What is Angular?
Angular, formerly AngularJS, is a complete JavaScript-based open-source front-end web application framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications. The JavaScript components complement Apache Cordova, the framework used for developing cross-platform mobile apps.
Dynatrace monitors and analyzes the activity of your Angular applications, providing visibility down to individual database statements.
Enhance user experience with full insight into end-user performance
When trying to understand what the user’s real experience was on your website, you must look at technical key indicators like errors and performance perceived during the user’s session. Single page applications (SPA) based on Angular come with new challenges that need to be mastered.
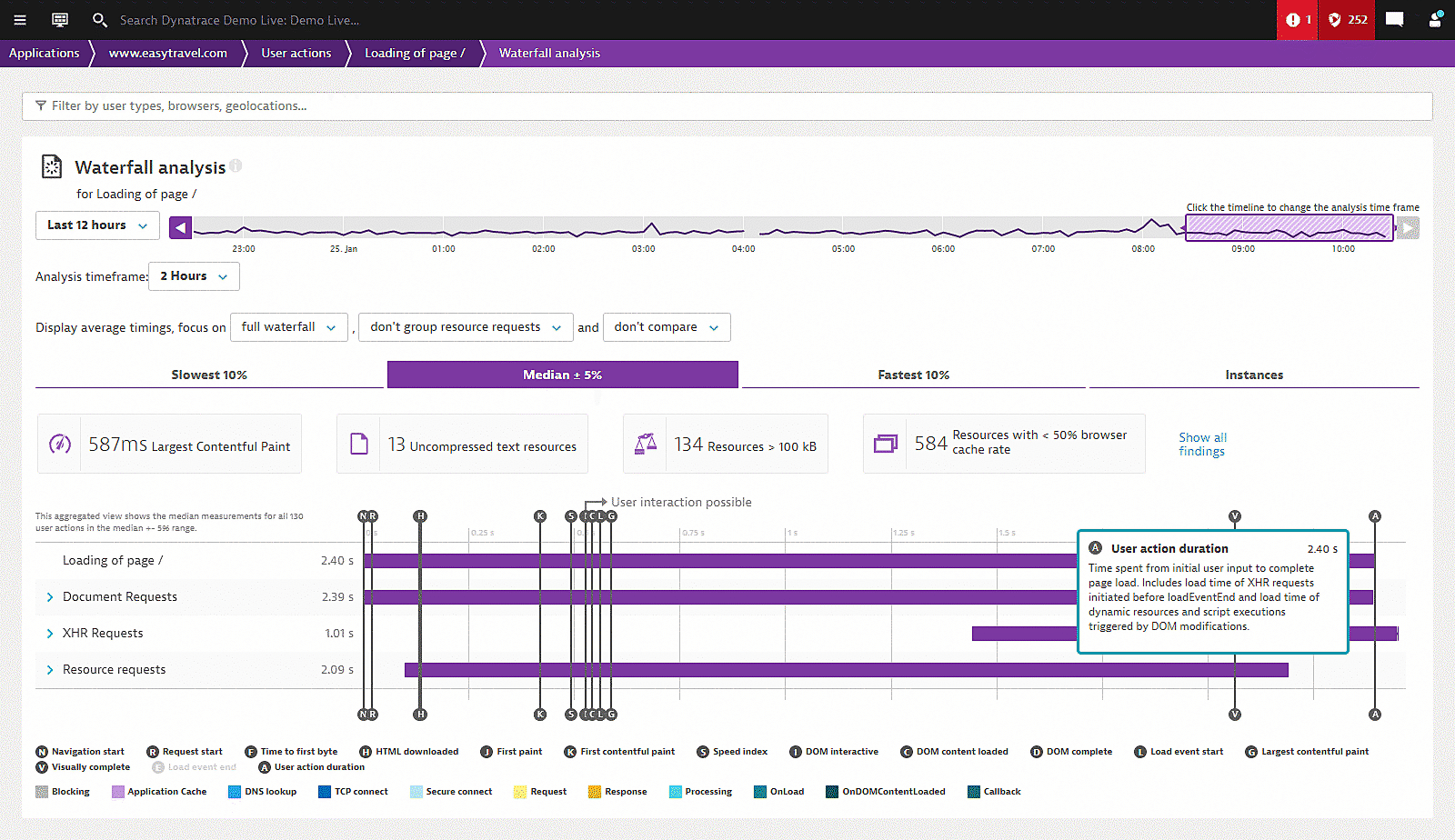
JavaScript errors are having big impacts and performance metrics need to factor in SPA loading and navigation behavior. Besides these technical factors you need to consider the critical entry- and exit actions. You need to easily compare the overall experience of your users using just mobile browsers but also desktop, tablets or mobile applications or multiple channels.
User Action Duration is Dynatrace’s performance indicator for the User Experience. We can compare the user action duration over all the different channels and can work on getting the experience to the industry best practice.
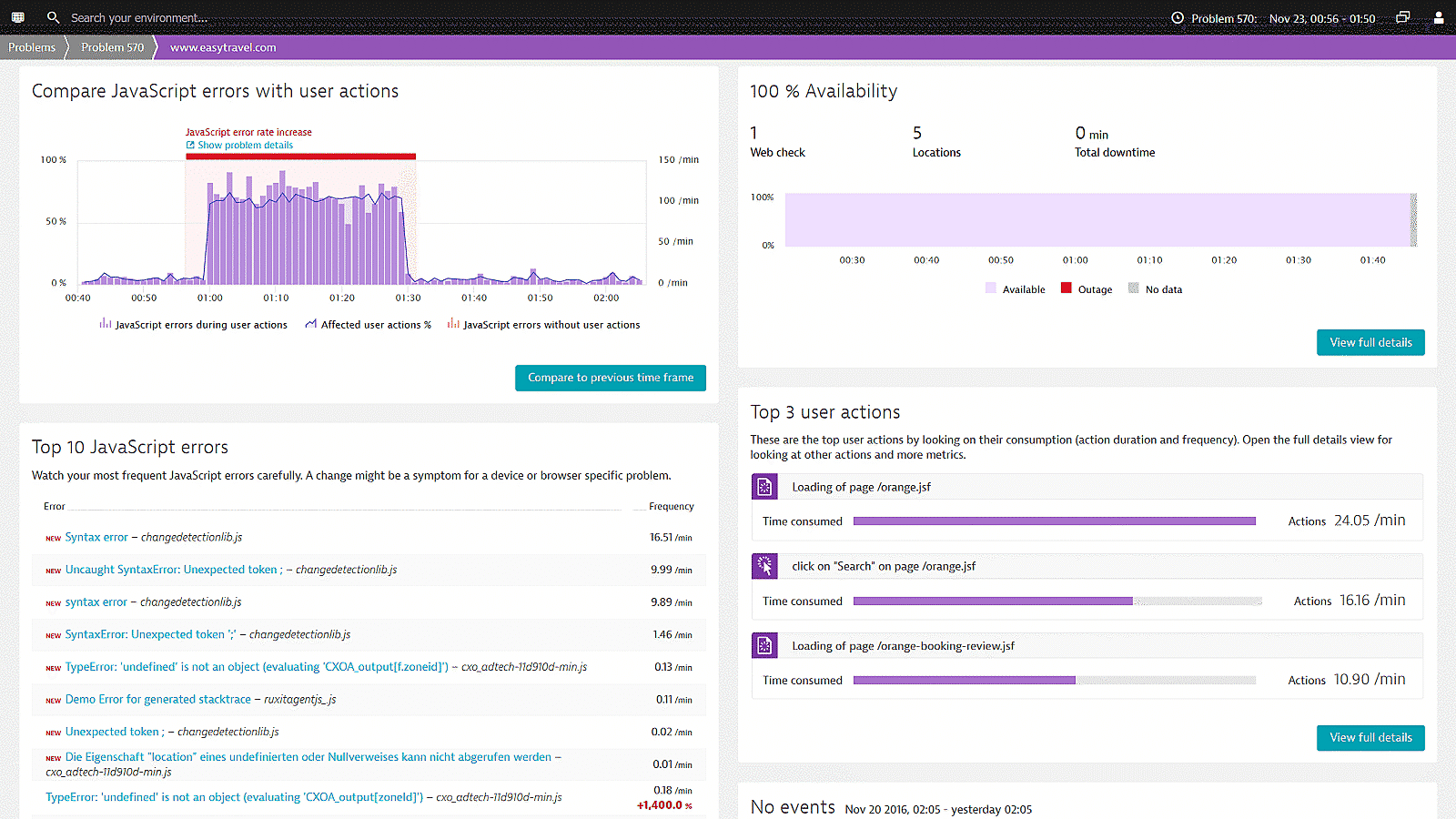
Quickly identify JavaScript errors
JavaScript errors can render the entire application unresponsive to the end user.
Especially in the case of Angular apps it is most crucial that you find JavaScript errors quickly. Prioritize by those having the biggest impact and fix them before they have a negative impact on the end user performance.
Dynatrace makes it easy to find JavaScript errors and provides line numbers and stack traces which can be used to fix them. On a single infographic you can have an overview of:
- The number of errors for a particular time frame
- The number of user actions being effected by the errors
- The distribution of browsers (with version) on which the end users are experiencing them
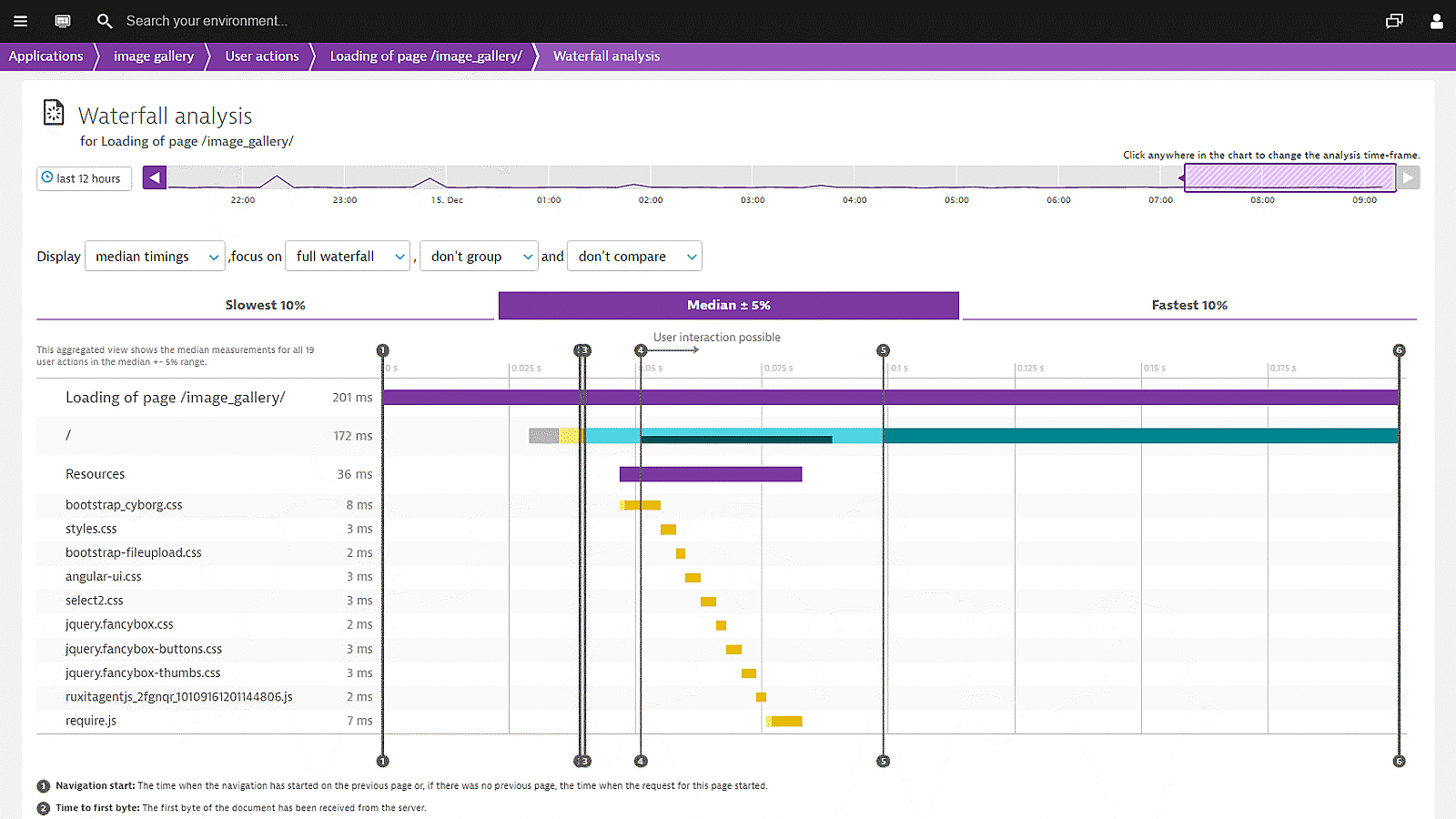
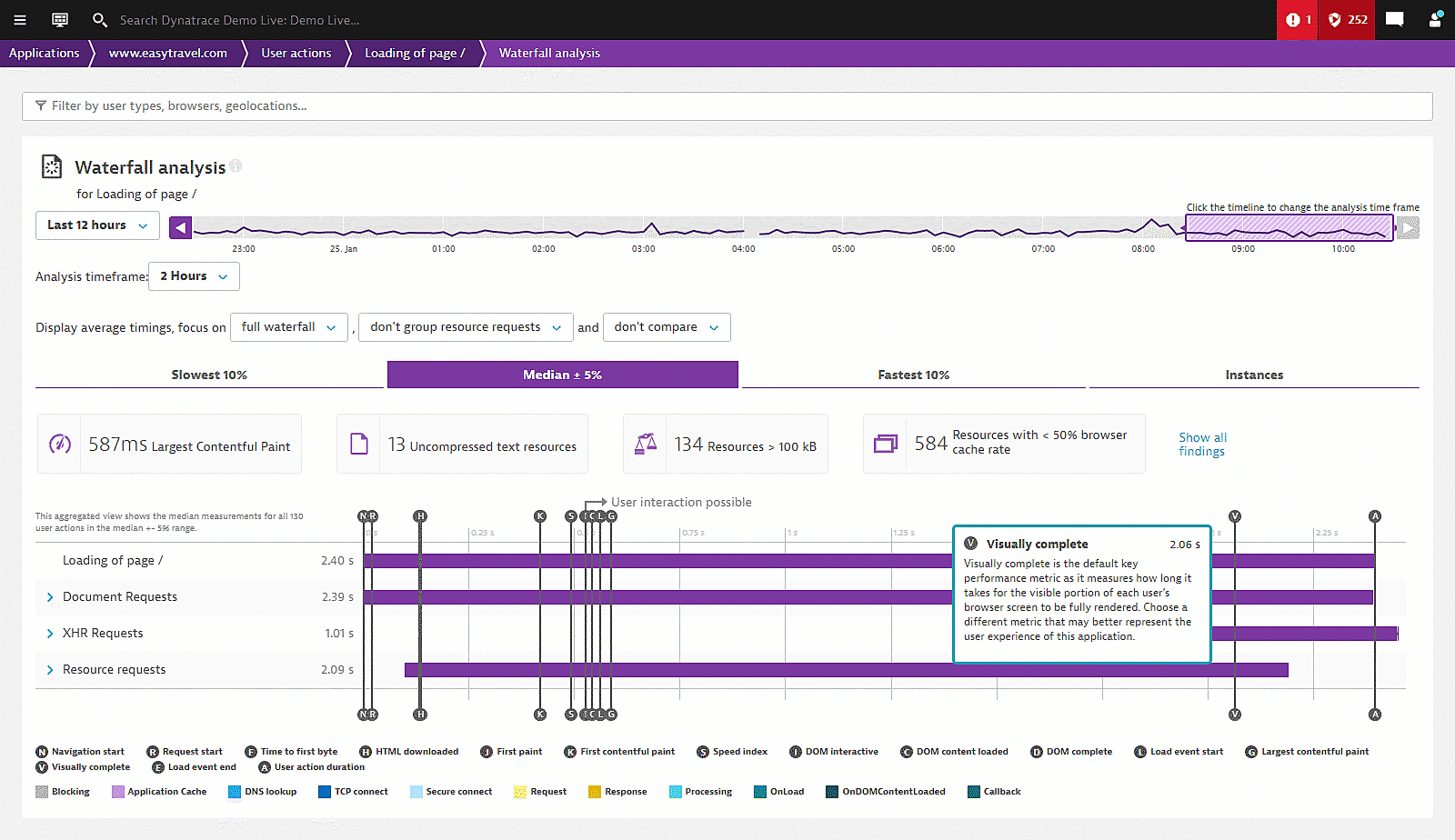
See your web application through your users’ eyes
Dynatrace Visually complete shows you exactly how long it takes your web page to become visually complete – for every user, on every mobile or desktop device. Get into the customer’s seat and go beyond time to first byte, DOM interactive or fully loaded.
Experienced web application speed in numbers
In addition to Visually complete, the Speed index indicates how fast your page loads through a user's perspective. A lower Speed index is ideal as it means large parts of the page can render very quickly.
Optimize the performance of your MEAN stack
You’re working with the MEAN stack - MongoDB, Express.js, AngularJS, and Node.js. Dynatrace is there to monitor and optimize their performance from the client to the server sides into the databases.
- M – See all transactions from the entry point all the way to your MongoDB. Identify transactions with high number of statement executions or unusual access patterns.
- E – Dig into your applications and find hotspots at the code level for Express or other common Node.js frameworks like Restify.
- A - Ensure perfect user experience for your Angular app with Dynatrace Real User Monitoring.
- N - Directly pinpoint components that are causing problems like memory issues within your Node.js application stack.


The value we get from Dynatrace is on a day-to-day basis, proactively preventing outages from occurring in the first place. Dynatrace's AI capabilities mean we don't have to waste crucial time trawling through logs to identify the root cause when tests fail; it just gives us instant answers.

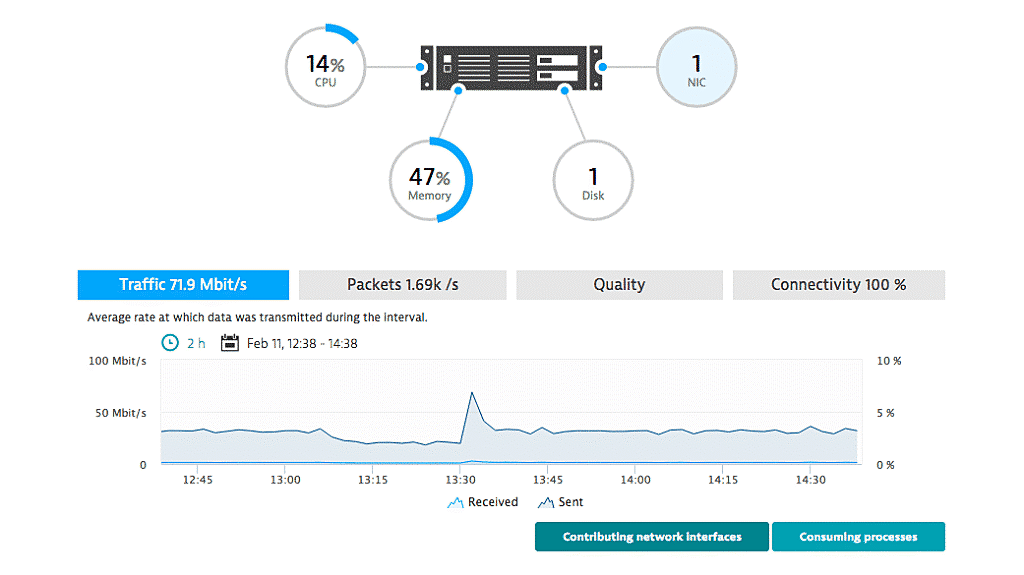
A healthy infrastructure for a high-performing Angular app
Struggling with an overloaded web server, saturated application server or slow database connection?
Whether you’re monitoring physical servers or cluster nodes, Dynatrace reveals CPU, memory, and network health metrics all the way down to the process level of each Linux and Windows host. By bringing your entire datacenter into view, Dynatrace helps you with capacity management.
With server monitoring from Dynatrace you will have a healthy, reliable and top-performing infrastructure, which ensures high-performing Angular apps and optimal user experience.
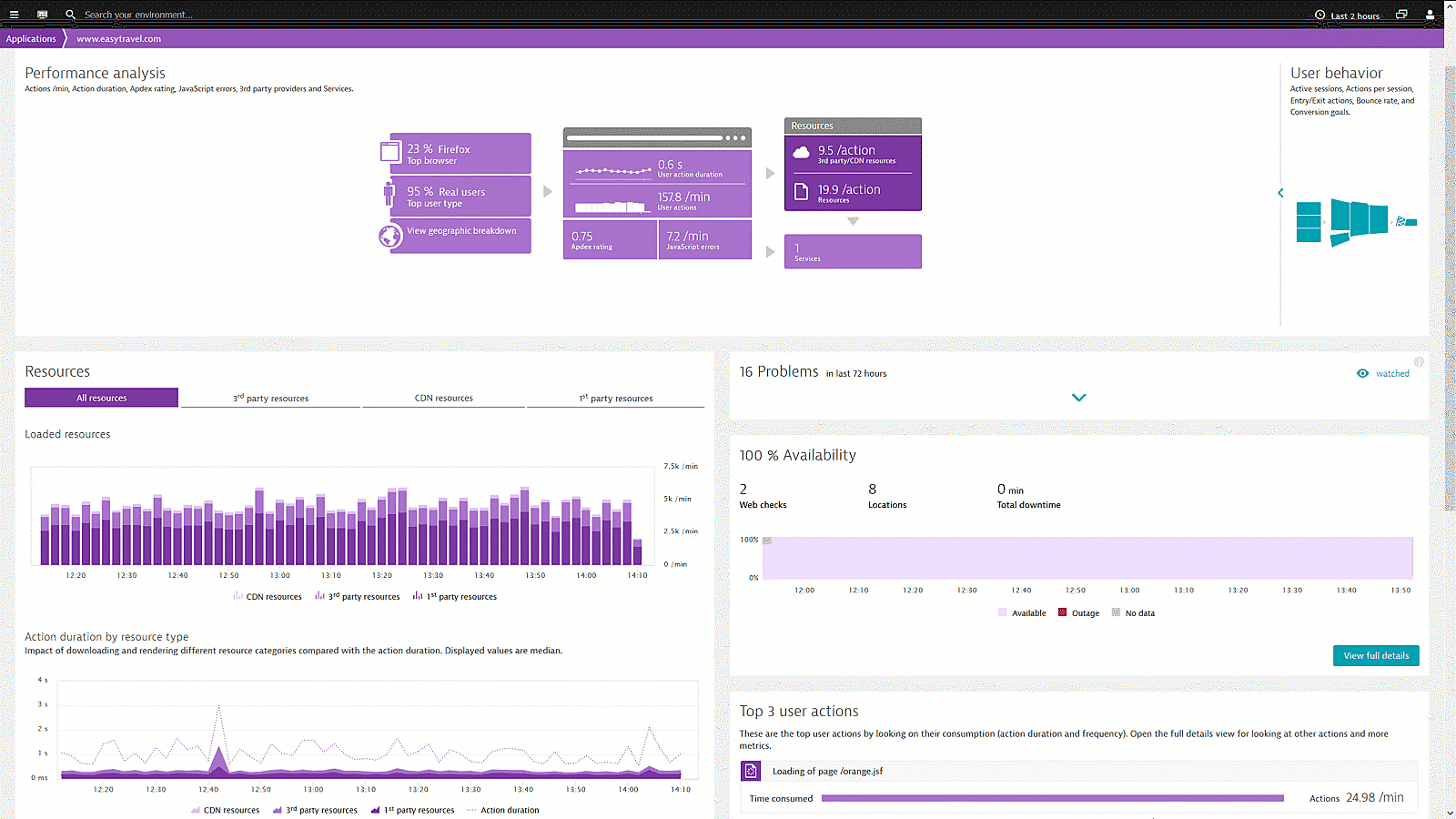
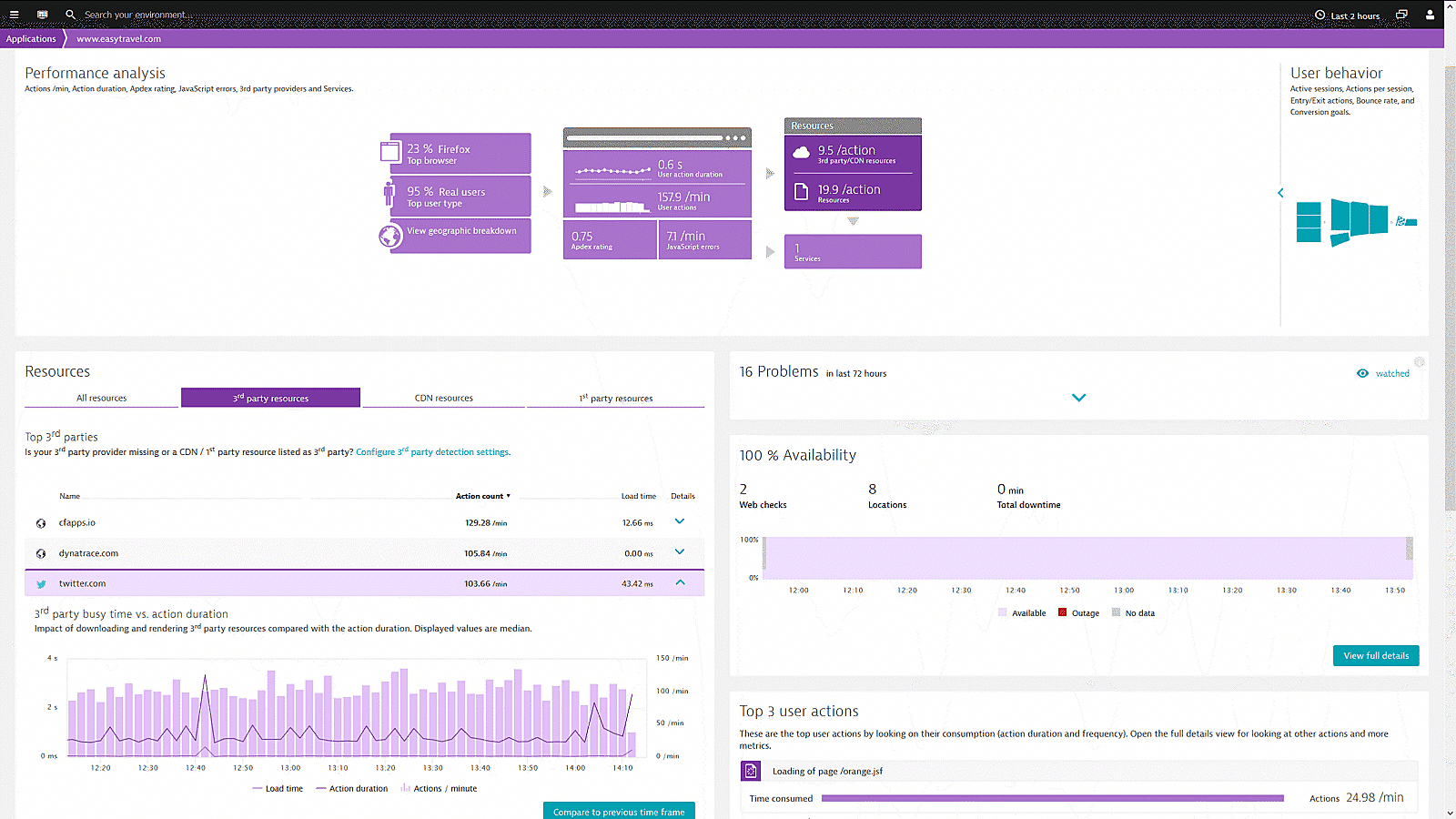
Manage your CDN and Third Party providers
Up to 2/3 of your Single Page Application content is coming from your Third Party or CDN providers. They have a bigger impact on your applications than your own datacenter. Constantly seeing the errors and performance issues is key to understand the impact of them on your users and business results.
- See the performance of your Third Party providers through the lens of your users eye
- Watch your providers if they meet their SLAs
- Know when in certain regions the performance of your CDN is bad
Find Angular performance issues and improve user experience with Dynatrace!
Track calls to external services and APIs
Connections to third-party APIs can be a source of bad performance website performance, and therefore a source of bad user experience on your Angular app.
Dynatrace gives you full runtime visibility into the application delivery chain, eliminating blind spots resulting from third-party APIs and external processes.
- Monitor all application transactions - from the end user, through third parties and virtualized tiers, to your backend databases.
- Measure response times, number of requests, and failure rates of outbound calls.
- Evaluate how they impact the response times experienced by your users and find ways optimize them.
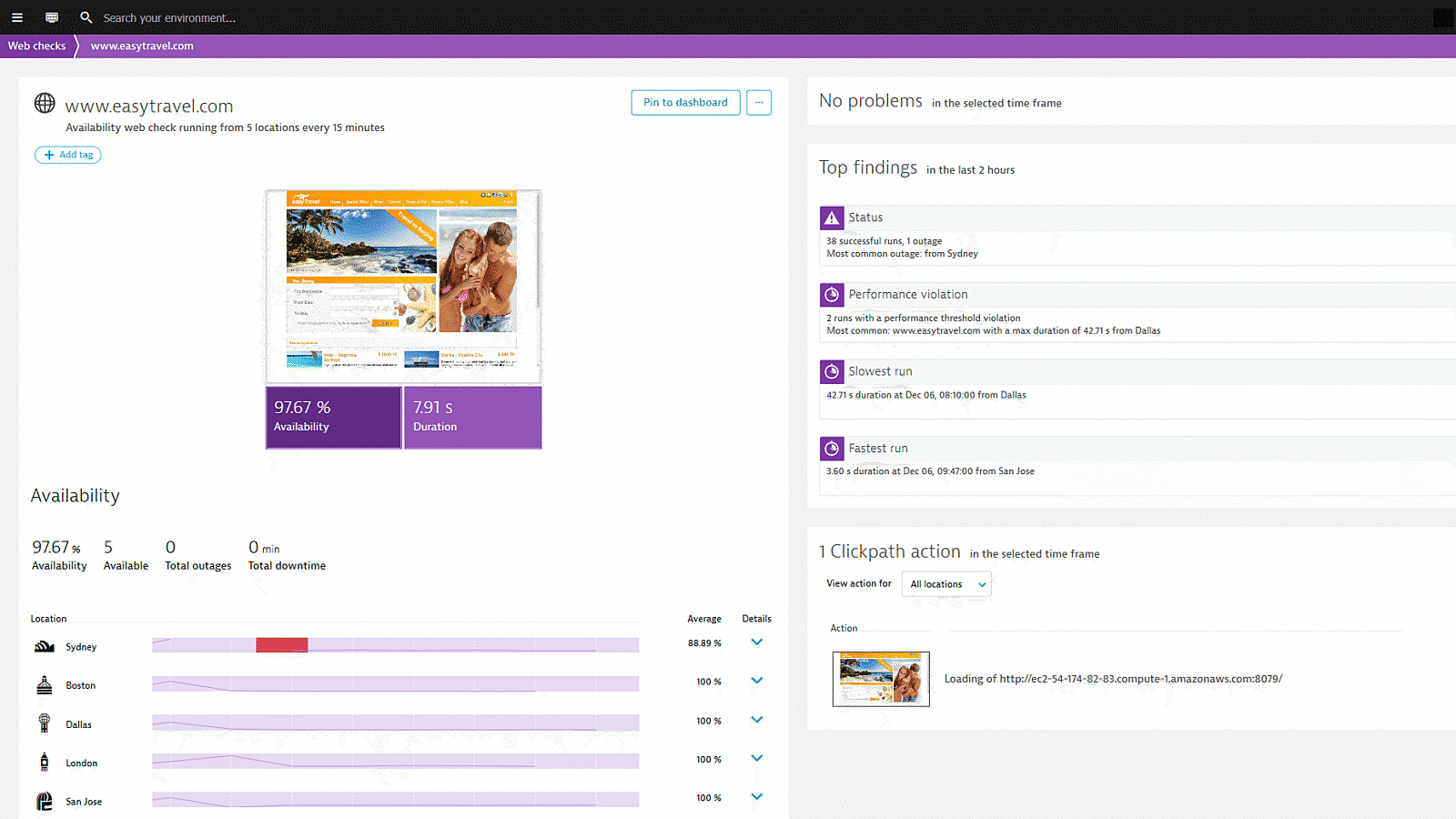
Monitor your application 24/7 to meet your SLAs
Ensure that your Angular app is available and performs well across 5 continents to meet your SLAs.
- Ensure that your key APIs, web pages and mobile pages perform properly from all customer locations, all the time.
- Analyze data from across the Internet to isolate issues that are "at the edge" all the way to your application hosting environment.
- Dynatrace uses all major desktop and mobile browsers to comprehensively simulate customer journeys from thousands of locations around the world.


We’re intrigued by its capability to work almost out of the box as well as being able to monitor system aspects as well as application performance and user experience.
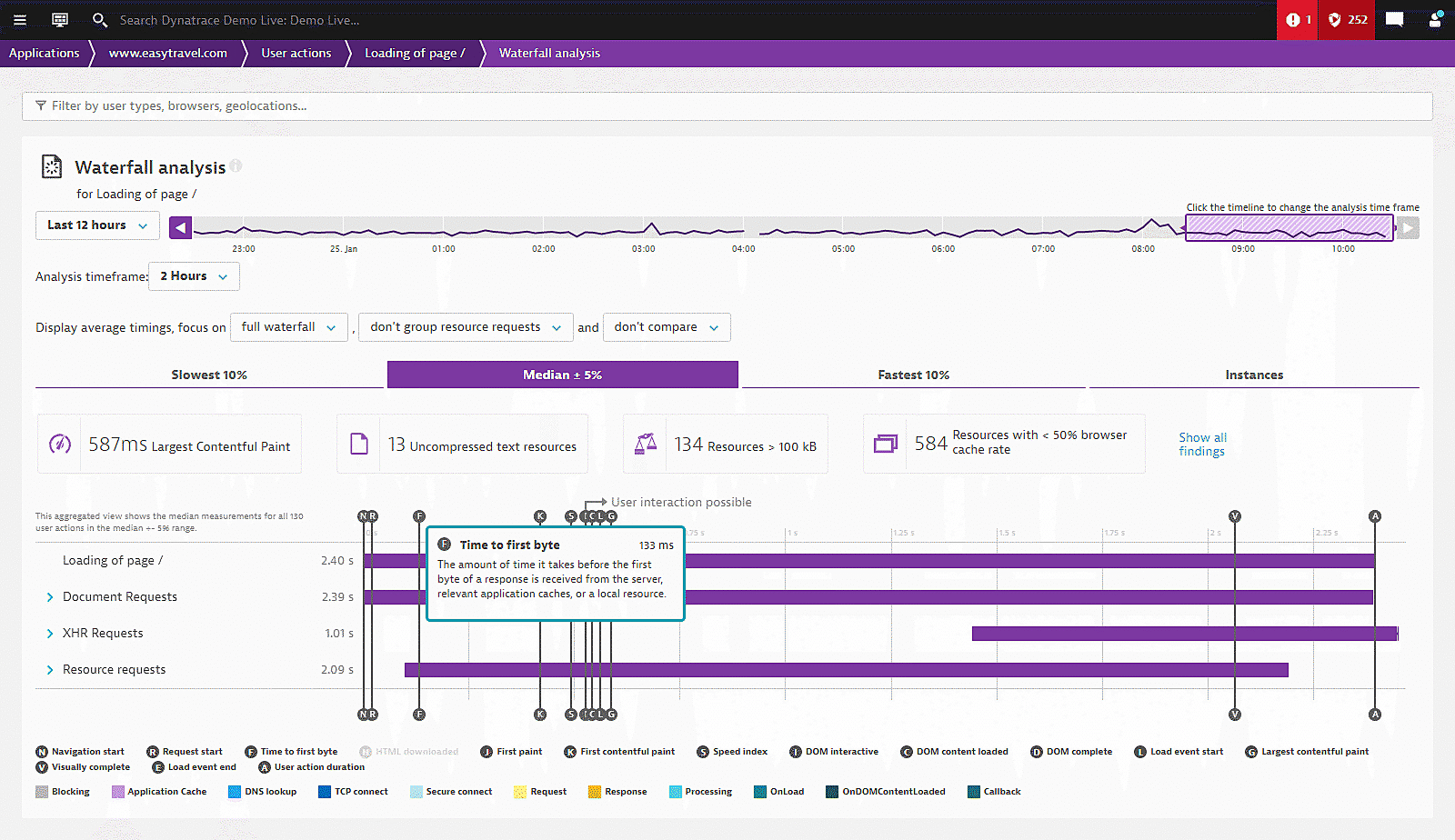
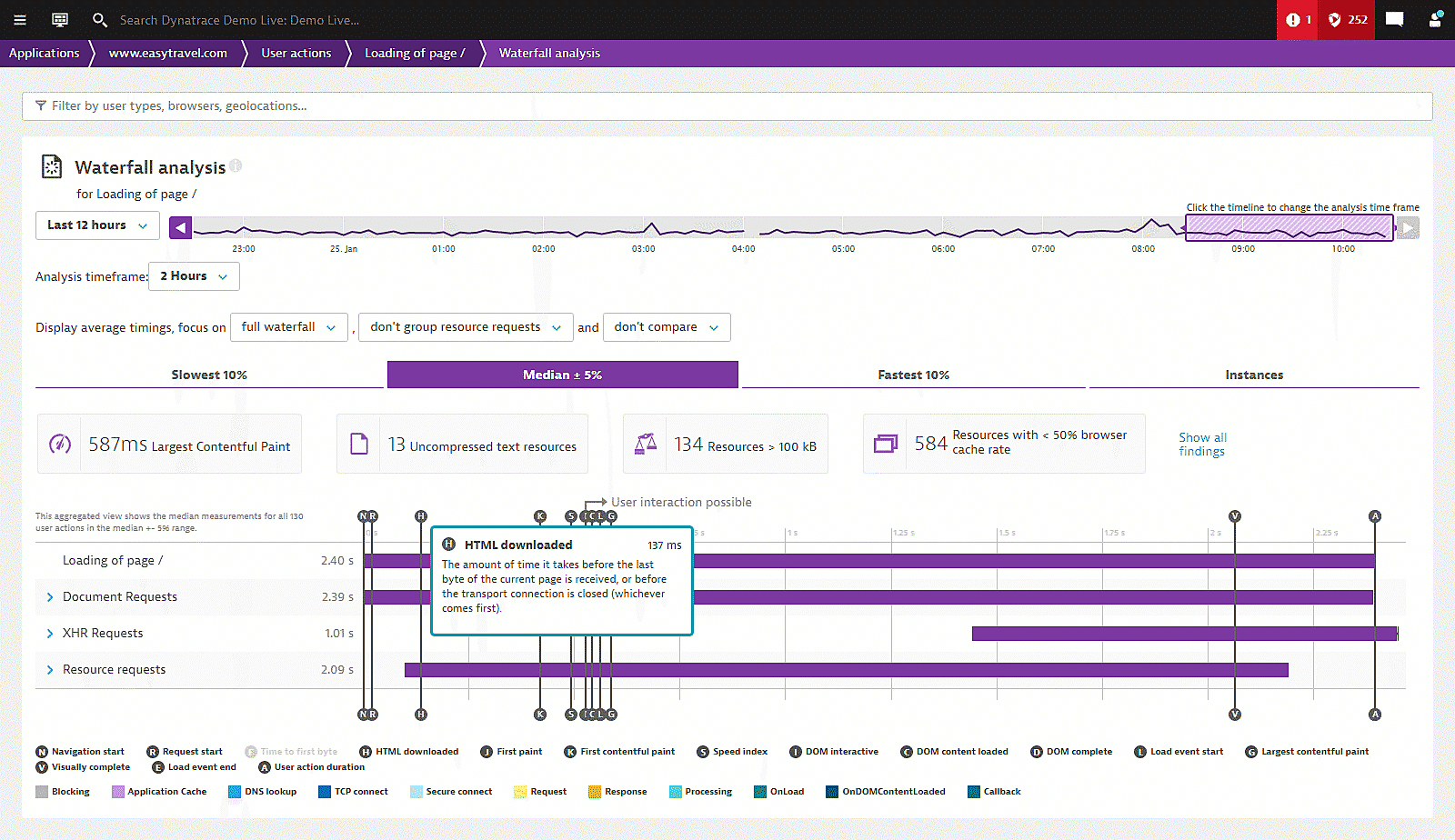
See into your Single Page Application (SPA)
Modern frameworks like Angular, React, Backbone, and Ember are changing how the web works. Past emphasis on page load metrics has been replaced with emphasis on user action metrics.
- Out of the box, Dynatrace delivers insights into all users actions.
- Know which XHR requests are slow. View segmentation analysis based on device type, network, and server performance with grouping options for geolocations, ISPs, browsers, and more.
- Eliminate up to 70% of user experience blind spots with support for JavaScript frameworks, Flash, and Silverlight.