
Dynatrace Blog
Modern cloud done right. Innovate faster and compete more effectively in the digital age.


Level up your strategic IT management with fully cost-transparent, fine-grained Dynatrace Cost Allocation
New integrations announced at AWS re:Invent enhance cloud performance, security, and automation

Five observability predictions for 2025

When things go sideways: Troubleshooting the OpenTelemetry Operator

New continuous compliance requirements drive the need to converge observability and security

Dynatrace KSPM: Transforming Kubernetes security and compliance

Automating AWS Well-Architected Framework validations with Dynatrace CloudFormation templates

New integrations announced at AWS re:Invent enhance cloud performance, security, and automation

Dynatrace SaaS release notes version 1.305

Navigate end-to-end data compliance through effective log management

The keys to selecting a platform for end-to-end observability

Dynatrace elevates data security with separated storage and unique encryption keys for each tenant

Dynatrace achieves CSA Star 2 certification

Level up your strategic IT management with fully cost-transparent, fine-grained Dynatrace Cost Allocation

AWS re:Invent 2024 guide: Cloud observability and AI transformation

Dynatrace ranked as top innovative company in Austria for 2025 by Statista and trend.

Dynatrace joins the Microsoft Intelligent Security Association

Microsoft Ignite 2024 guide: Cloud observability for AI transformation

5 considerations when deciding on an enterprise-wide observability strategy

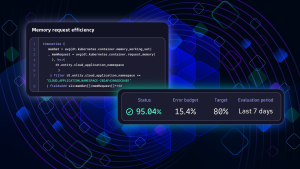
Kubernetes service-level objectives: Optimize resource utilization of Kubernetes clusters with SLOs

OneAgent release notes version 1.303

Analyze query performance: The next level of database performance optimization

OpenPipeline: Simplify access to critical business data

OneAgent release notes version 1.301

Dynatrace SaaS release notes version 1.304

