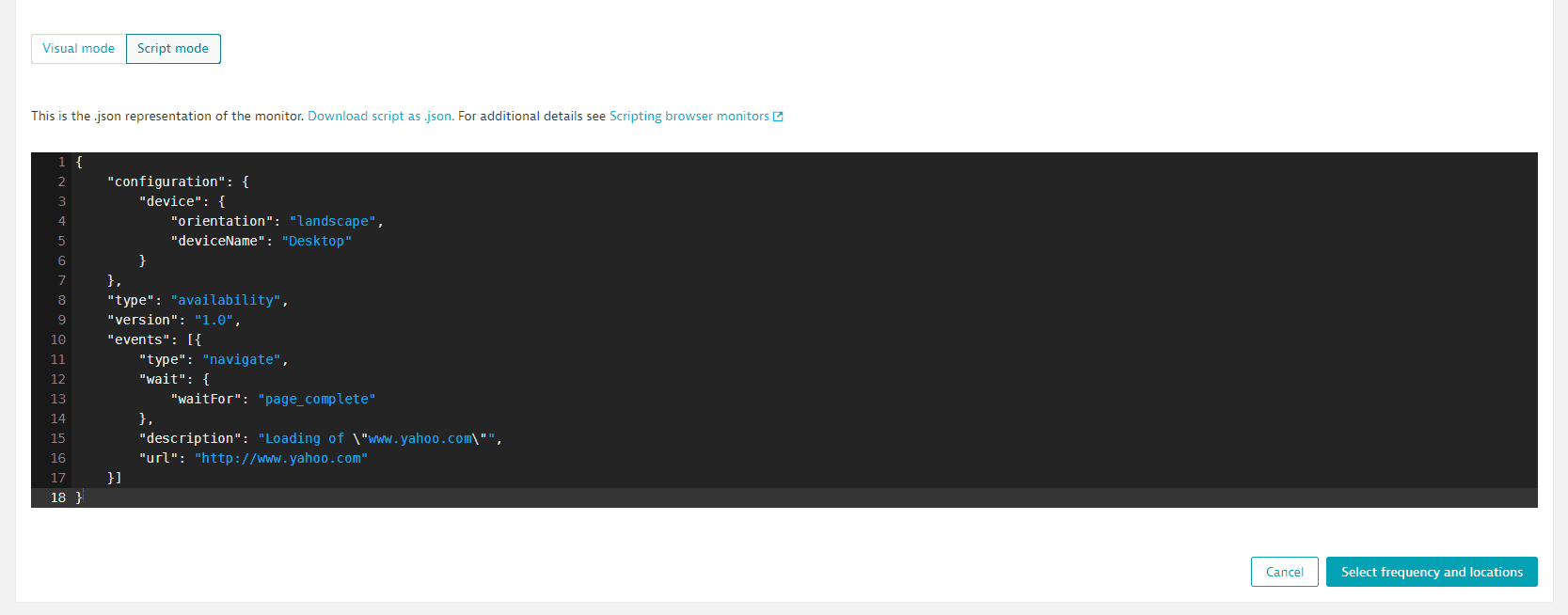
For manual clickpath creation in Script mode, all events and options such as cookies and automated login are defined in JSON.

-
-
To use the recorder, select Record clickpath.
Browser clickpaths are hard-coded to time out after 5 minutes. When recording a clickpath, ensure that the clickpath does not exceed this time limit.
-
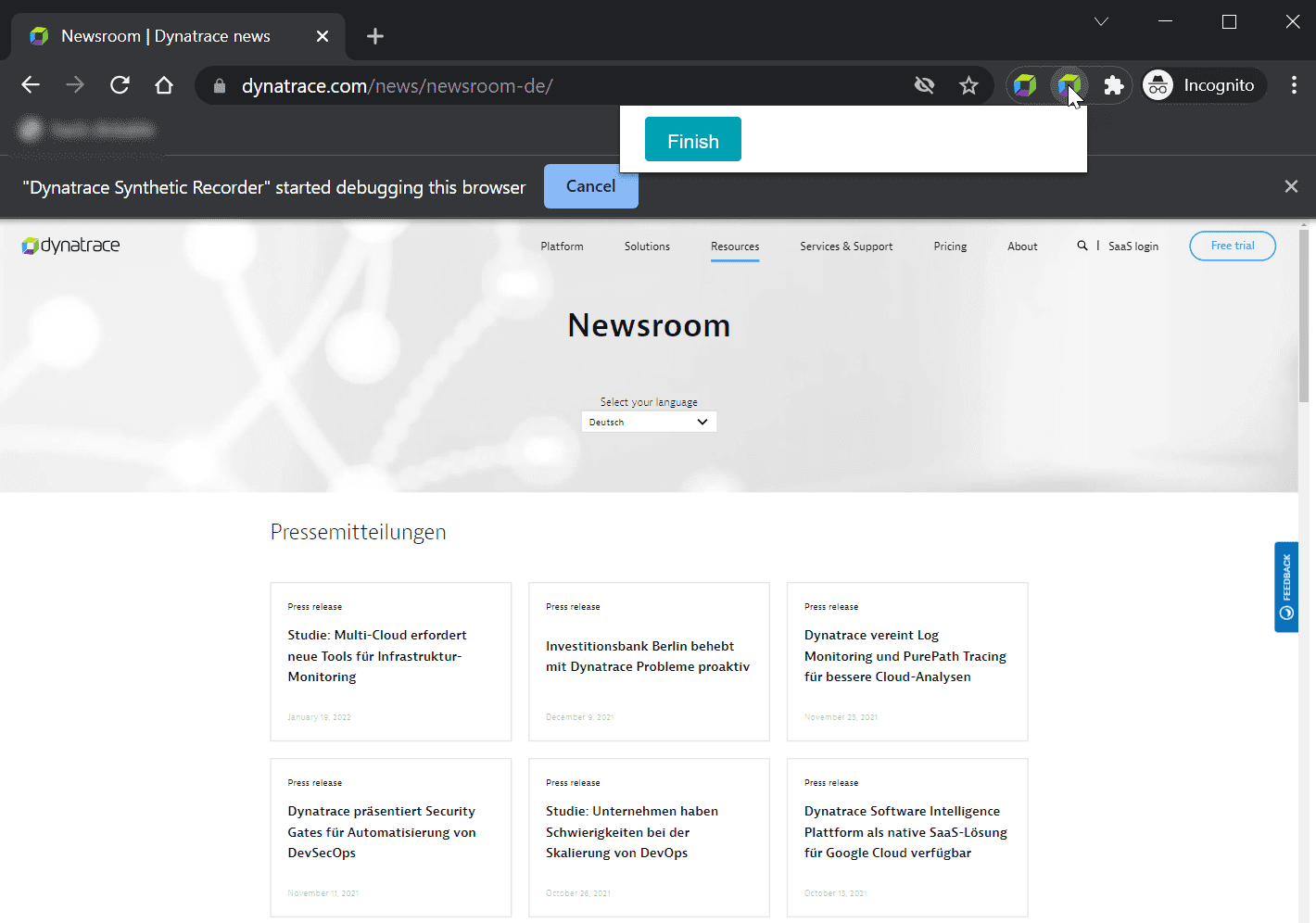
In the recorder browser instance that pops up, interact with your application to simulate an important use case (for example, logging in, searching for a product, or placing an order). As you interact with your application, each event is recorded for future playback.
-
When done, select the Dynatrace extension icon on your browser's menu bar to Finish recording.

-
Events in your recorded clickpath are displayed. You can edit each event, for example, to add content validation or adjust wait time where needed. Select Back to begin monitor setup from scratch. You can also Play back clickpath or Record again—see Local playback.
The Record again option lets you choose between recording the clickpath over completely or after playing back to a specified event. Note that any JavaScript events that precede an initial Navigate event will be erased when you re-record your clickpath from scratch—see Browser clickpath events.
When your recorded clickpath captures a credential such as a password, you are notified and given the option to save it to the credential vault. The image below shows a recorded clickpath with a captured password. Read more about credentials in the Navigate event and Keystroke event.

-
-
-
When recording is finished, choose Next to continue configuration—select monitor locations and frequency.
If you select this button without recording a clickpath or manually defining events, you will create a single-URL browser monitor for the URL specified.
-
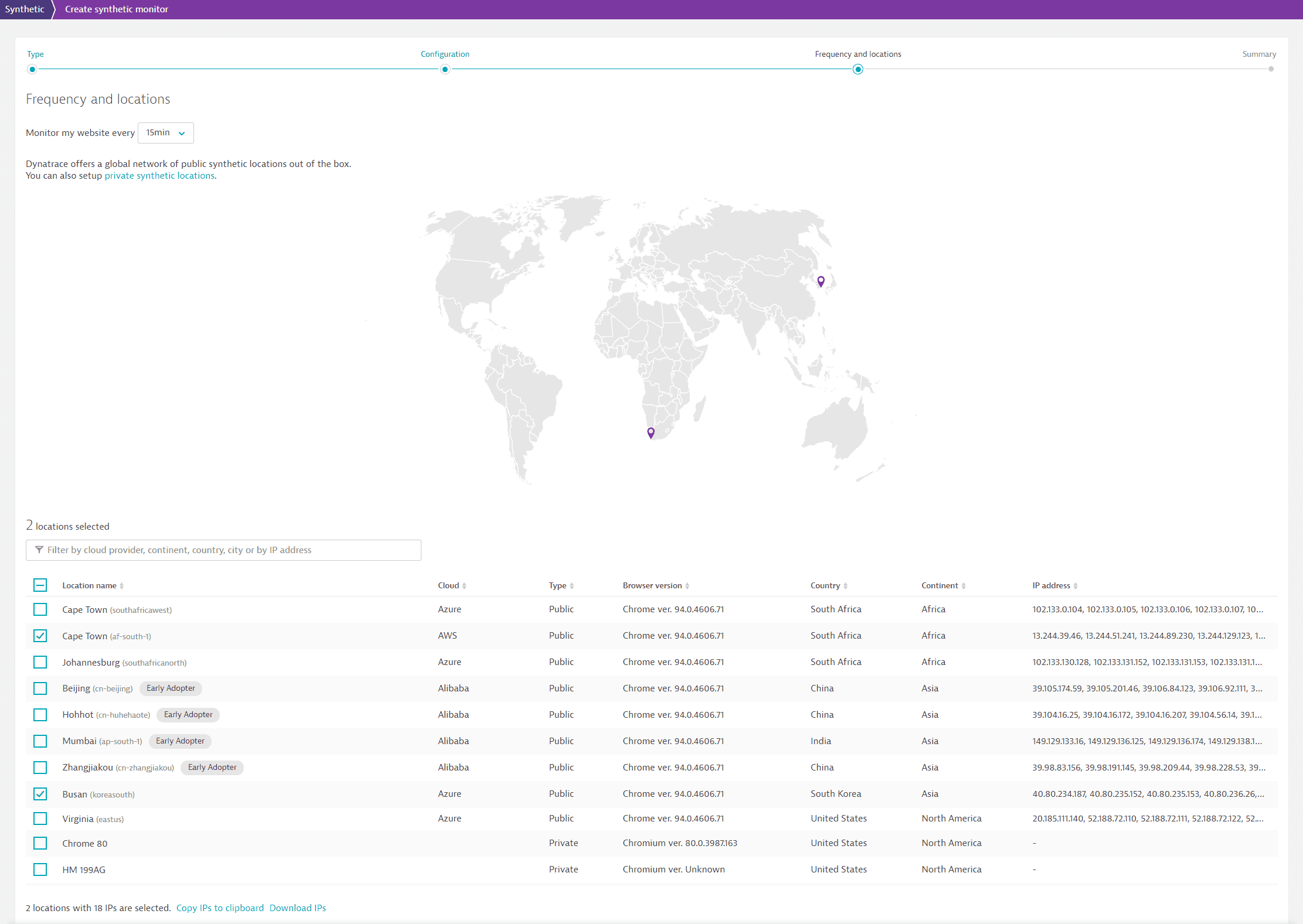
Choose monitor frequency. Scroll down to select locations. Your selections are displayed on the map. Select Next to view the monitor summary.

-
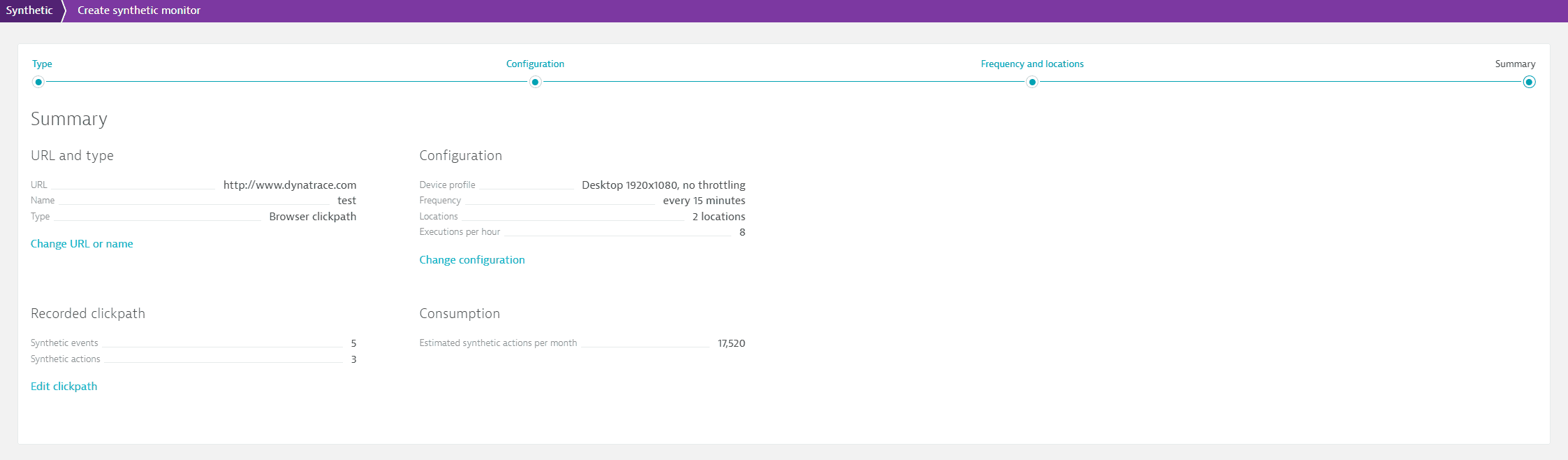
On the Summary page, you can review and change your configuration (Change URL or name; Change configuration) or edit your clickpath events (Edit clickpath).

- See Number of actions consumed by browser clickpaths for an explanation of the difference between actions and events.
- Synthetic action consumption is an estimate based on an average of 730 hours per month.
-
At the bottom of the page, select Create browser monitor. Within a few minutes, you'll receive monitoring data for your new browser clickpath.
Local playback
You can play back a clickpath locally after you record or manually define clickpath events.
If your browser monitor has any associated credentials, whether public or owner only, users need to enter the credentials in order to play back the monitor locally. However, if you Enable local playback of Synthetic browser monitors without entering credentials in the credential vault, users need not enter the credentials that they have access to in order to play back the browser monitor.
The timeouts for local playback are 60 seconds for events and 5 minutes for monitors. These timeouts cannot be changed in the Dynatrace web UI. However, you can use the PUT configuration method request of the Synthetic configuration API v2 to change browser monitor timeouts across your your environment for execution on private locations, local playback, and wait times.
You can opt to keep the playback window open after playing back a clickpath (Keep window open after playback), say, to debug a failed execution or add a JavaScript event.
- Local playback is distinct from executing a monitor on demand from assigned locations (public or private).
Local playback in Dynatrace is in emulation mode, based on the device profile and user agent you select during monitor configuration. That is, playback emulates your chosen device. If you navigate to the same URL or perform the same transaction outside Dynatrace, your experience might vary.
View the analytics of a browser clickpath
- Go to Synthetic.
- optional Filter by Browser clickpath in the left menu.
- From the list of monitors, select the browser clickpath you want to examine. You're directed to the Synthetic details page for the clickpath.
Disable or delete a browser clickpath
Monitors are enabled by default when you create them.
Disabling a synthetic monitor suspends further executions but retains the monitor and its measurement data. Any open performance and availability problems time out when a monitor is disabled (see Synthetic calculations for details). Deletion removes a monitor and its associated measurement data; this is irreversible. Before deleting a monitor, we recommend that you disable it first and ensure that you no longer require its measurement data.
To disable or delete a monitor
-
Go to Synthetic.
-
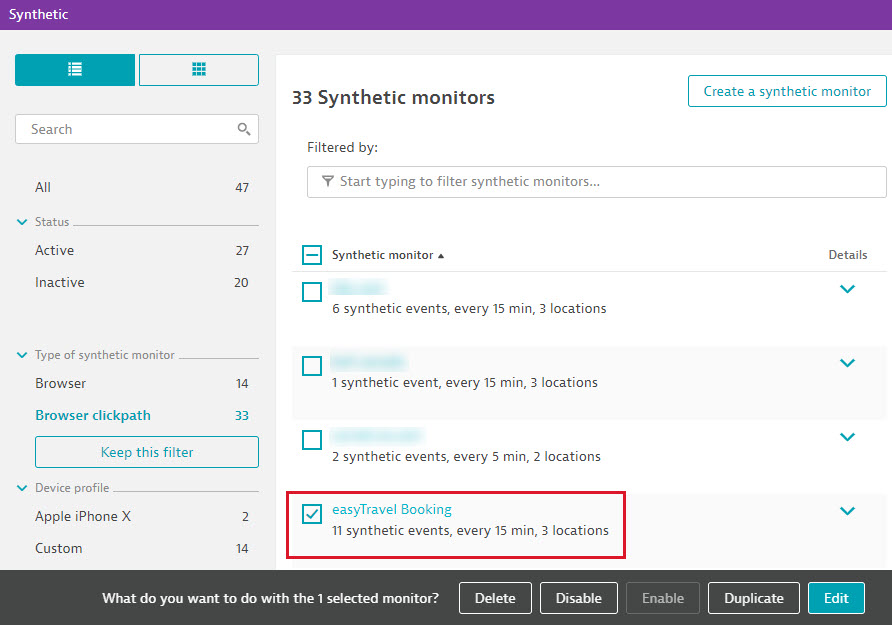
Opt to view your monitors in list format.
-
Select the check box for the monitor you want to delete or disable.
-
Select Delete or Disable in the lower-left corner.

You can also disable or delete a monitor from the details page.
- Go to Synthetic.
Select the monitor you're interested in.
- Select the Browse button (…) and select either Disable or Delete.
Synthetic monitor execution may be disabled during a maintenance window in maintenance window settings.