Ensure a high-performing ReactJS app
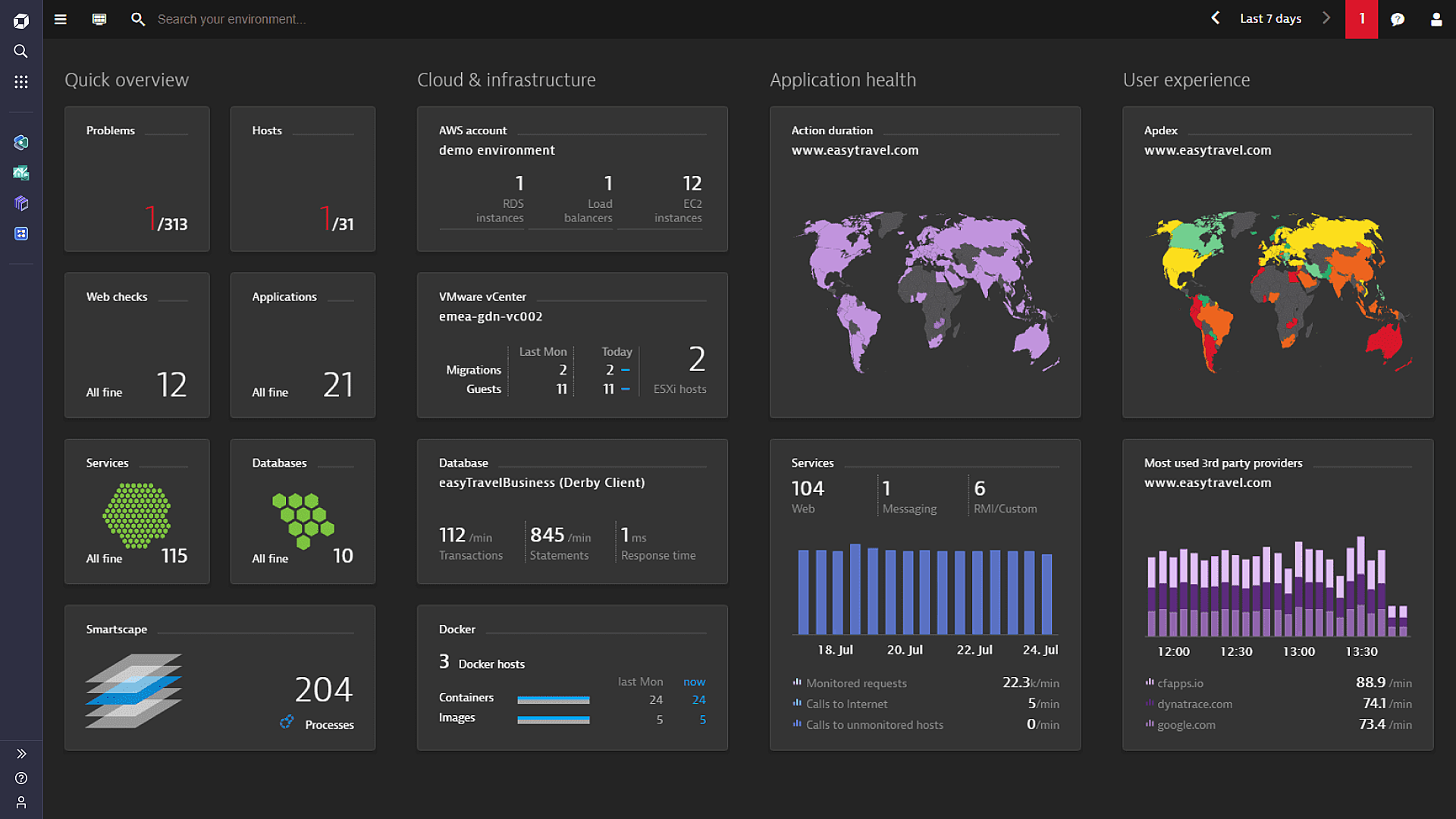
- Monitor network health all the way down to the process level of each Linux and Windows host
- See all application transactions - from the end user, through virtualized tiers, to your backend databases
- Analyze the performance of your Third Party providers
- Find and fix JavaScript errors
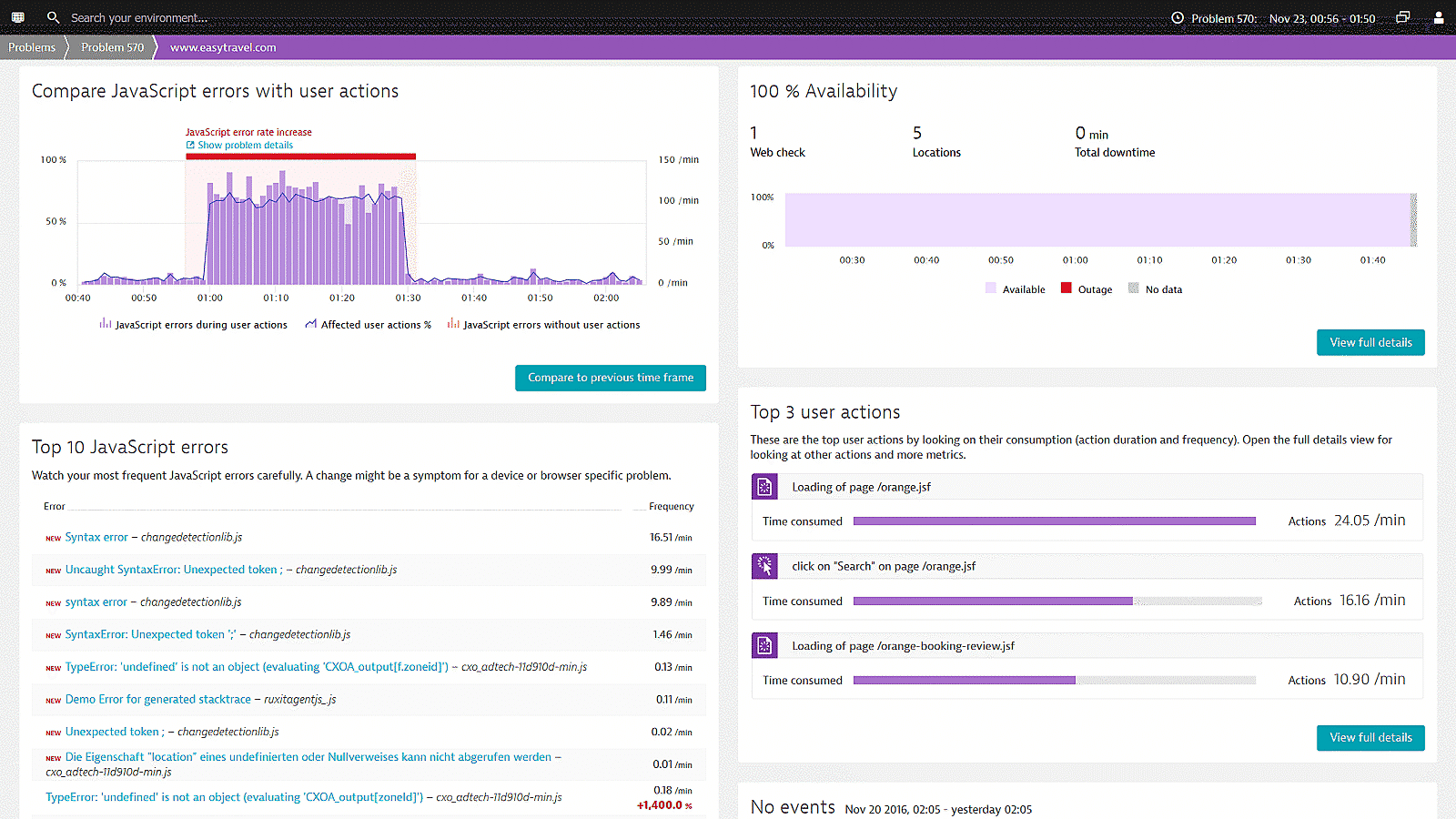
Quickly identify JavaScript errors
Find JavaScript errors and see the line numbers and stack traces which can be used to fix them. On a single infographic you can have an overview of:
- The number of errors for a particular time frame
- The number of user actions being effected by the errors
- The distribution of browsers (with version) on which the end users are experiencing them
See into your Single Page Application (SPA)
- Know which XHR requests are slow. View segmentation analysis based on device type, network, and server performance with grouping options for geolocations, ISPs, browsers, and more.
- Dynatrace Visually complete allows you to assess the real, visual user experience of your single page application running on React.
Try it free
See our unified observability and security platform in action.