User experience now defines website success. Learn how to make Core Web Vitals work for you to optimize end-user experiences.
User experience now defines website success. Ben Rushlo, Dynatrace Vice President of DEM Services, puts it this way: “As performance degrades, user experience degrades, engagement degrades, and business outcomes degrade.”
The solution? Metrics that offer measurable, repeatable insight into the user experience from the moment they arrive on a website from a mobile or desktop device. Great user experiences start with Core Web Vitals (CWVs) — a set of metrics defined by Google to help measure user experience at scale.
In a breakout session at Perform 2021, Business Insights Product Manager Brittany Connett explored the growing impact of CWVs, what they mean for organizations, and how they can leverage these insights to simplify web optimization efforts.
What are Core Web Vitals?
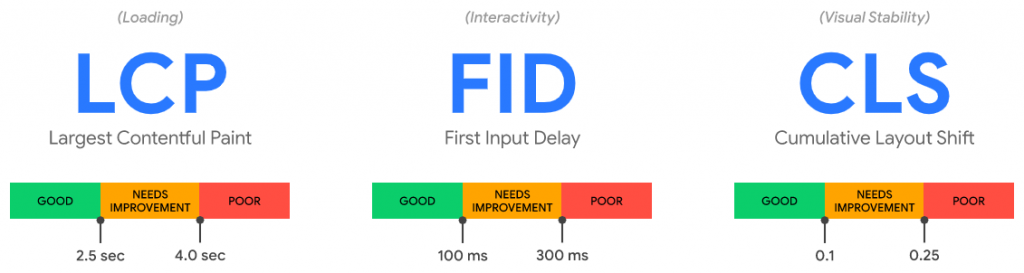
Core Web Vitals are three key metrics of web page performance that measure a page’s loading performance, interactivity, and stability. They are part of Web Vitals, a quality standards initiative by Google that helps web developers deliver great user experiences. To help web developers measure page experience signals, Google is implementing a change to its page experience ranking in what it calls a page experience update.
As Forbes notes, this most recent algorithm update “doubles down” on website user experience, focusing on how critical UX operations are for website success. As Connett observes, this means Google “continues to push the priority of page speed in the context of its search results and rankings.” One reason for this focus is the impact of page speed on user experience. If page load times increase from 1 to 3 seconds, bounce rates increase by 32%. If sites take 6 seconds to load, bounce rates mushroom by 106%.
To quantify this initial experience and help companies address potential issues, Google created the set of Core Web Vitals that measure three key areas of impact: loading, interactivity, and visual stability. With these page experience signals set to roll out in June 2021, it’s critical for organizations to understand how their current UX stacks up and identify where they need to improve.
When do these metrics matter?
While Core Web Vitals form a critical part of desktop and mobile website optimization, they play an especially crucial role in the first few moments when users arrive at your site.
To make it clear why, Connett breaks down each of these critical vitals in more detail.

Largest Contentful Paint (LCP)
LCP measures loading performance by evaluating how long it takes for the largest image or text block on your page to load. Ideally, the LCP should occur within 2.5 seconds of initial page loading.
As Connett notes, this primary paint is negatively affected by four factors:
- Slow server response times
- Resource load times
- Client-side rendering
- Render-blocking of JavaScript and CSS
To help reduce LCP delays, Connett recommends optimizing the sizes, proportions, and availability of all CSS, images, and web fonts.
Cumulative Layout Shift (CLS)
This metric focuses on visual stability by measuring the unexpected movement of layout elements — such as images, ads, links, or buttons — during the entire lifespan of the web page. A shift occurs whenever a visible element changes position from one rendered frame to the next. Ideally, pages should maintain a CLS score of 0.1 or less.
While an occasional shift may not seem especially problematic, Connett uses the example of a user in a web store on a mobile device with 56 items in their cart. While attempting to go add more items to their cart, an advertisement pops up, changes the position of the affordances, and causes the user to accidentally submit their order. The result? Connett puts it simply: “So many rage clicks.”
Common causes of CLS include:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
To avoid unexpected content shifts, Connett suggests web developers include width and height attributes on all images and avoid inserting new content above existing content unless it’s in response to user interaction.
First Input Delay (FID)
Finally, FID accounts for interactivity by measuring the time from a user’s first page interaction to the time the browser starts processing the transaction. Connett compares this to the time it takes for someone to answer the door after you ring the doorbell. If they’re at the other end of the house, otherwise occupied, or have trouble moving around, it could take longer than expected. For websites, the ideal FID is less than 100 milliseconds.
FID issues are mostly caused by heavy JavaScript execution and to reduce delays, Connett recommends:
- Minimizing main thread work
- Keeping request counts low
- Reducing the impact of third-party code
- Reducing JavaScript execution time
Where are Core Web Vitals used?
In a word, everywhere. As Connett notes, each of the three metrics represent a distinct facet of the user experience. They are also measurable in the field by real users and reflect the user’s perception of site performance. This makes them a core component of Google’s evolving algorithms, and all three will play a key role in site rankings returned from Google searches.
For site pages to meet CWV compliance standards, they must meet recommended targets at the 75th percentile or higher. This means pages should load in 2500 milliseconds or less, have cumulative layout shifts of 0.1 or less, and respond to the digital doorbell in no more than 100 milliseconds.
How Dynatrace makes CWVs easy
While there are multiple tools available to measure CWVs in isolation, analyzing CWVs at scale can lead to significant complexity. And, as Search Engine Journal points out, Google has no plans to analyze or report Web Vitals in real time. Google Search Advocate John Mueller recommends that business use third-party tools if they want this data faster.
As Connett notes, Dynatrace offers full support for Core Web Vitals to help companies get the data they need when they need it across six key areas:
- KPIs — Select the right vitals metric for each app and key user.
- Multi-dimensional analysis — Analyze CWV over time by key dimensions, properties, and values.
- USQL and User session export — Create advanced queries.
- Waterfall — Analyze CWV timings and get quick insights.
- Creating custom metrics — Slice CWV by multiple dimensions and save as custom metrics.
- Custom charts and dashboards — Create charts and dashboards with CWV metrics for reporting on key apps and pages.
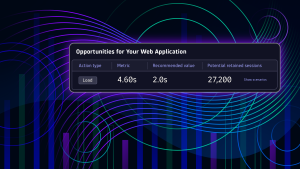
To accelerate your ability to get full value from CWV metrics, the Dynatrace Business Insights team has built the Insights Analytics Engine using Dynatrace’s AI and automation. The engine, alongside the expertise of the Business Insights team, help to provide precise answers about how to apply CWVs at scale, know where to focus first when pages fail, and clearly communicate this data to business stakeholders.
With user experience now an essential aspect of improved search rankings to help your business reach target markets, CWV-driven page optimization is critical to create measurable, sustainable change.
To learn more about the role Core Web Vitals plays in your website’s success and how best to optimize for these metrics, watch the full Dynatrace Perform session below.






Looking for answers?
Start a new discussion or ask for help in our Q&A forum.
Go to forum