
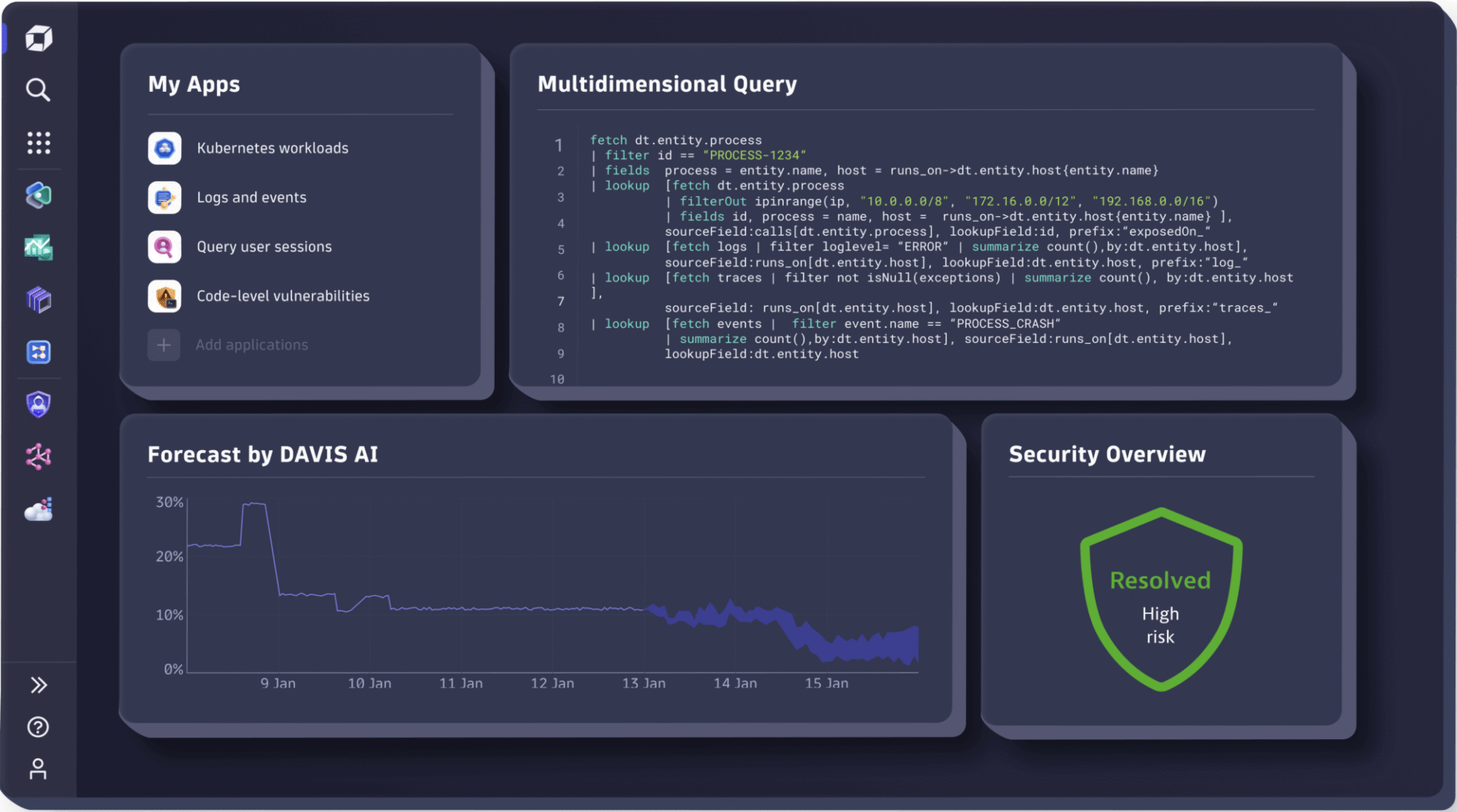
在单个人工智能驱动的数据平台上监控和保护您的全栈
通过推动自动化的完整可见性和精确答案来解决您最大的数字化挑战。
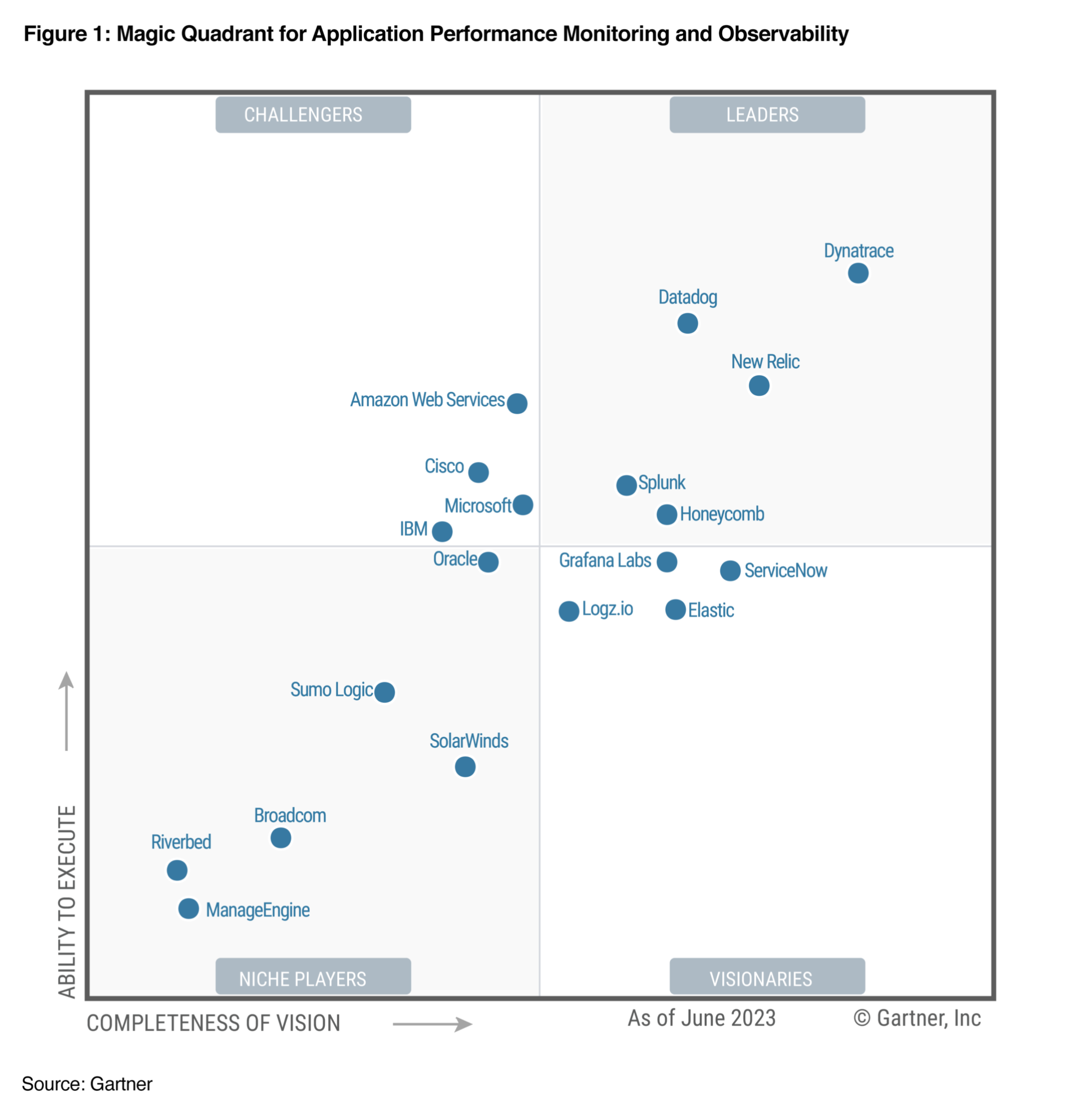
2023 年 Gartner® 魔力象限™ 出色企业并在《APM 与可观测性关键能力》报告中名列前茅
了解我们为何被《魔力象限》报告评为“愿景完整性”卓越,“执行能力”出众,并在《关键能力报告》的所有用例中名列前茅。


让每个团队都能更充分地利用数据
打破各自为政的局面,在问题影响最终用户之前主动加以预防。
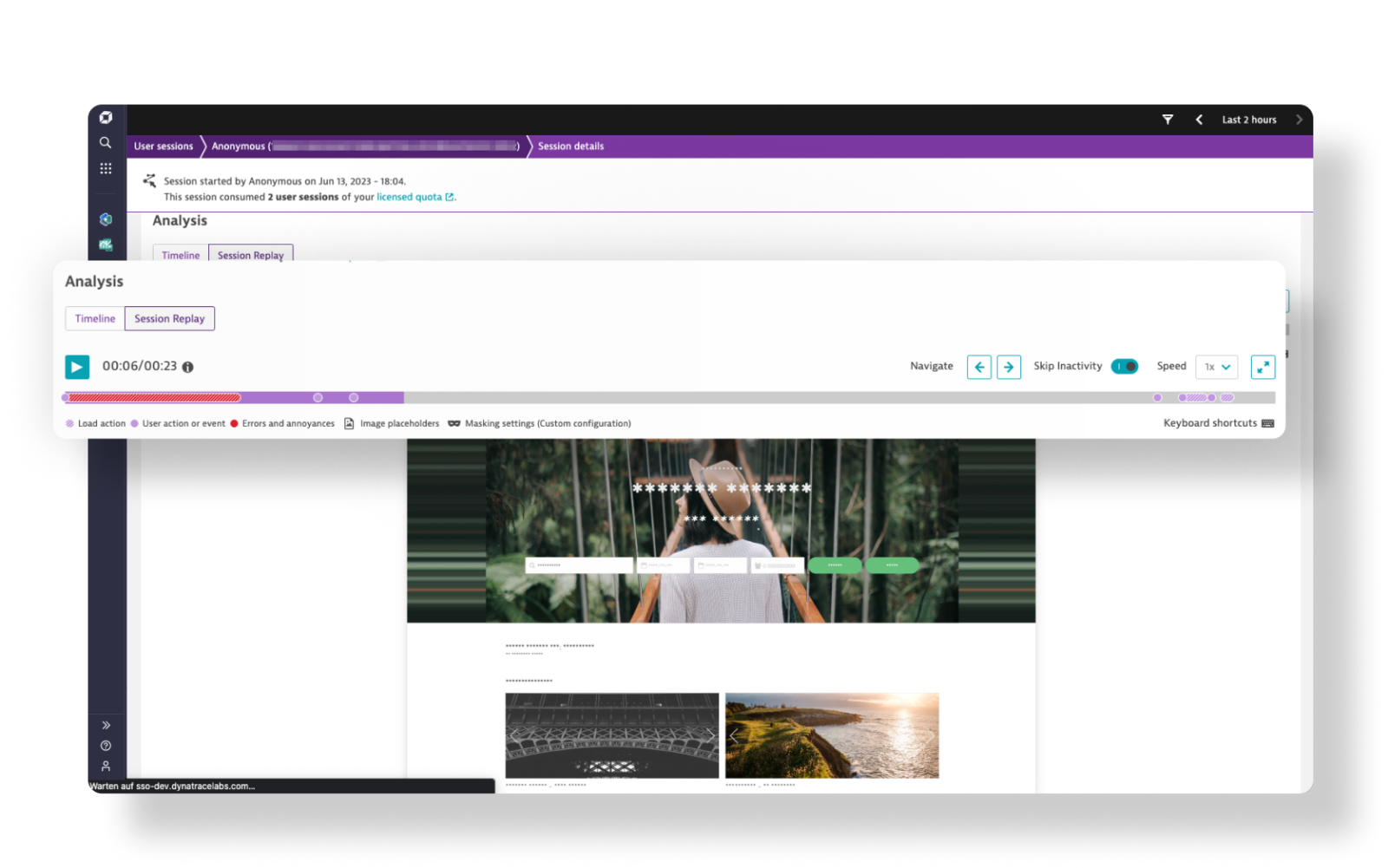
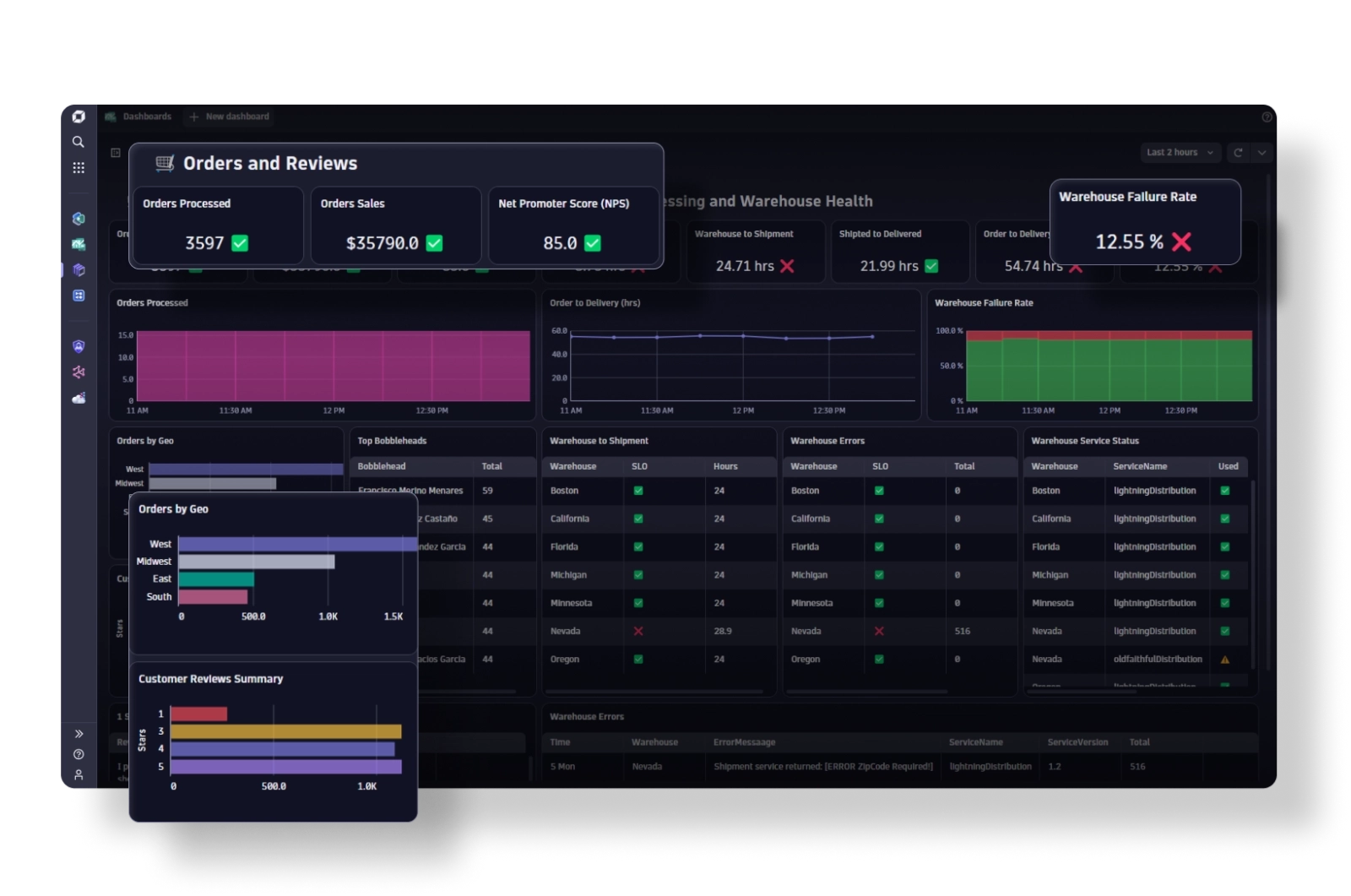
业务
提供客户喜爱的体验
并将转化率提高高达 32%
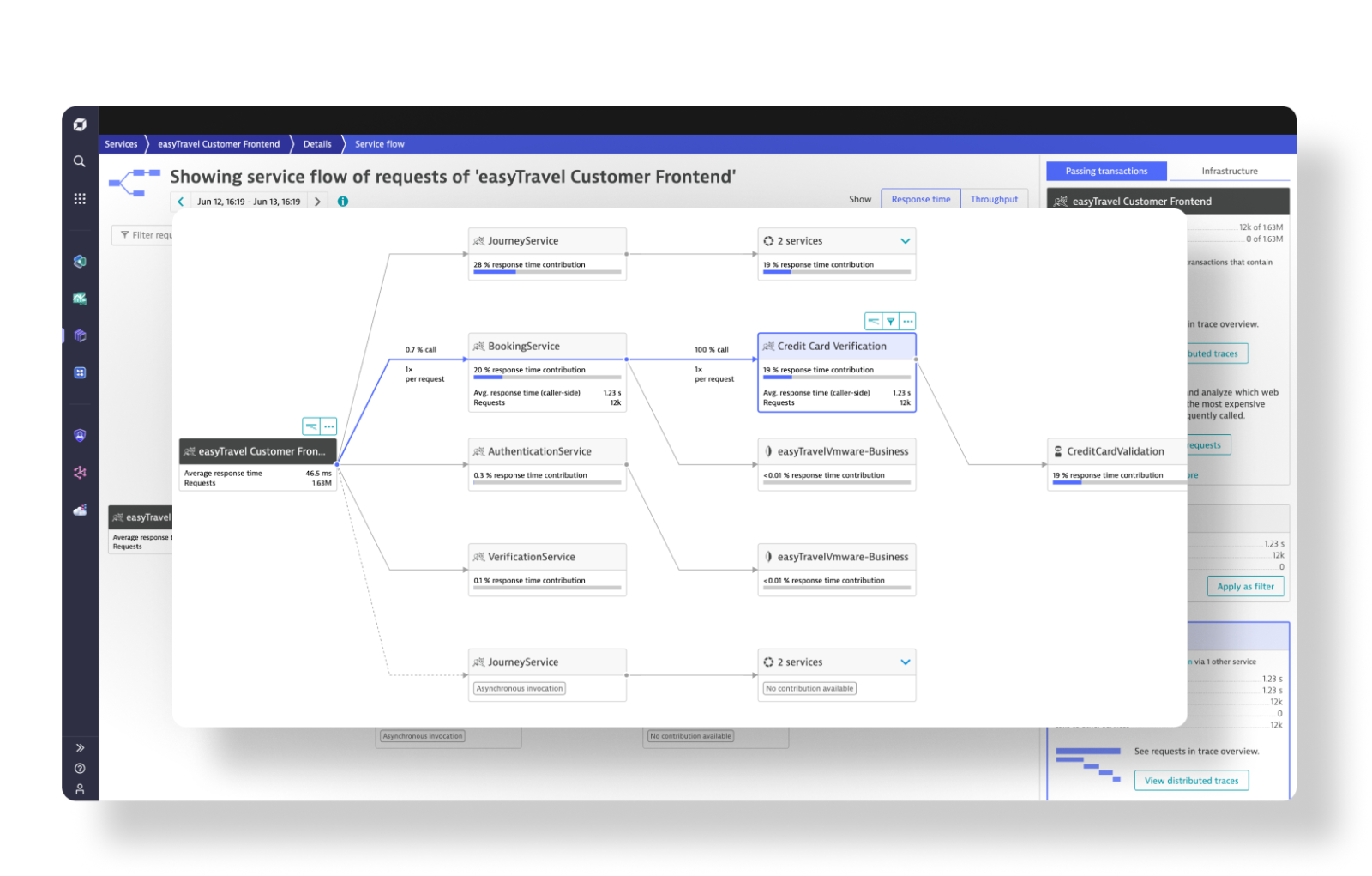
开发
以更高的质量进行更快的创新
并以高达 4 倍的速度交付更好的软件
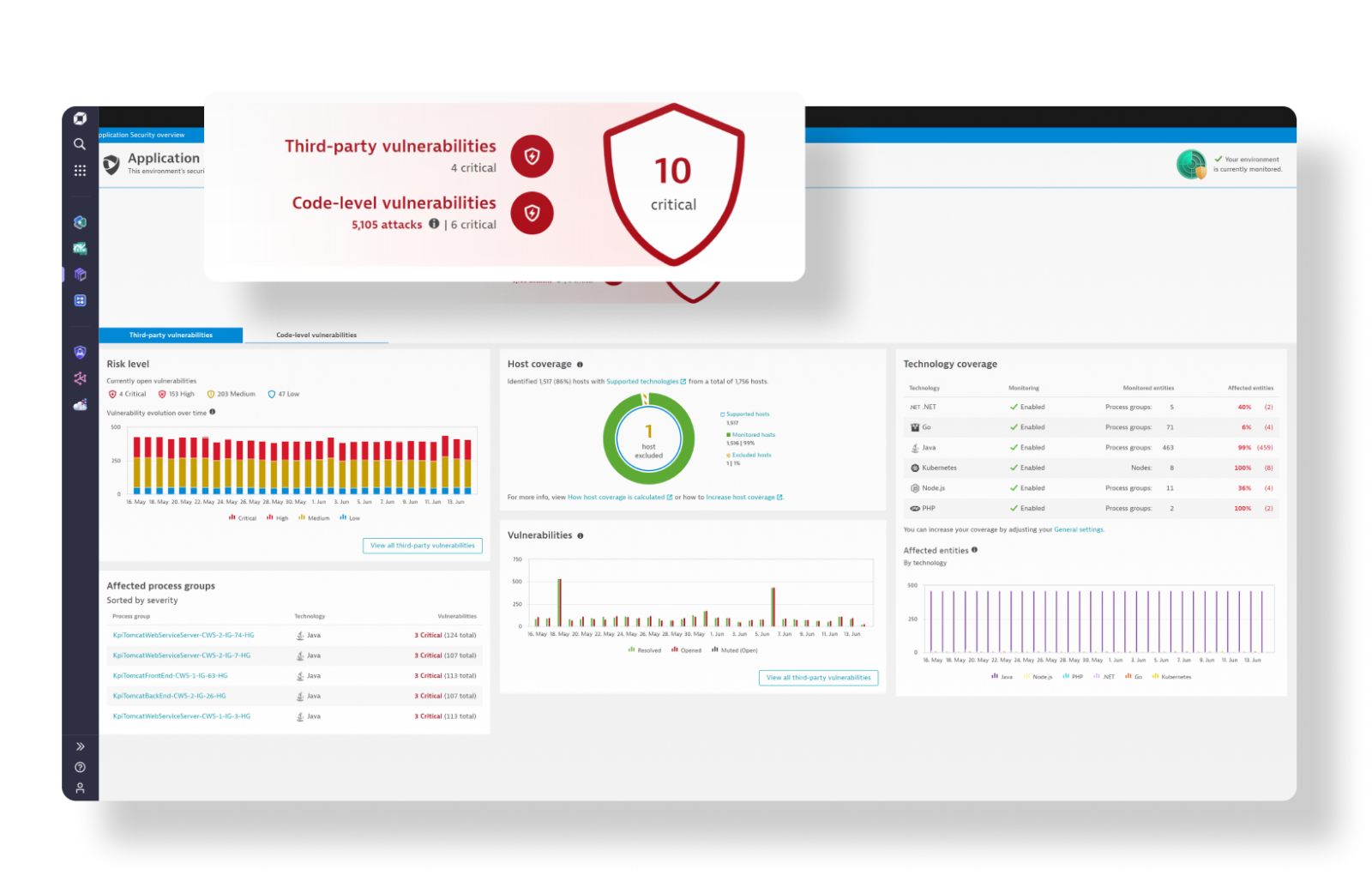
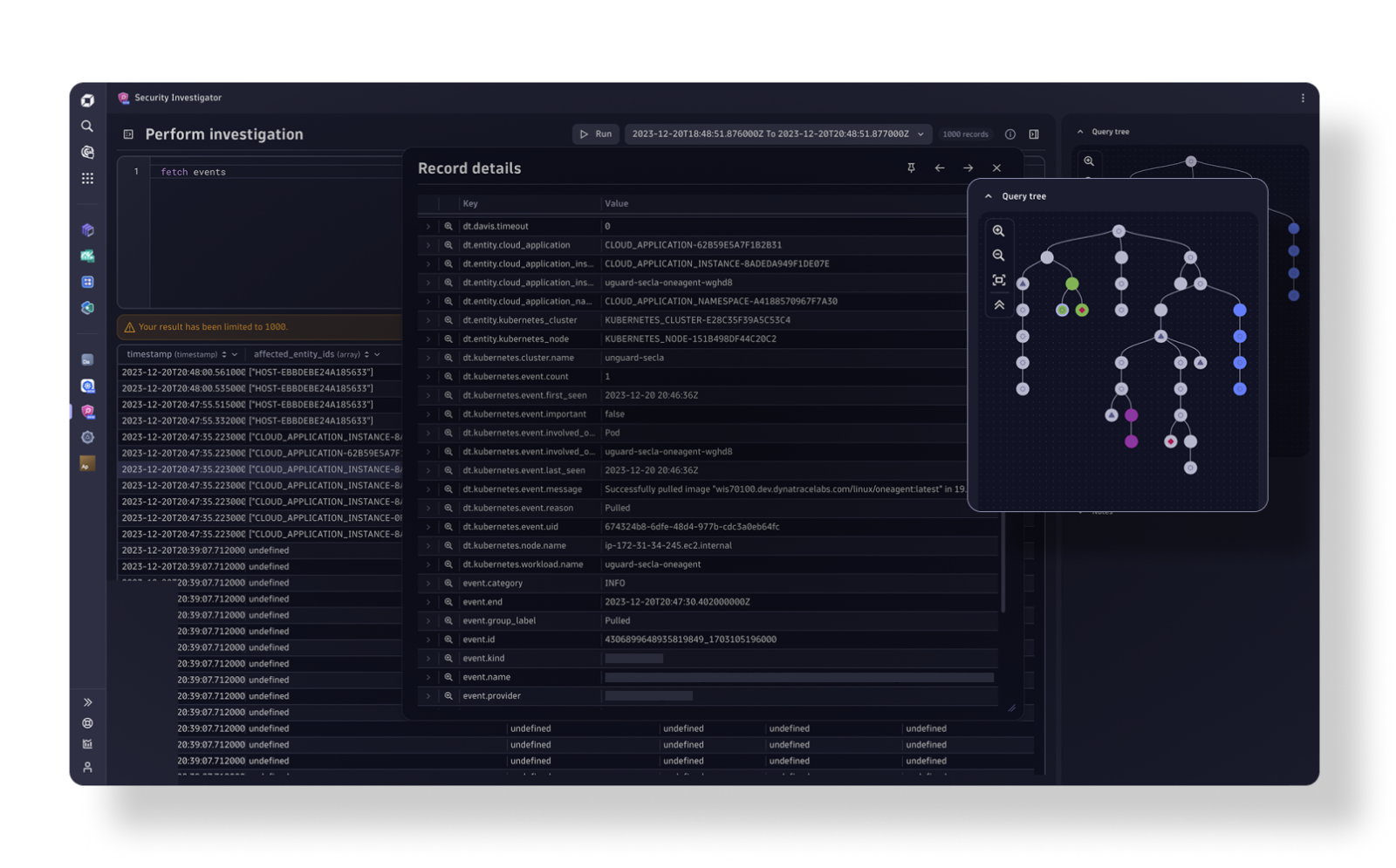
安全
保持服务的可靠性和灵活性
将处理漏洞的时间减少高达 95%
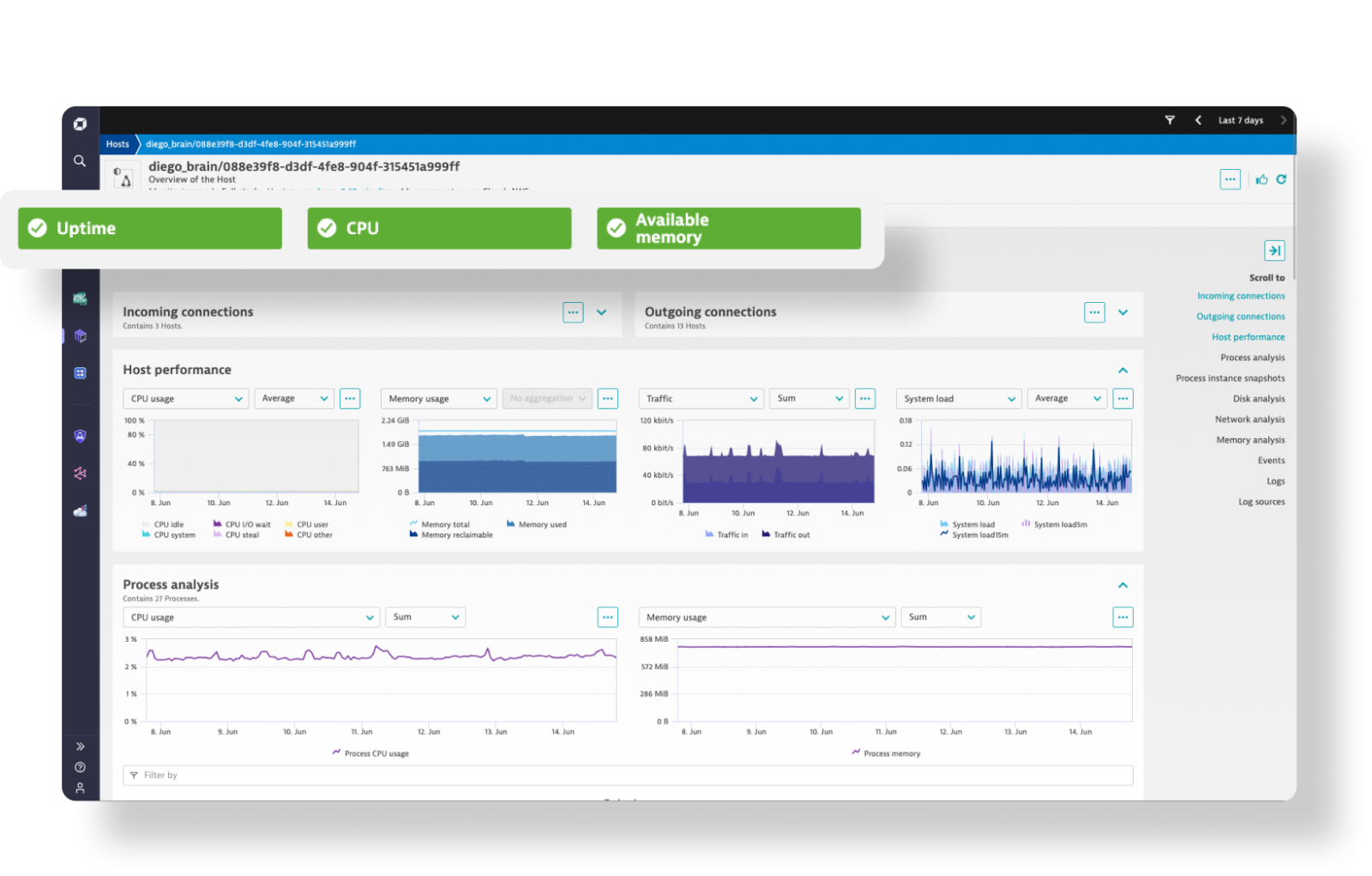
运营
高效安全地运营
并减少高达 99% 的支持工单
支持 650 多种
技术
我们是开放和可扩展的,并与所有主要云平台和解决方案集成。
免费试用
了解我们的统一可观测性和安全平台的运行情况。