
Cloud monitoring taken to the next level
Dynatrace provides a complete picture of health of the entire cloud infrastructure. All your nodes, transactions, and users in one pane of glass: Whether you've launched a new app in a public cloud or in your virtualized data center, we've got you covered.
- Get full observability across all cloud and on-premise tiers, including OS-level and crucial network metrics.
- Eliminate all blind spots. Detect issues with 3rd party services, load-balancers, hypervisor dynamics, disconnected hosts, or limited network observability.
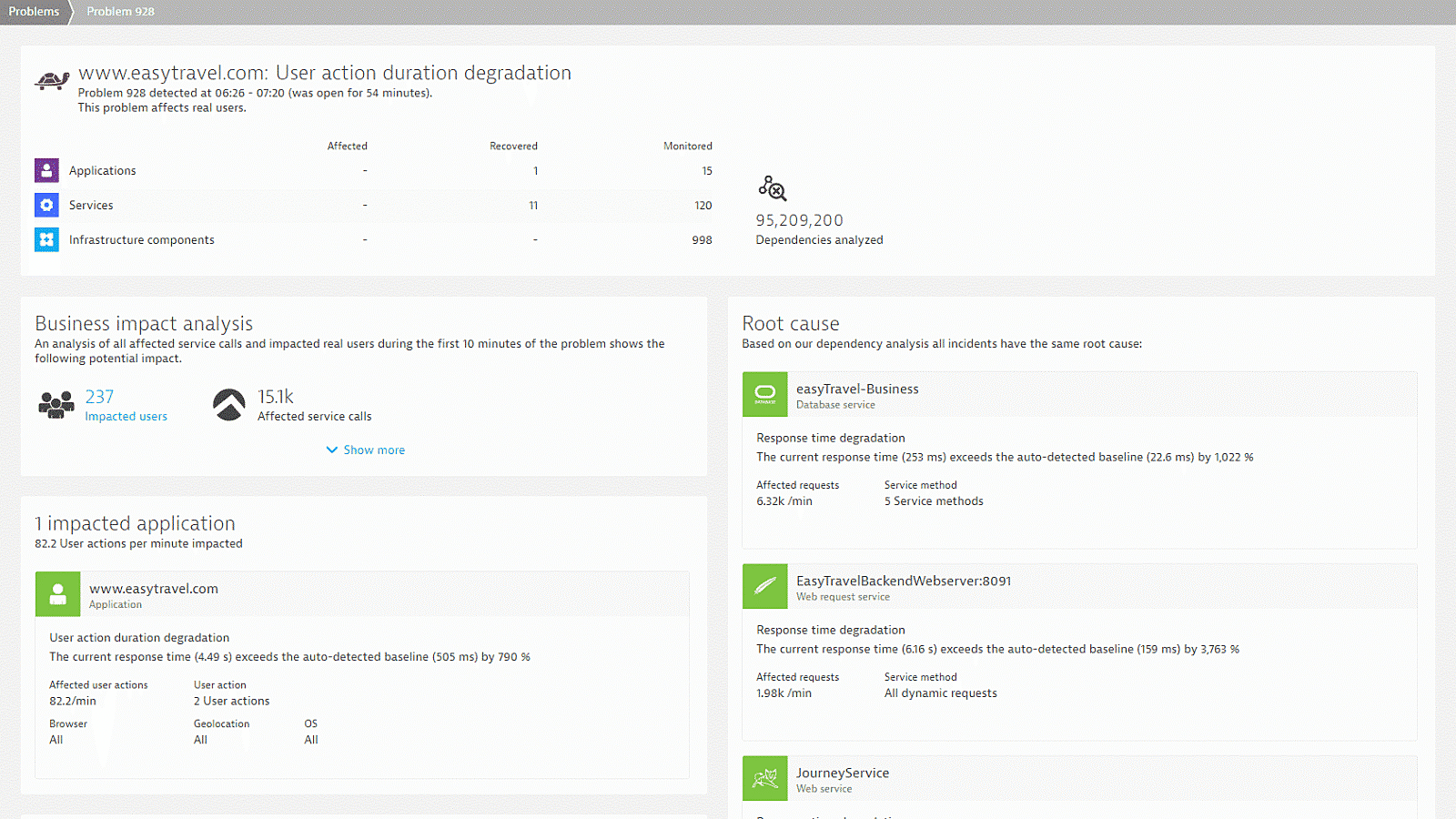
- Leverage advanced root cause capabilities with an indication on end user impact.
Plug-n-play for the modern cloud
Whether you run in a public, private, or hybrid cloud, Dynatrace auto-detects and monitors cloud components and keeps up with any changes of the dynamic environments.
- Maintain gap-free observability of user transactions in modern cloud environments.
- Auto-detect cloud applications and services on AWS, Microsoft Azure, Cloud Foundry, OpenStack, OpenShift, and more.
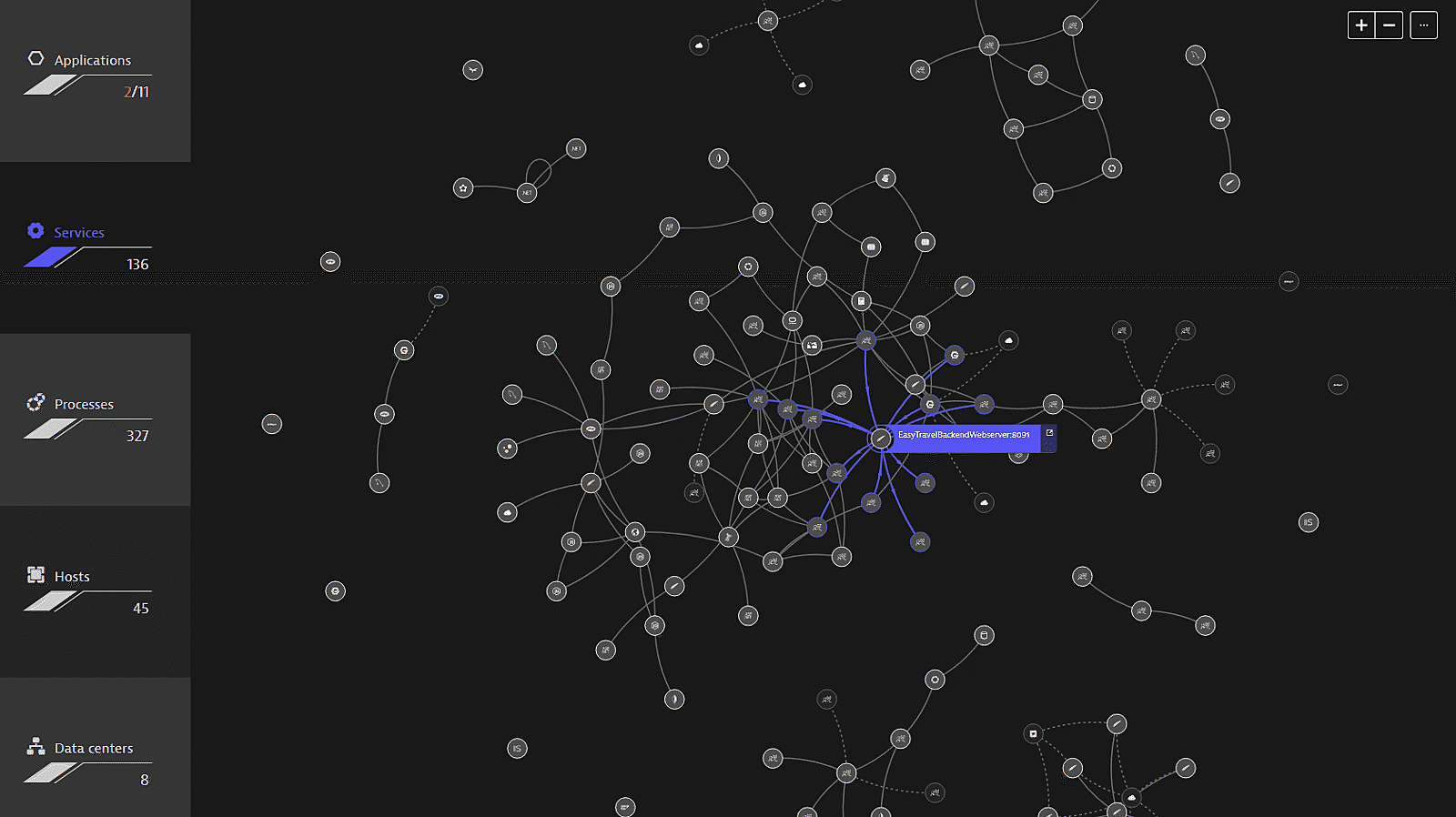
- Gain complete insights across all cloud and on-premise tiers with a real-time map of dependencies between applications, services, processes, and cloud components
Try it free

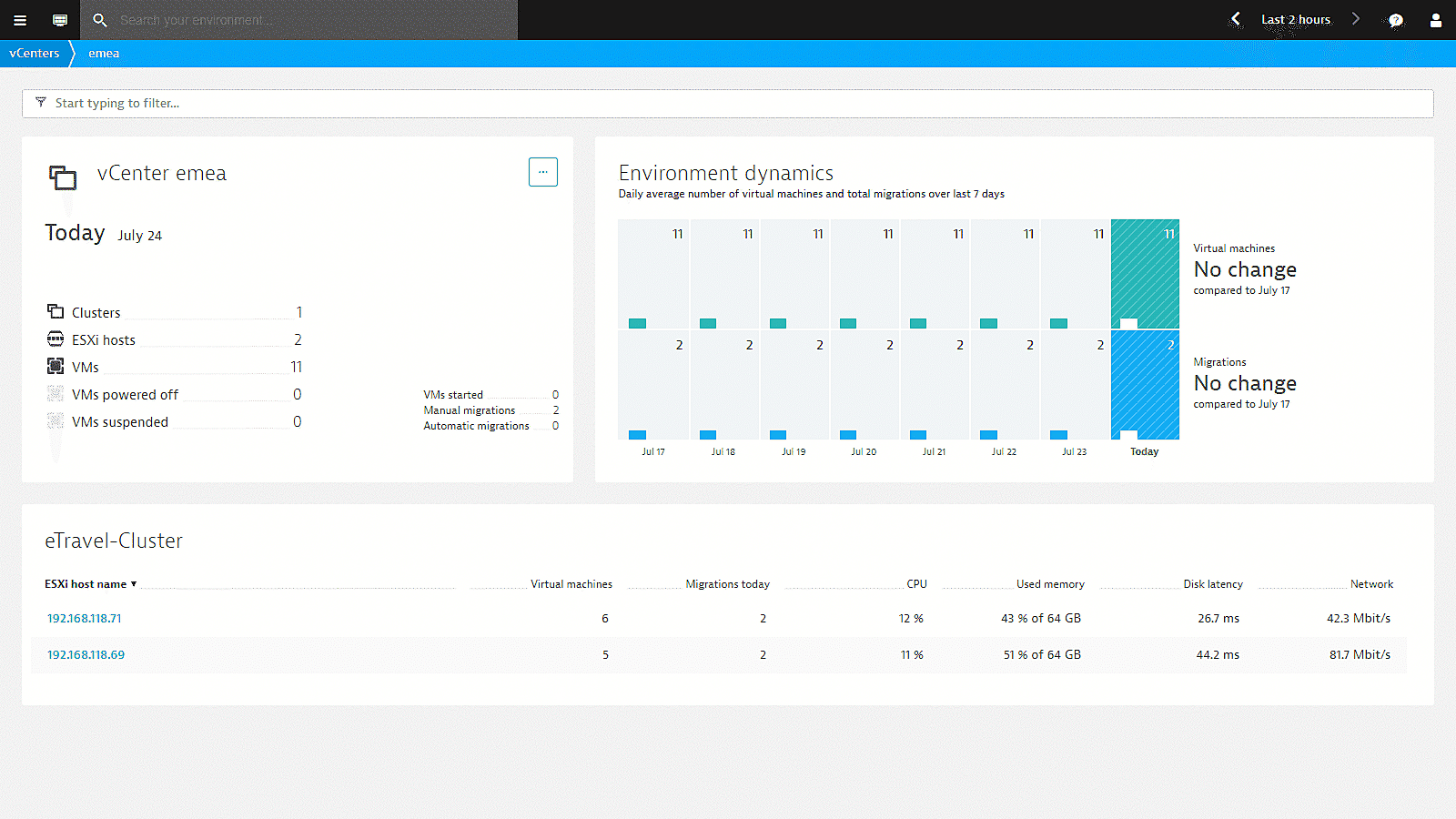
Monitor private, public and hybrid cloud services
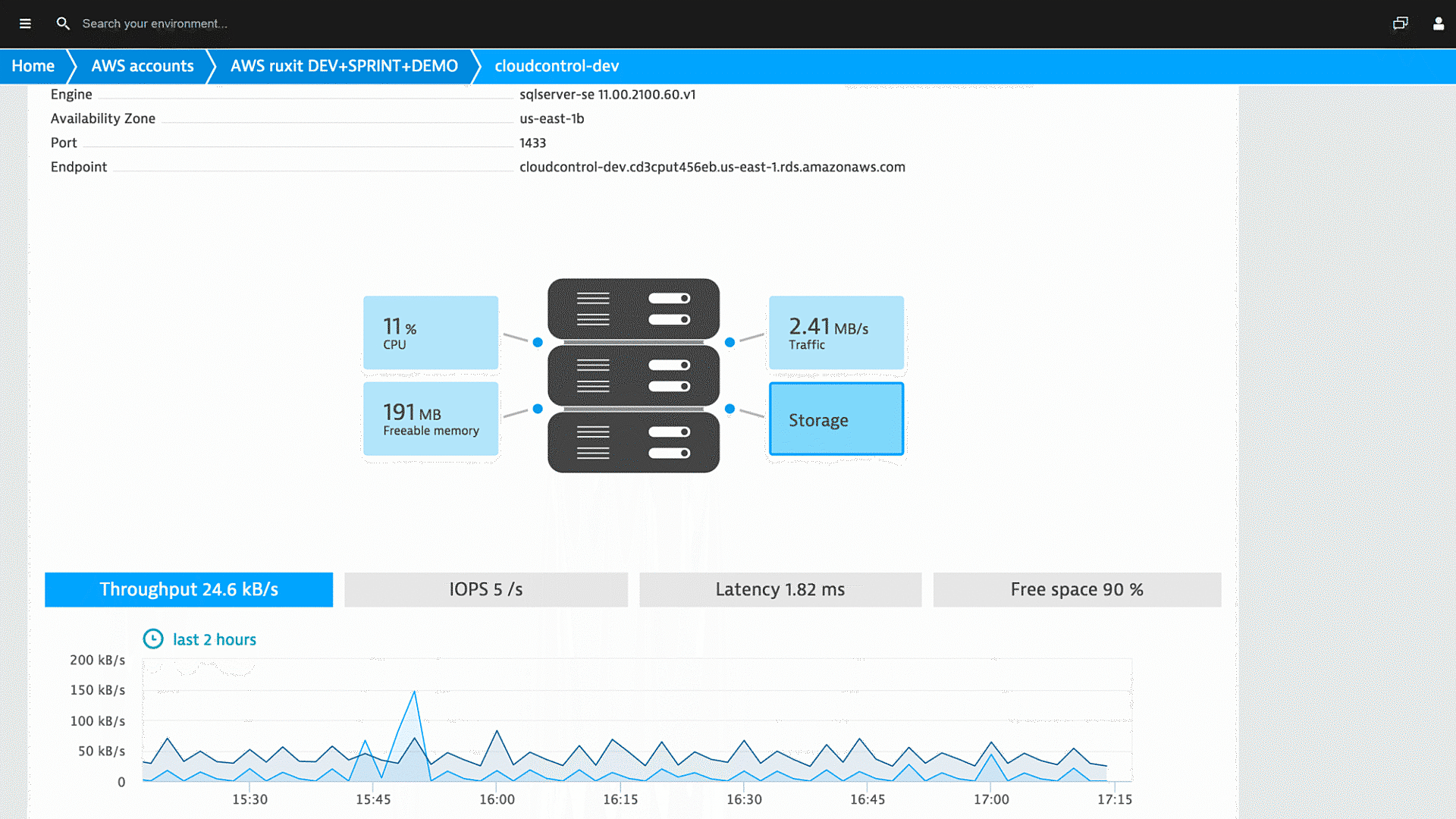
Dynatrace monitors the virtualized environments in private or public datacenters. Dynatrace cloud monitoring tools provide full transparency into your enterprise-cloud technologies including VMware, AWS EC2, Azure VMs, or GCP Compute Engines.
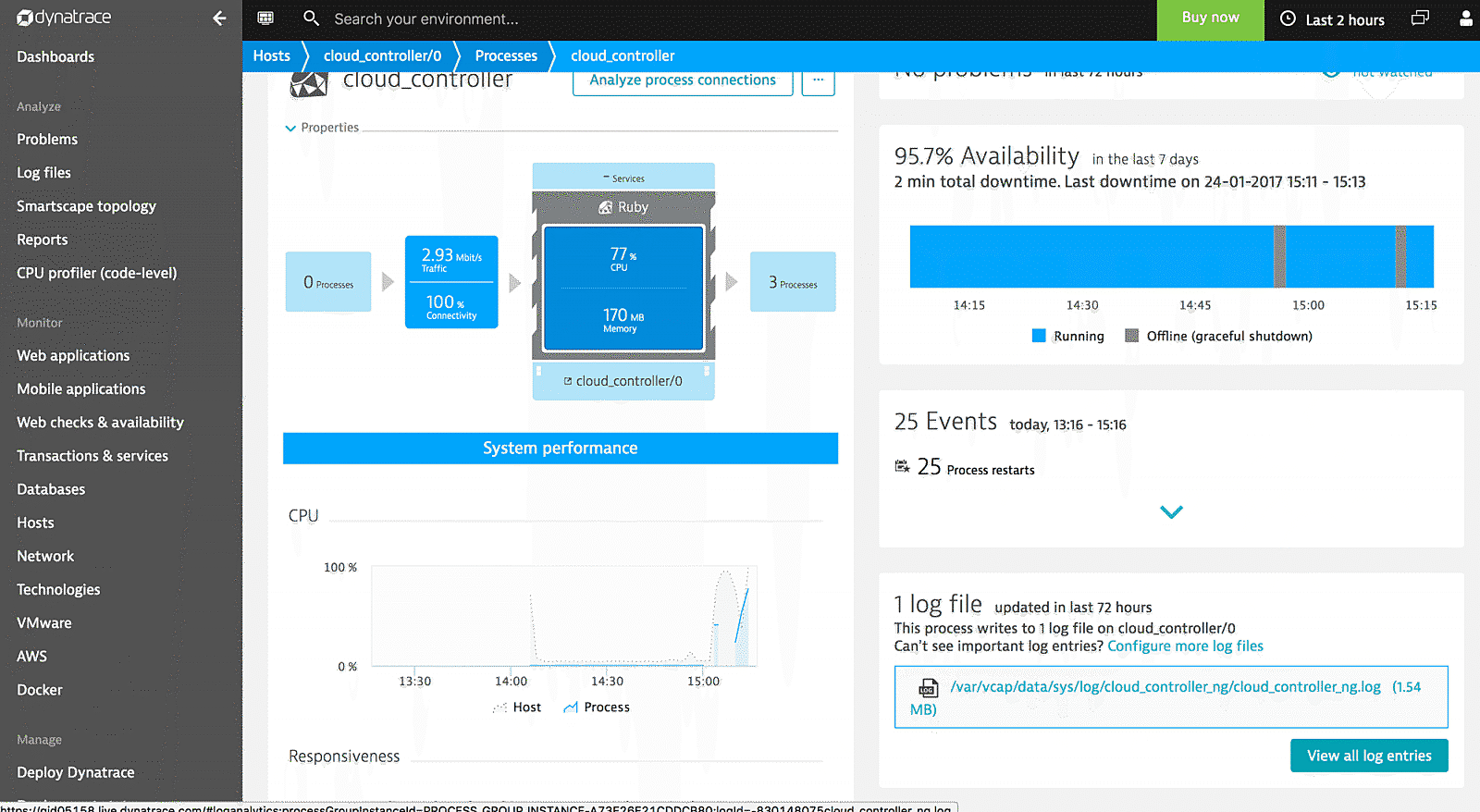
- Track the performance of all virtualized components of your application.
- Get full insights into the resource utilization of your virtualized environments.
- Auto-detection starts monitoring new virtual machines as they are deployed.
- Understand how your applications are deployed across cloud instances.
Containers and microservices
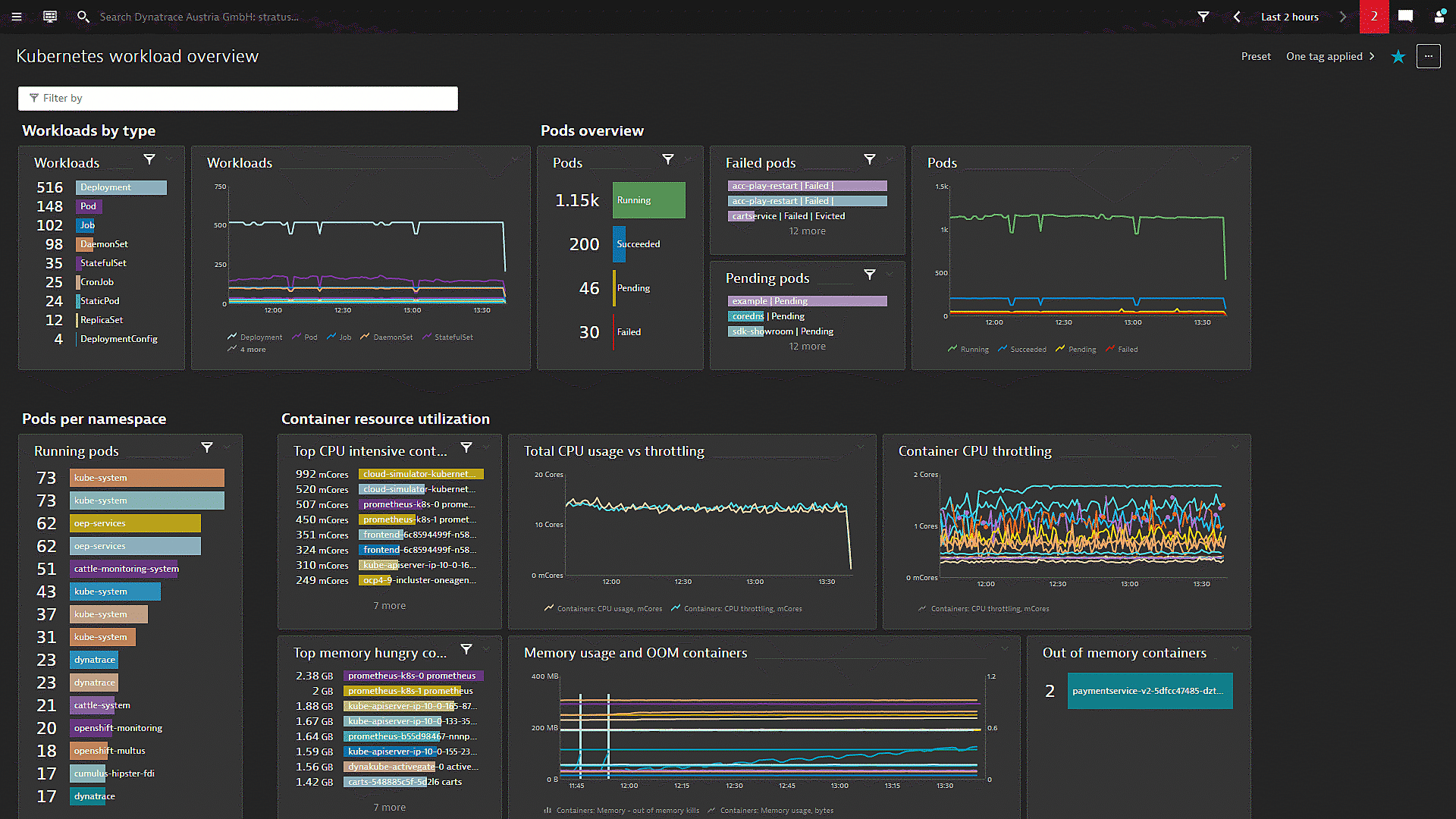
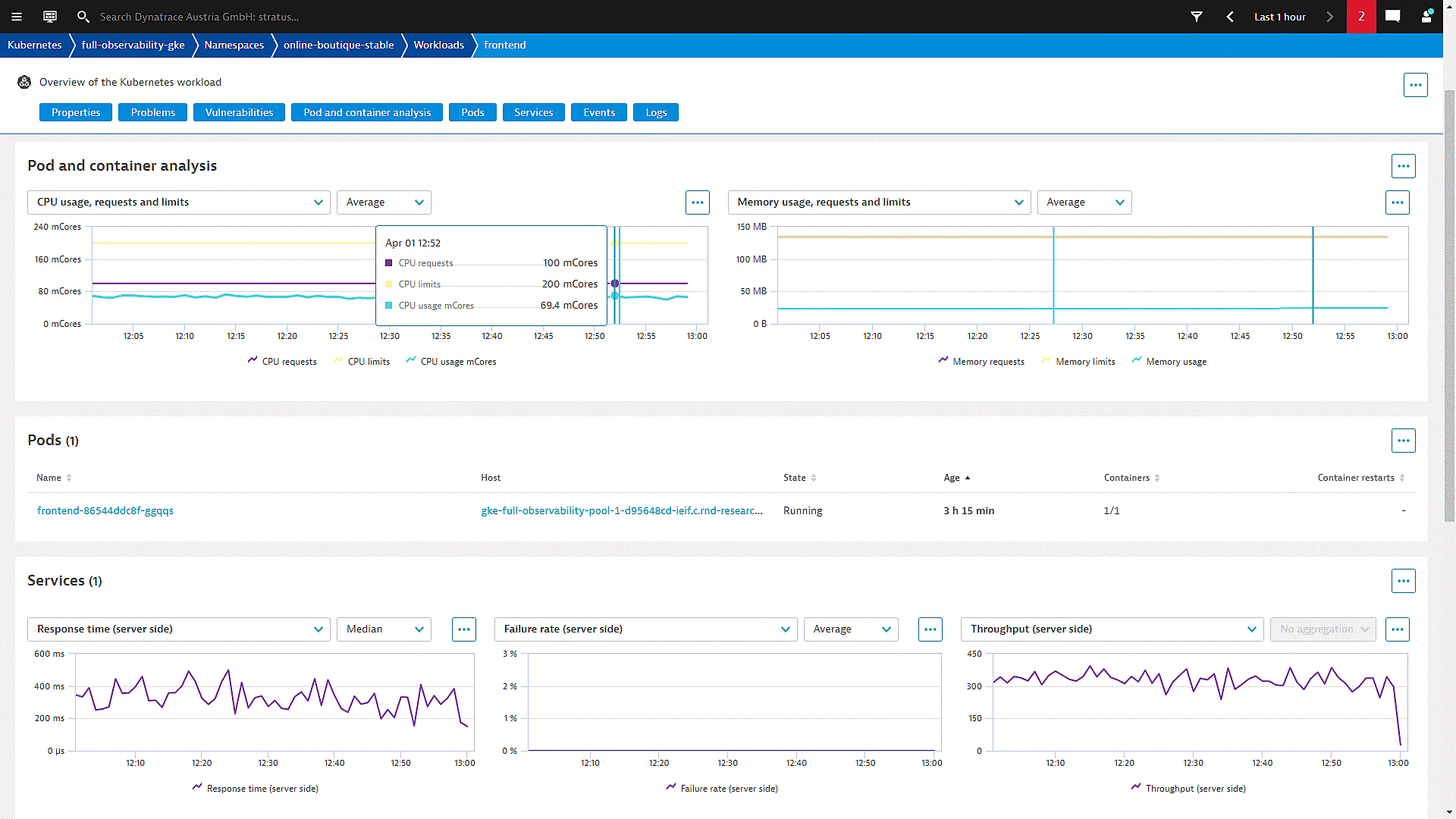
Dynatrace monitors the distributed applications that you deploy via containers across your hosts and cloud instances.
Gain observability into containers from the application perspective without touching your images or making special configurations.
Learn more about containers and microservices monitoring.
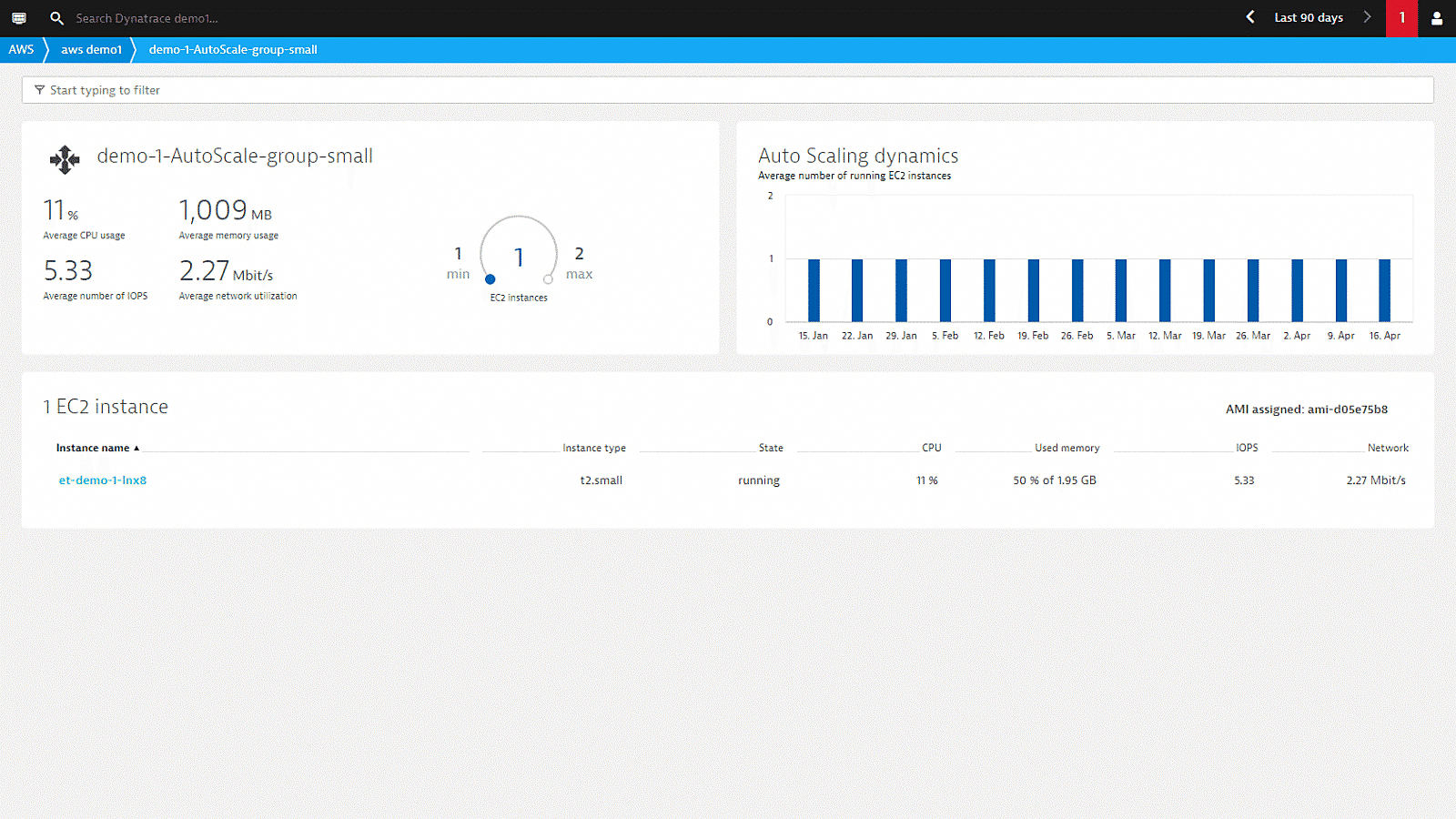
Intelligent cloud scaling for elastic response
Dynatrace traces all business transactions through your environment enabling you to effectively understand capacity requirements on a per-transaction and per-user level.
- Dynatrace cloud monitoring tools provide all facts for cost optimization of cloud applications.
- Leverage understandable metrics like transaction-load or user-load patterns for capacity management.
- Fully benefit from the auto-scaling capabilities of the public cloud such as AWS.
Cloud migration
Migrating your infrastructure to the cloud requires careful preparation. Whether you’re moving an application or your entire datacenter to a public, private, or hybrid cloud, Dynatrace supports you along the way.
Learn more about cloud migration.
Ready to put the Dynatrace platform to work?

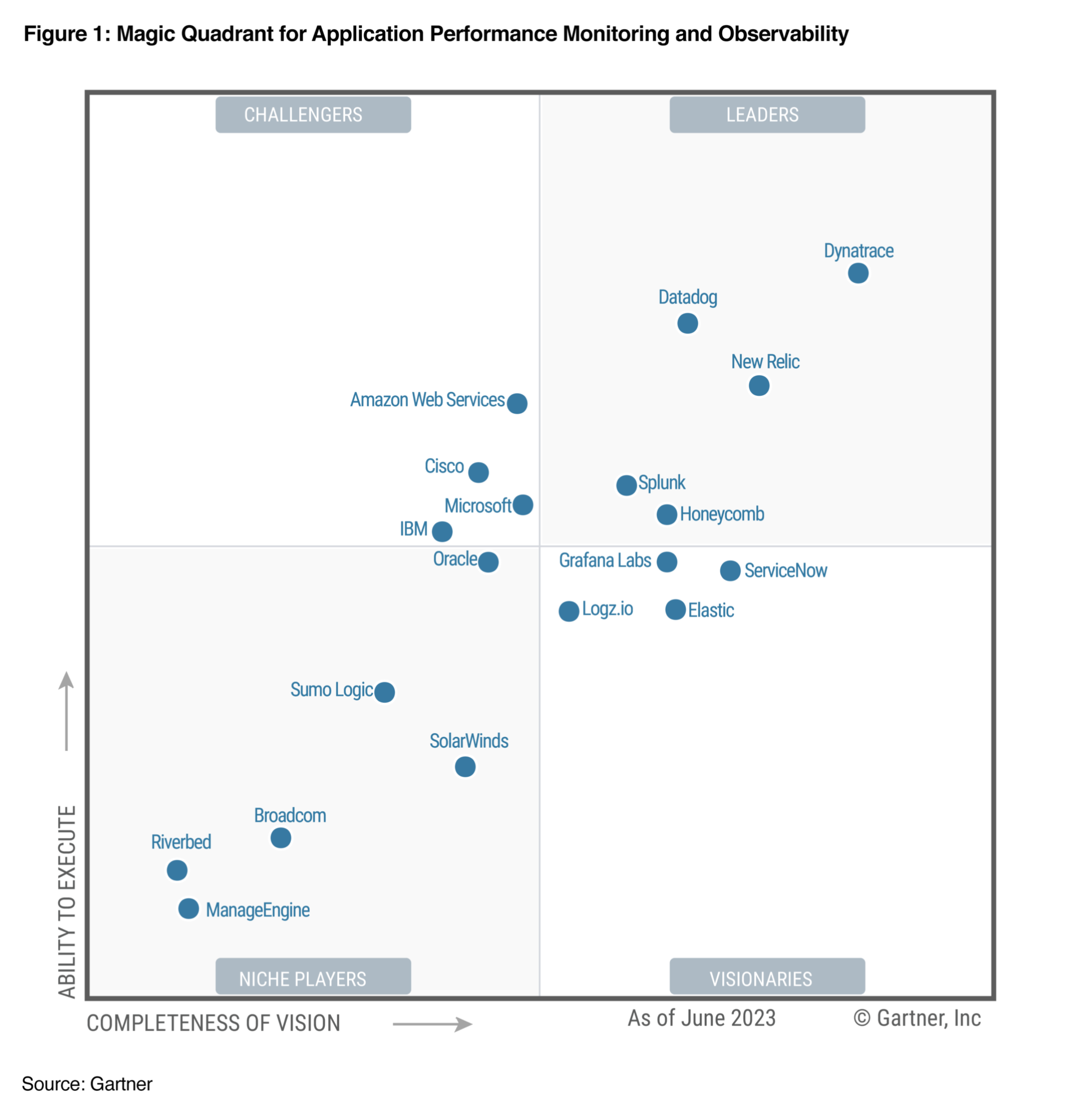
A Leader in the 2023 Gartner® Magic Quadrant™ and ranked #1 in the Critical Capabilities for APM and Observability reports
See why we’re positioned furthest for Vision and highest for Execution in the Magic Quadrant, and ranked #1 in all Use Cases in the Critical Capabilities Report for Application Performance Monitoring and Observability.