
Surveillez et sécurisez votre pile complète sur une plateforme de données basée sur l’IA
Résolvez vos plus grands défis numériques avec une visibilité complète et des réponses précises qui favorisent l’automatisation.
-
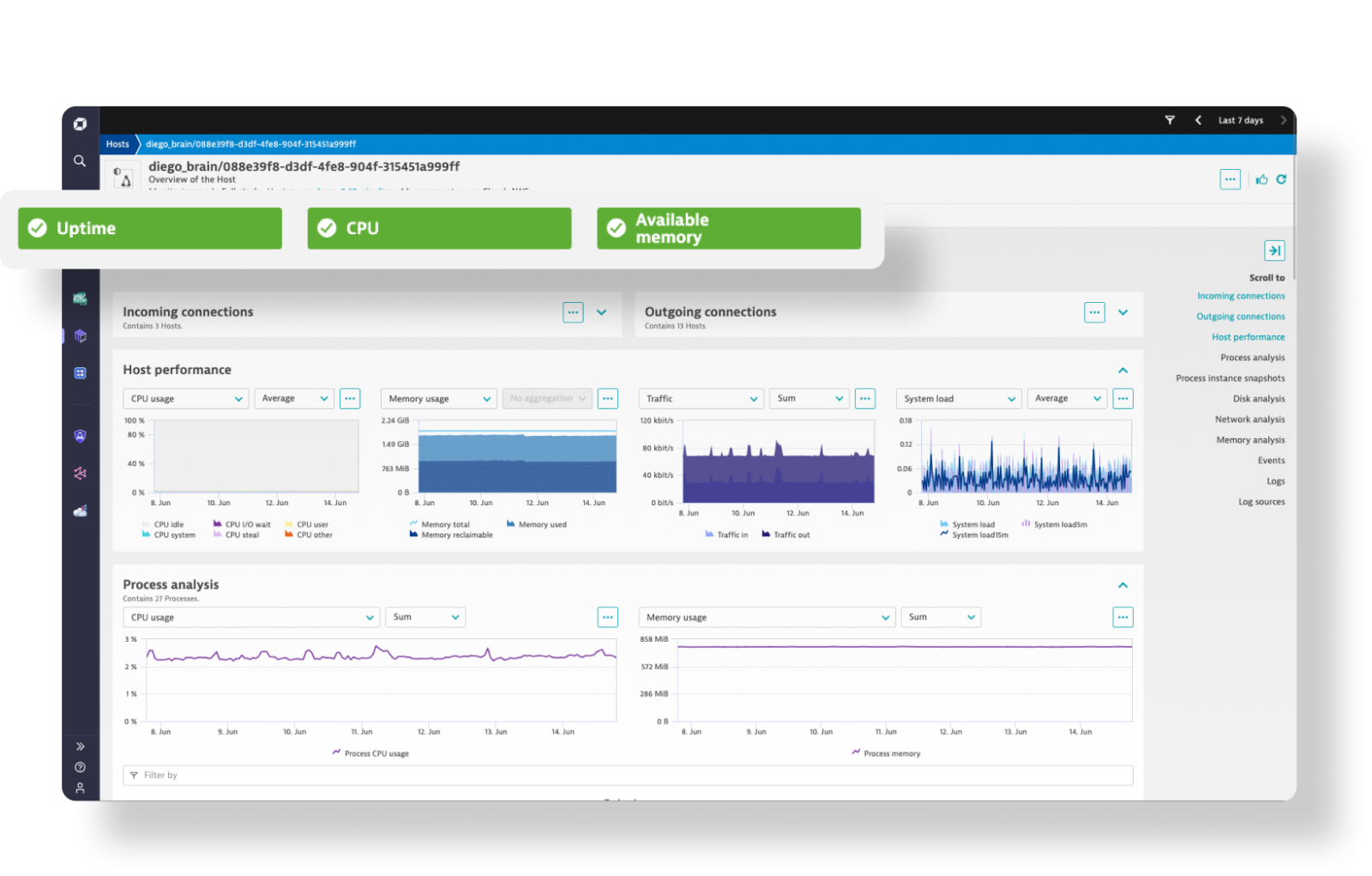
Observabilité de l’infrastructure
Observabilité de l’infrastructure de bout en bout pour les environnements multicloud modernes.
-
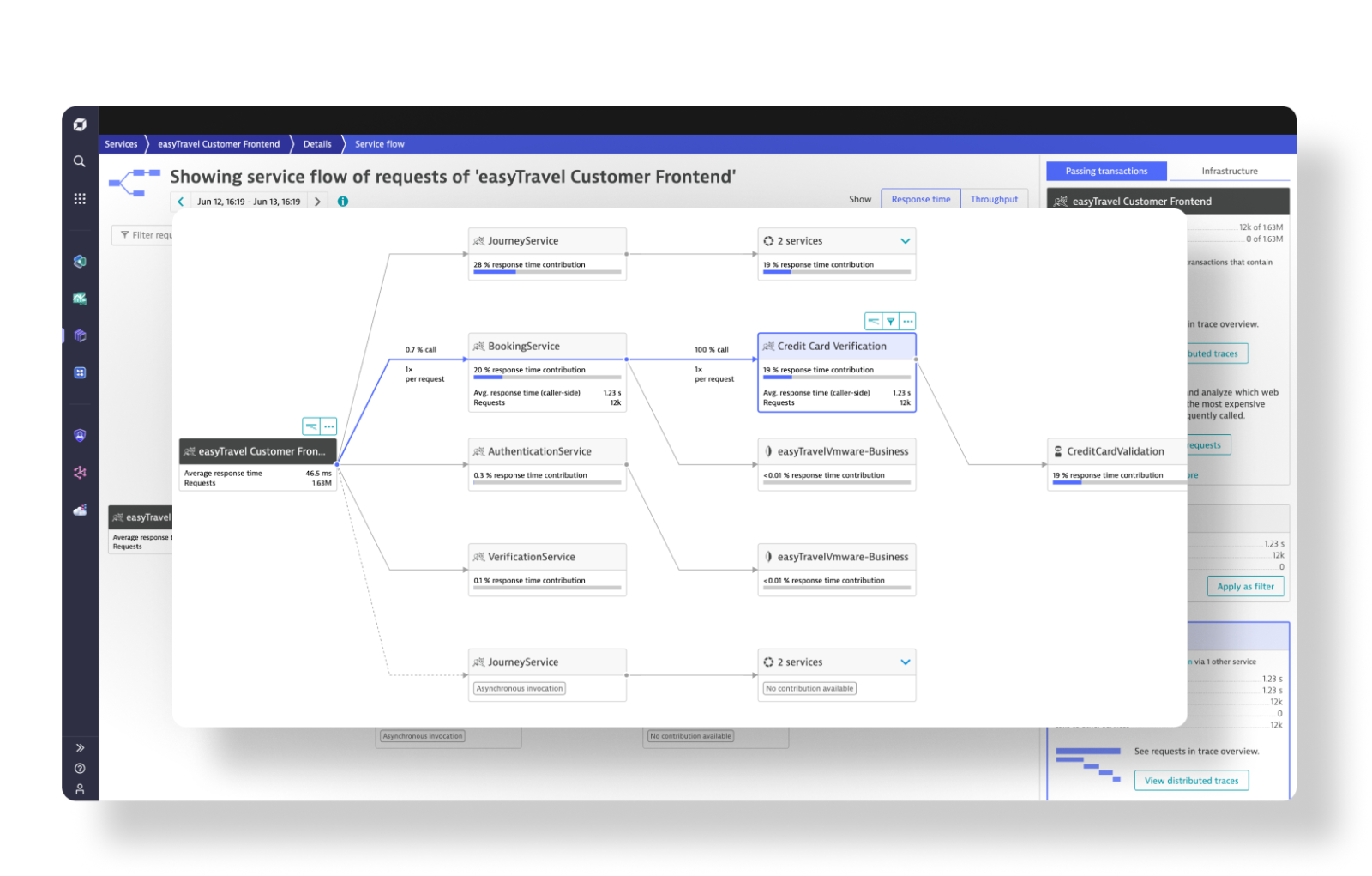
Observabilité des applications
-
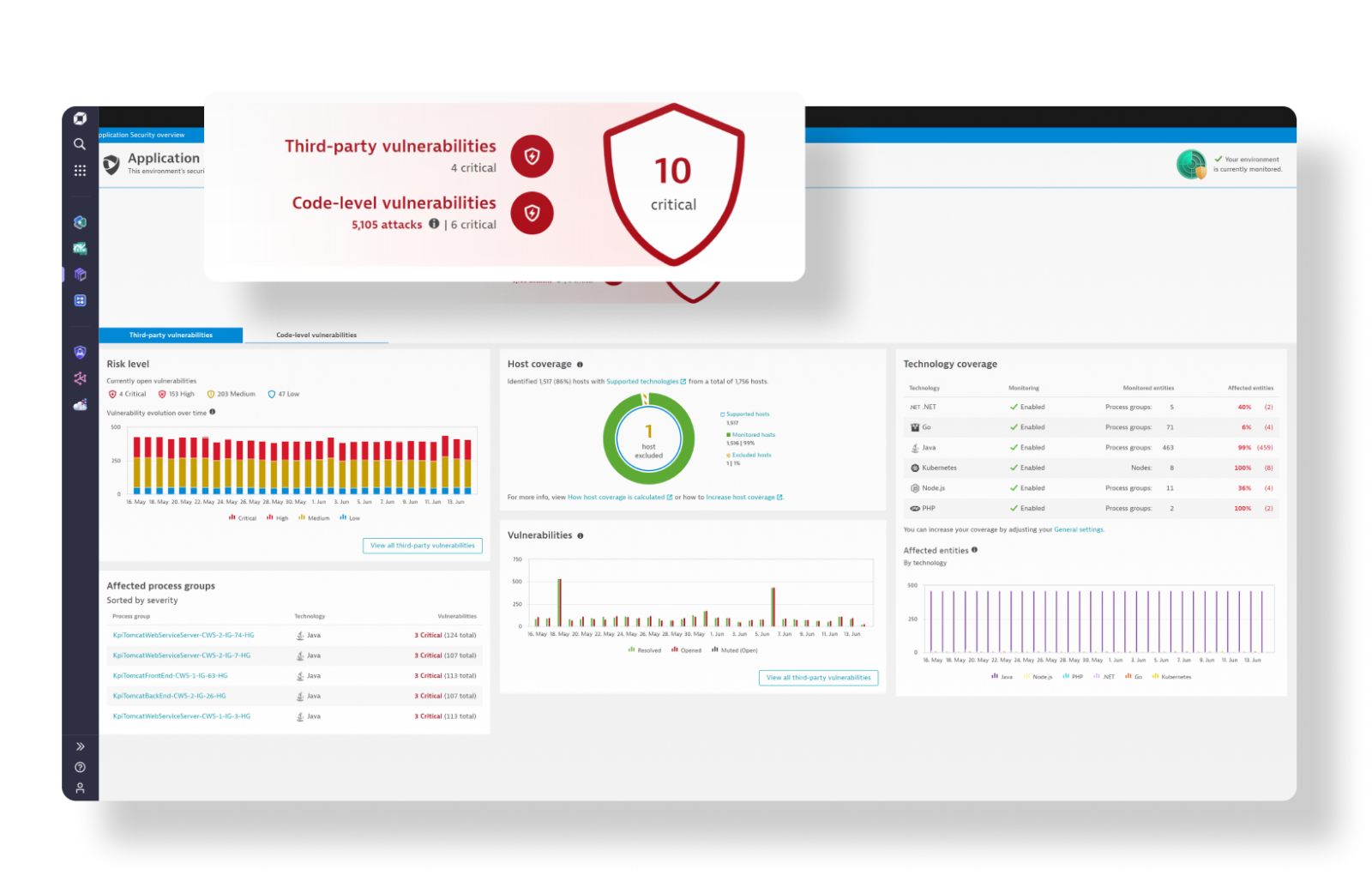
Protection de la sécurité
Découvrez, priorisez et protégez-vous des vulnérabilités connues et inconnues en temps réel.
-
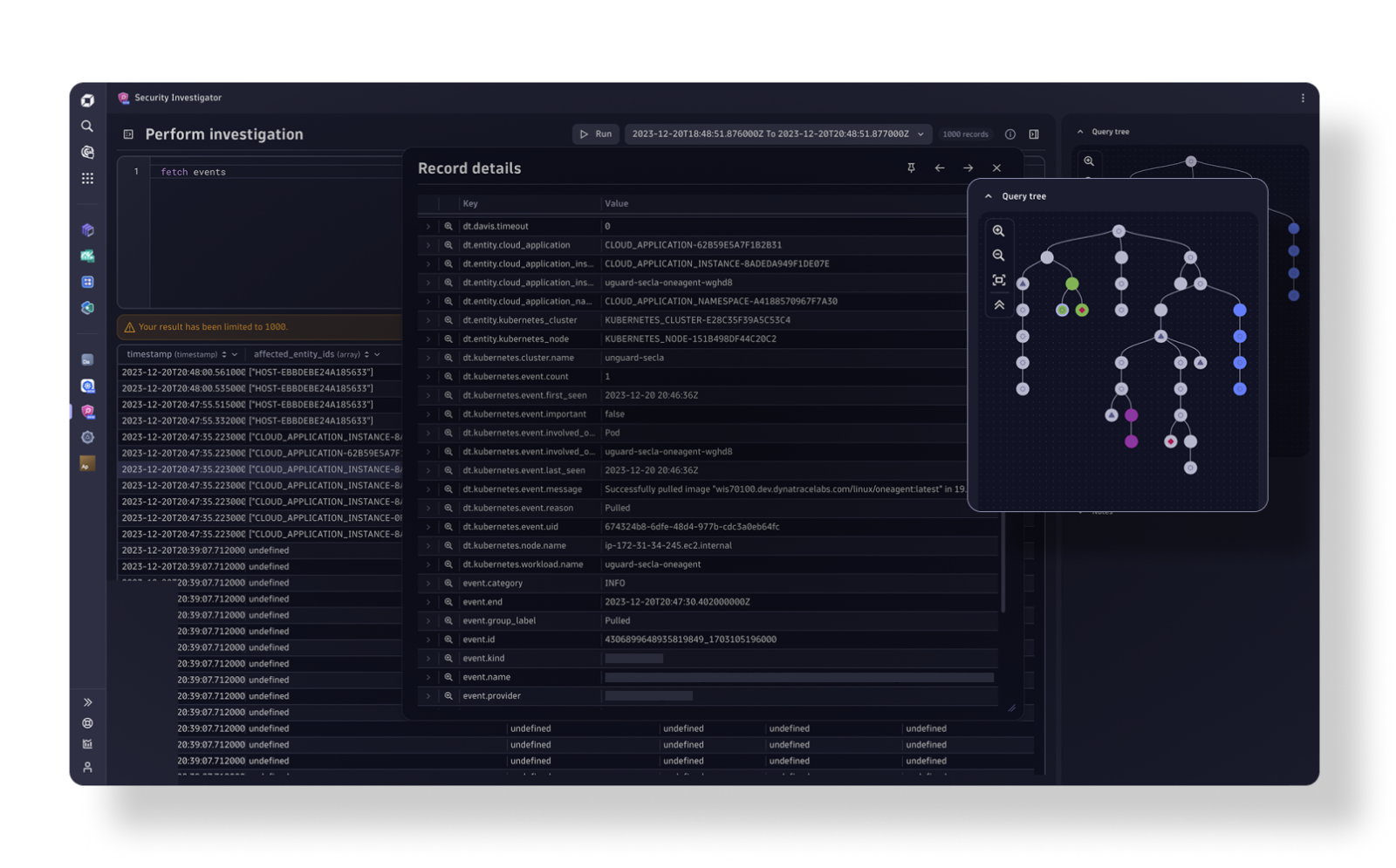
Analyses de sécurité
Protection avancée contre les menaces, réponse automatisée et investigations a posteriori assurant une protection inégalée.
-
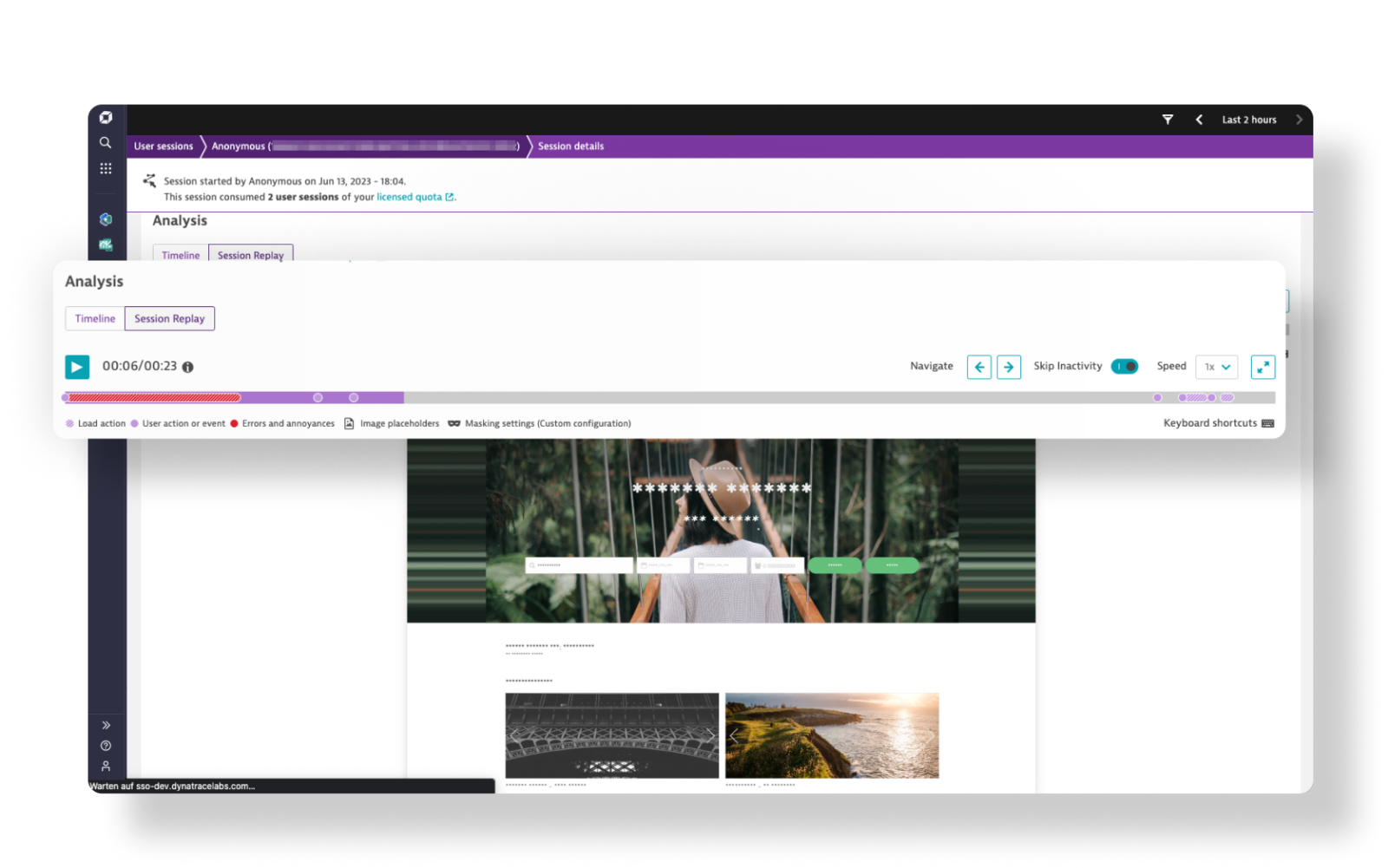
Expérience digitale
-
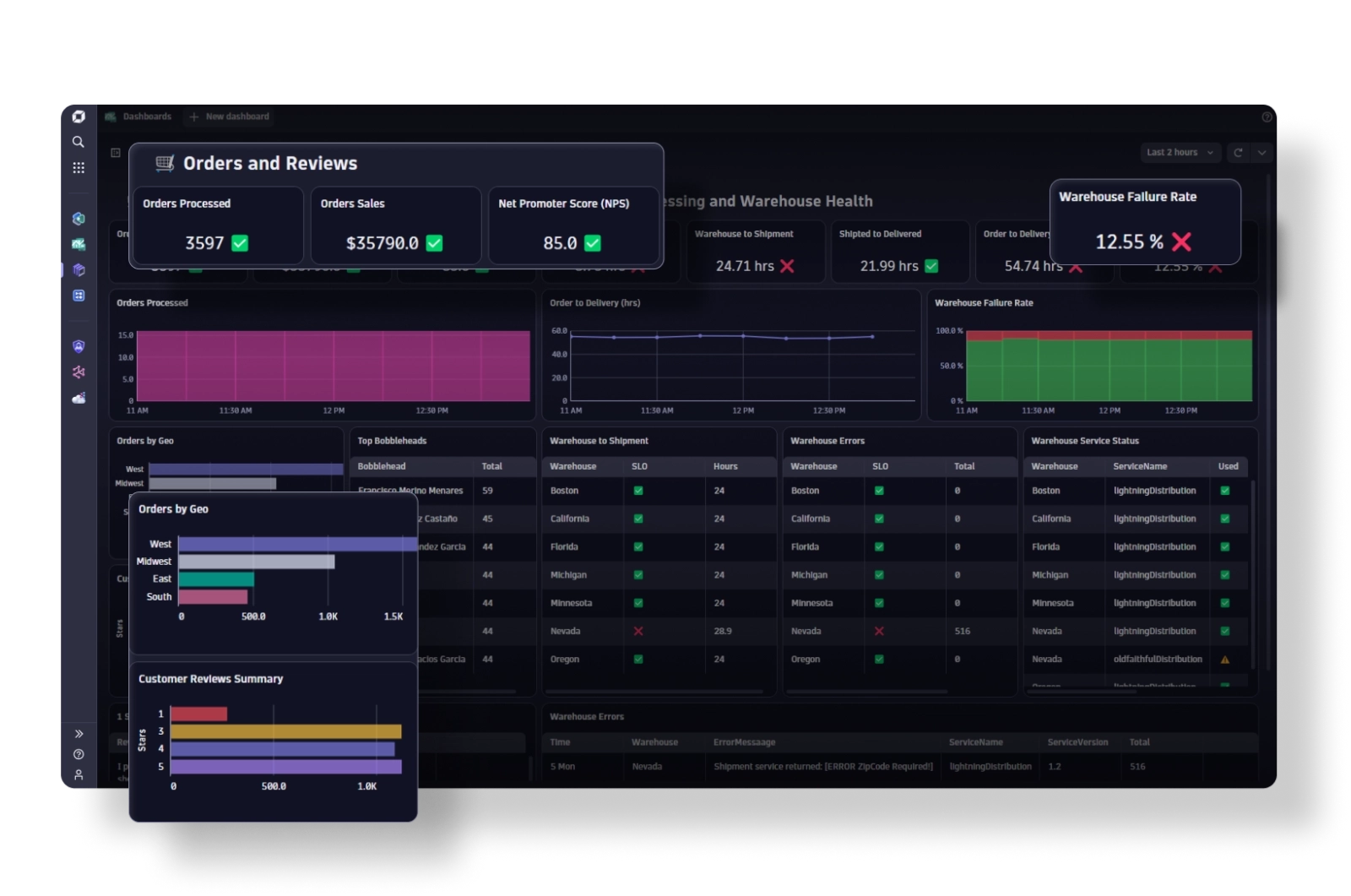
Business Analytics
-
Automatisations
-
Solutions personnalisées
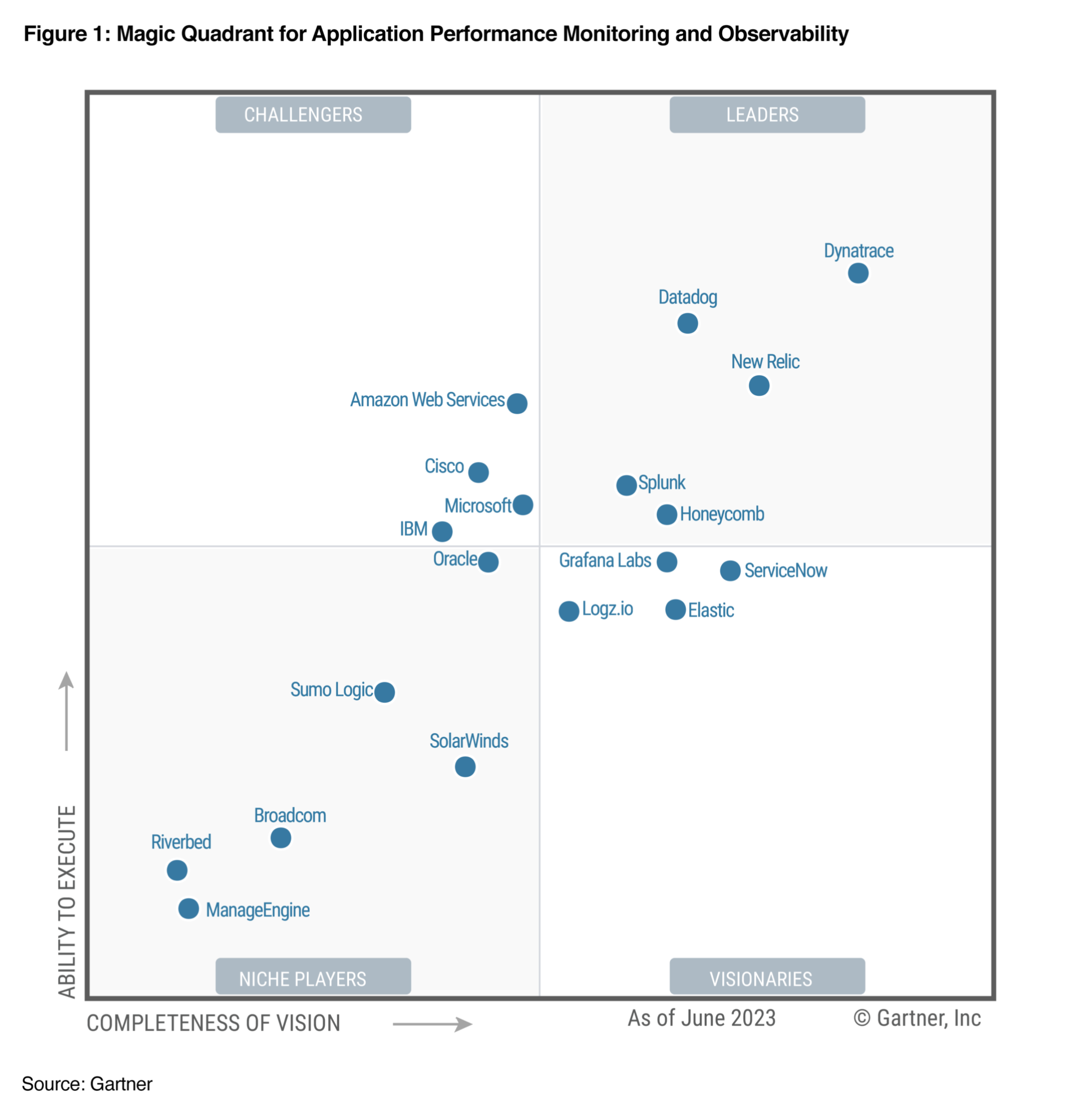
Leader du Magic Quadrant™ 2023 de Gartner® et classée n°1 dans les 6 cas d’usage du rapport Gartner® 2023 sur les capacités critiques pour la gestion de la performance des applications et l’observabiltié.
Découvrez pourquoi nous sommes distingués pour la vision et classés n°1 pour la mise en œuvre dans le Magic Quadrant et classés au premier rang de tous les cas d’usage du rapport sur les capacités critiques pour la gestion de la performance des applications et l’observabiltié.


Aidez vos équipes à en faire plus avec les données
Éliminez les silos et anticipez les problèmes avant qu’ils n’affectent les utilisateurs finaux.
Métier
Proposez des expériences séduisantes à vos clients
et augmentez jusqu’à 32 % votre taux de conversion
Développement
Accélérez l’innovation avec une meilleure qualité
et fournissez de meilleurs logiciels jusqu’à 4x plus rapidement
Sécurité
Préservez la fiabilité et la résilience des services
et réduisez jusqu’à 95 % le temps passé sur les vulnérabilités
Opérations
Gagnez en efficacité et en sécurité
et réduisez jusqu’à 99 % le nombre de tickets de support
+ de 650
technologies prises en charge
Notre solution est ouverte, évolutive et capable de s’intégrer à toutes les principales plateformes et solutions cloud.
Le leader en matière d’observabilité et de sécurité unifiées
- Parmi les leaders du Gartner® Magic Quadrant™ 2023
Classée n°1 pour la mise en œuvre et distinguée pour la vision dans le Magic Quadrant™ 2023 de Gartner - 2022 ISG Provider Lens™
Dans l’étude de cette année, découvrez pourquoi ISG a placé Dynatrace à la meilleure position globale pour l’observabilité cloud-native. - Étude The Forrester Wave™️ sur l’intelligence artificielle pour les opérations IT (AIOps)
Découvrez pourquoi nous avons remporté les meilleures notes dans les catégories Current Offering et Strategy.
Essayez gratuitement