數位體驗
透過一流的數位體驗監控改善使用者體驗。確保每個應用程式在每個管道(包括行動、Web、物聯網和 API)中都能正常使用、快速且高效。
即時分析具有完整上下文的數位體驗資料
使用因果資料湖泊 (data lakehouse) 快速、經濟高效地統一、儲存和分析海量數位體驗資料
應用程式洞察和可用性
透過追蹤、日誌和上下文指標(包括與使用者會話直接相關的日誌)進行根本原因分析,更深入地瞭解應用程式的數位體驗,並提供更好的終端使用者體驗。

聆聽用戶心聲
停止猜測。開始優化。我們在統一的平台上使用可觀察性和先進的 AIOps,為團隊提供所需的精確、自動化的見解和上下文,以主動提供更好的客戶體驗並推動更好的業務成果。
以互動方式了解 Dynatrace 平台如何操作。


Dynatrace 是數位體驗監控 (DEM) 領域的 G2 領導者


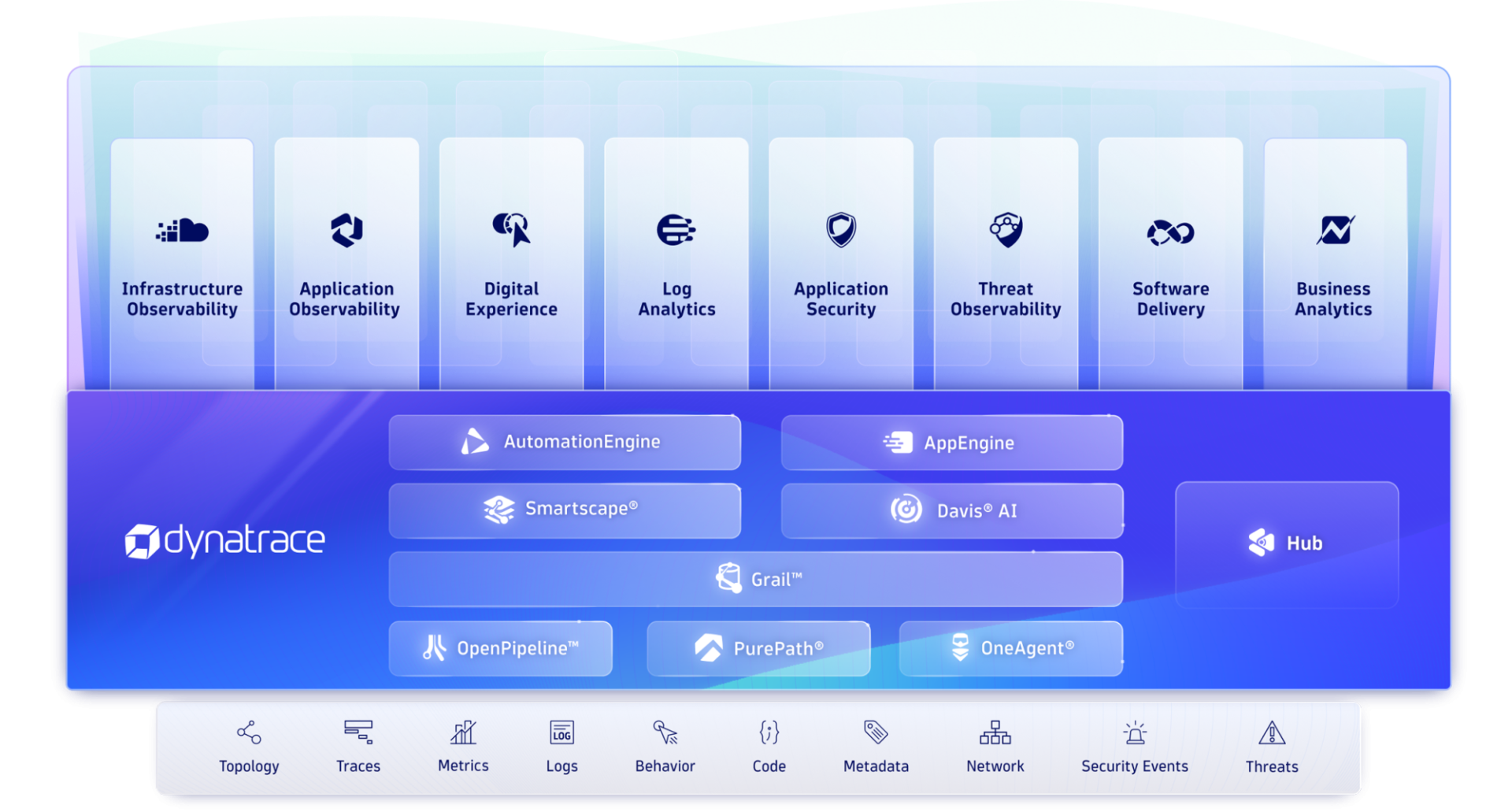
強大的核心技術
透過超模態 AI 獲得精確的答案和自動化,跨數十億個依賴項進行自動發現和拓撲映射。
-
Davis AI
Our hypermodal AI uniquely combines predictive AI, causal AI, and generative AI. Davis® AI uses high-fidelity topology, metrics, traces, logs, and user data to deliver precise answers, intelligent automation, and AI recommendations.
-
AutomationEngine
Our answer-driven automation technology leverages causal AI to intelligently power BizDevSecOps workflows throughout multicloud ecosystems.
-
AppEngine
Our secure, serverless, auto-scaling runtime environment makes it easy to create custom, compliant, data-driven apps that address the use cases most important to you.
-
Grail
Our massively parallel processing (MPP) data lakehouse is purpose-built to ingest, store, and run lightning-fast analytics on observability, security, and business data with high performance and at scale.
-
Smartscape
Our dynamic topology mapping technology automatically identifies and maps interactions and relationships between applications and the underlying infrastructure. As new microservices come up or go away, the Smartscape topology map continuously updates in real-time.
-
Unified Ingest
Our ability to contextualize all your data through ingest and capture on any environment, including from open-source data sets like OpenTelemetry.
-
OneAgent
Our single agent technology deploys only once on a host and instantly starts collecting all relevant metrics along the full application-delivery chain. Install it and forget it—we take care of everything.
-
PurePath
Our patented distributed tracing and code-level analysis technology automatically integrates high-fidelity distributed tracing with user experience data and data from open-source technologies including OpenTelemetry and code-level analytics.
探索客戶成功案例
透過一體化平台實現端到端可觀察性
看看我們如何在一個由人工智慧驅動的自動化平台中涵蓋這一切。

免費試用

2024 年 Gartner® 魔力象限™ 可觀察性平台領導者
了解 Gartner 為何在最新的魔力象限中將我們定位為執行力較高和較具前瞻性的公司。