Our customers are at the center of our UX-design focus because exceptional user experience is the key to our success at Dynatrace. Small development teams can achieve UX-design goals with just a handful of designers. With small teams, it’s easy to maintain a consistent UI because all contributors are in the loop. Achieving this level of consistency with just 14 designers supporting an organization of nearly 1,700 employees is another matter entirely. For a company the size of Dynatrace, we need processes and tools in place that ensure consistent, high-quality UX… even when UX designers are unavailable to assist you.
Why we need a design system
The goal of the Dynatrace design system is to equip all Dynatrace employees with the tools they need to create effective UX designs with little to no direct assistance from UX members. To achieve this, we’ve developed a design kit of Lego-style UI building blocks that you can combine to create UX designs that meet your needs. We’ve included instructions, behavior and style guidelines, and ready-to-use examples to make the design system both powerful and easy to use.
Never underestimate the power of documented design principles on the perception of design decisions.A design system is much more than a website that details the visual style of a company. When done right, a design system can trigger a cultural shift across an entire organization. By defining new processes, tools, and structures we plan to shift to a new UX-design mindset of broken-down silos, cross-team collaboration, and 24/7 access to UX design building blocks.
More efficient teamwork
Our team members include frontend engineers, design specialists, and usability experts. We work in different countries around the world, some of us work in permanent design teams, some in cross-functional teams, and some in temporary squads. So, teamwork among our team members and across teams is very important.
The shared language of a design system is a great tool for promoting cross-team collaboration. The design system helps us to bring everybody onto the same page from a UX design perspective. The system makes it easy to identify components, patterns, and layouts thanks to clear, consistent naming and presentation of the available design assets.
Consistent look and feel
Consistent look and feel are big factors in developing great user experience. We don’t want to force our users to learn how Dynatrace works every time they log in to use it. This is why we rely on well-defined styles, patterns, and behaviors for our UI assets. Both the style and behavior of each building block are equally crucial. Consistency dictates that things that look the same must also behave in the same way.
We need to scale
We need an easy and manageable process for onboarding for new colleagues. New team members have so much to learn. With more and more terminology and rules emerging with each passing month, it’s clear that we need a faster, more predictable process for training new hires. Our design system can help us to rethink and enhance this process to make it more comprehensive and repeatable.
We need more consistency in our look and feel.Self-service design resources
For a company the size of Dynatrace, it’s critical that all employees have self-service access to our latest brand resources (for example, logos and presentation templates). Our design system can manage these resources for us and make them available to you 24/7 across all time zones.
The Dynatrace design system
There are examples of great design systems out there. Although they usually all include a collection of components and some guidelines how to use them, they are very individual for every company. The Dynatrace design system design is built on two principles:
Visualizing answers
Dynatrace gives answers – not just data. Finding and perceiving these answers easily is one of our main goals. We are using the basic principles of visual perception to prepare these for our users. For example:

Tailored to scale
Dynatrace can visualize a truly massive number of answers. Our job as designers is to make these answers easily consumable by our customers. Therefore our design system must be scalable in all directions—to include all screen sizes, an infinite number of monitored entities, and an infinite number of customers viewing those entities. We must support huge environments for many of our enterprise customers worldwide. To meet this requirement, it’s critical that all building blocks incorporated in the design system be scalable across all devices and all environments worldwide.
Elements of the design system
Our design system contains the following elements:
Patterns and components
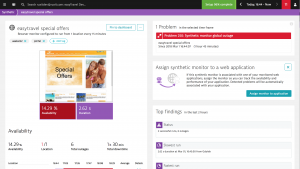
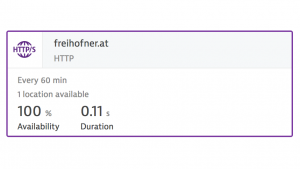
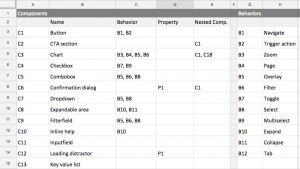
Our “tailored to scale” and “visualized answers” design principles are implemented by UI components like tables and tiles.
Each UI component provided by the system has a style and a specific behavior. Style and behavior are integrated—components that look the same share the same behavior. Our design system lists all available UI components and informs you of their specifications. Interactive prototypes let you explore the behavior of each component. These demos are connected to an actual implementation in our component library and code documentation. The version control of our design system is handled via Git. All updates are communicated in our changelog and via Slack.

Brand resources
We have everything in place for self-service. You’ll find a huge number of ready-to-use resources, including a collection of 700+ icons and illustrations. Besides the obvious things like logo downloads, the corporate identity colors and font specs of our design system are also readily accessible.
![]()
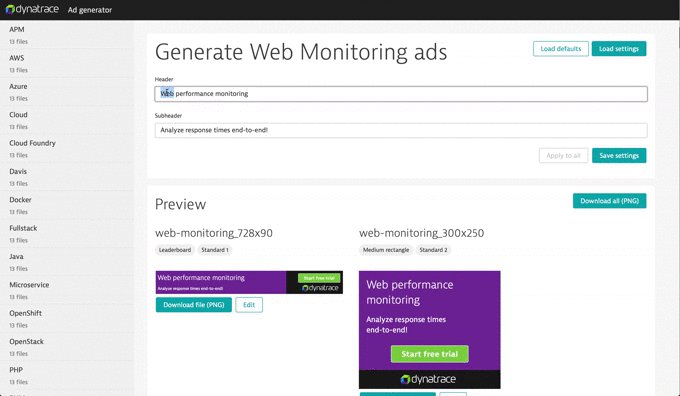
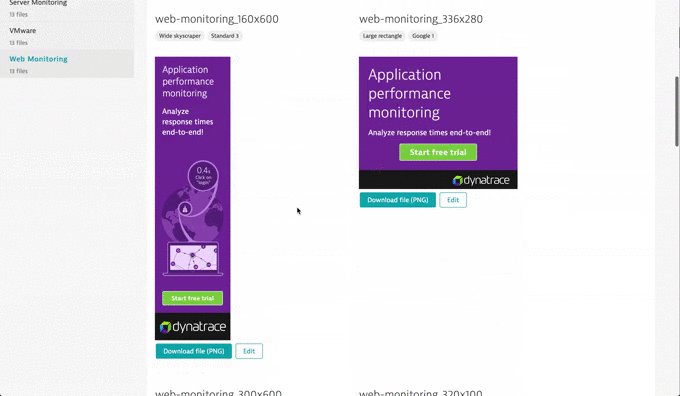
Tools
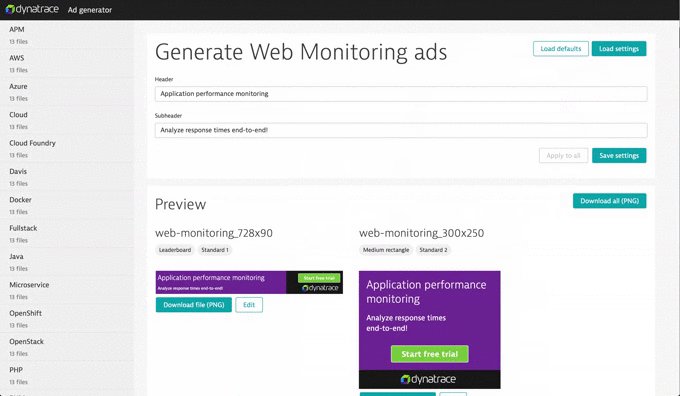
We have tools in place to scale further. For example, the ‘Ad generator’ simplifies our daily life. Once designed, the marketing content team can update the messaging of any ad using this tool. It has reduced our design maintenance efforts to zero.

In a nutshell
The Dynatrace design system helps us visualize answers the Dynatrace way. The building blocks are a collection of reusable components, patterns, and styles. This system is tailored to scale and presents our organization in a unified, consistent way, across all web entities and applications. It provides tools, guidance and resources that support design, development, and cross-team collaboration. Further, the design system enables fast planning, building, and shipping of applications, enabling us to focus on our customers’ needs, instead of reinventing the wheel every day.







Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum