Categorical chart visualization
Latest Dynatrace
Use a categorical bar chart:
When you want to group your data according to defined categories and compare their aggregated values rather than see them over time. It's particularly useful when you have more than five distinct categories, where a pie or donut visualization becomes insufficient to compare the different proportions.
When you have frequency or count data for distinct categories. For example, requests by response code, errors by error type, or log lines by status.
Example

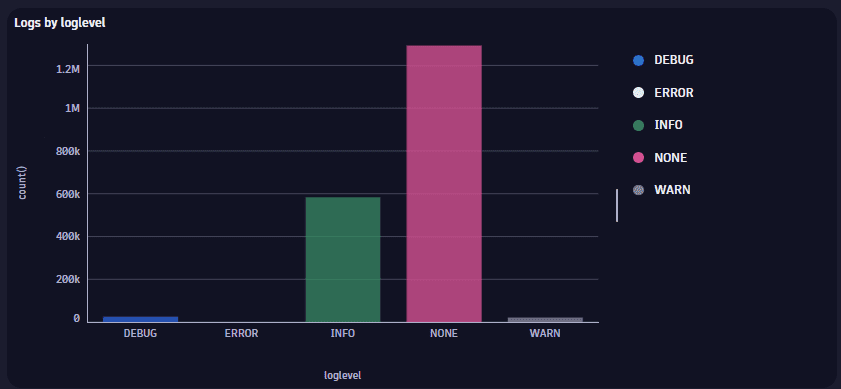
The above categorical bar chart is based on the following query.
fetch logs| summarize count(), by:{loglevel}
In the Categorical bar chart options section, Category axis label is set to loglevel to show the label on the X-axis.
This categorical bar chart shows the values on the vertical axis and the categories along the horizontal axis.
Title
Use this field to add a title. The edit box is displayed at the top of the options panel.

You can use emojis such as 😃 and 🌍 and ❤️.
You can use variables.
Example:
- Define variables called
StatusandEmojiin your dashboard. - Set Title to
Current $Emoji status is $Status. - Set
StatustoGood. - Set
Emojito🌍.
The title will be displayed as Current 🌍 status is Good.
Visualization
If you aren't sure that you chose the right visualization, use the visualization selector to try different visualizations.
Data mapping
The data mapping section shows how a column of your result is mapped to the visualization.
For a categorical bar chart, the data mapping section includes:
- Category—the column of your result that is displayed as the category.
- Value—the value (numerical) to display. If multiple values are listed, you can select more than one at a time.
Categorical chart options
To learn about options quickly and decide what works best for you, turn options on and off and see the effect immediately on your chart. For example, does it look best with a label or without? Turn that option on and off and see for yourself.
Axes
- Category axis label
- Value axis label
- Min and Max
- Relative values
General
- Color mode—select multi-color or single-color mode.
- Color palettes—select a color palette from the list.
- Legend position—select where to display the visualization legend:
- Automatic—Dynatrace chooses an appropriate location
- Hidden—no legend is displayed
- Bottom—the legend is displayed along the bottom of the visualization
- Right—the legend is displayed on the right side of the visualization
- Vertical layout—Determines the orientation of the chart:
- Horizontal—the bars are oriented horizontally, from left to right
- Vertical—the bars are oriented vertically, from bottom to top
- Category tick label layout—specifies the orientation of the category tick labels:
- Horizontal—the category tick labels are oriented horizontally, from left to right
- Vertical—the category tick labels are oriented vertically, from bottom to top
Overrides
- Category colors—to override a category color, select from the list.
Thresholds
Configure thresholds
To configure thresholds in a dashboard or notebook visualization
-
Select
to edit the visualization tile.
-
Select Thresholds.
- In Dashboards, select the Visualize tab in the side panel, and then select Thresholds.
- In Notebooks, select Thresholds in the side panel.
-
Select
Add threshold.
-
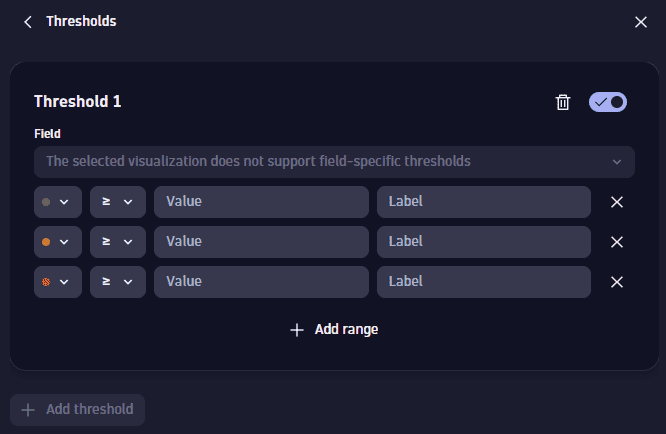
Define the thresholds. For each range:
Select a color to display for that range
Select the operator to define the threshold for that range
Enter a static value to compare (using the selected operator) with the returned value
- Enter a label to associate with the defined range.
Labels apply only to charts with a Y axis, such as timeseries charts and the categorical bar chart.
Labels can't be defined for tables and the single value chart.
This example uses a bar chart, but the options apply to other visualizations.
-
In Dashboards, create a dashboard.
-
Select
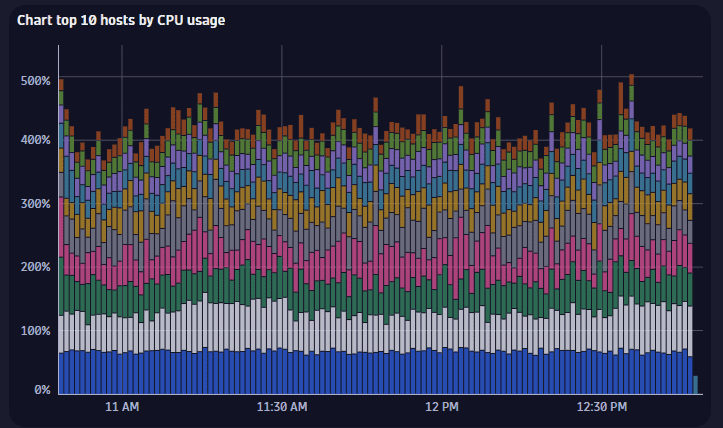
and, in the Snippets section of the menu, select Metrics > Chart top 10 hosts by CPU usage.
-
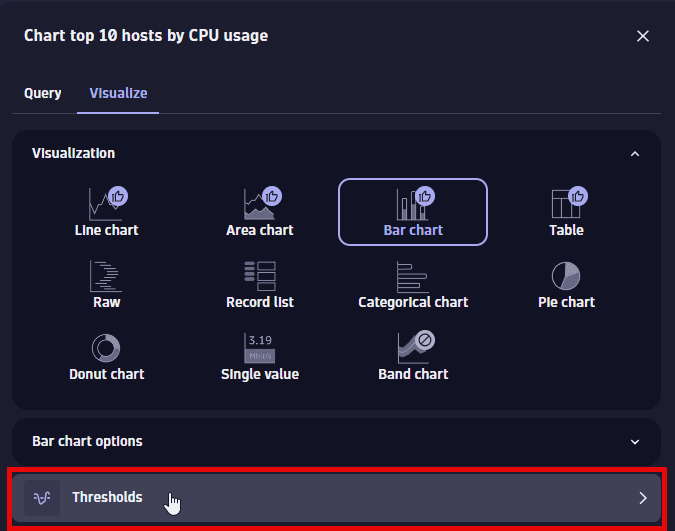
In the section edit panel, select the Visualize tab and select Bar chart. (To simplify the examples, we hid the chart legend (see Legend in Bar chart options), but that makes no difference to thresholds.)

-
Select Thresholds.

-
Select
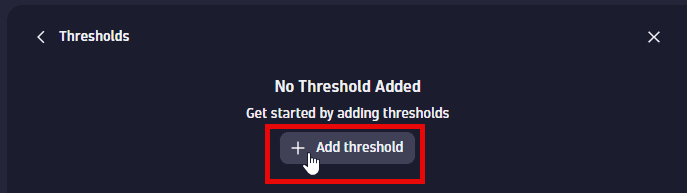
Add threshold.

An empty set of threshold fields is displayed.

-
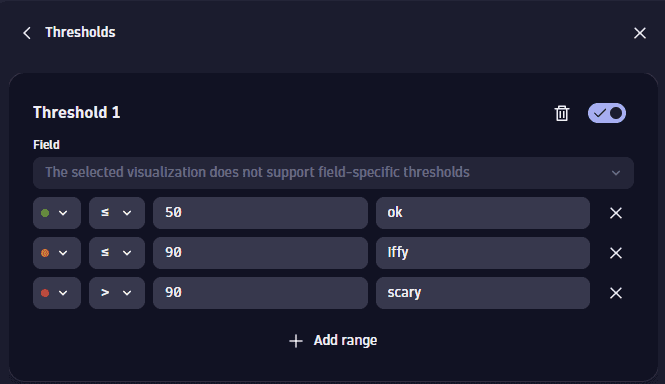
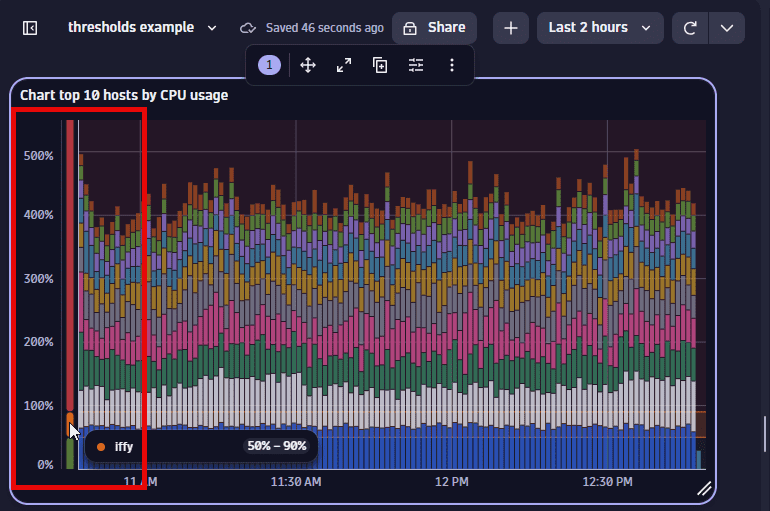
Define the thresholds for the displayed metric. You can observe your changes in the Y axis of the chart.
In this example, we define three ranges of CPU usage with corresponding colors and labels.

You can see the ranges displayed on the Y-axis and in the tooltip.

To reset to defaults (discard threshold settings), select the trash can 
Edit thresholds
-
Select
to edit the visualization tile.
-
Select Thresholds.
- In Dashboards, select the Visualize tab in the side panel, and then select Thresholds.
- In Notebooks, select Thresholds in the side panel.
-
From this point, you can do the following (expand rows for details):
To add thresholds (if the selected visualization supports additional thresholds), select Add threshold.

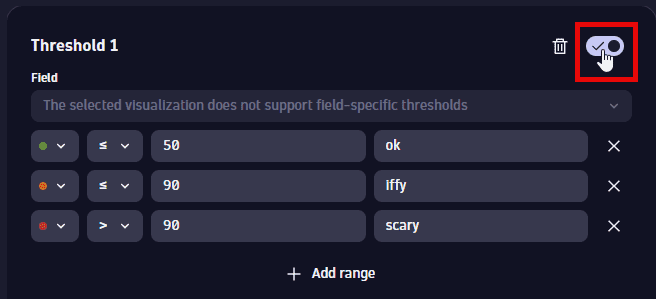
To turn off (hide) existing thresholds, use the switch. No settings are lost. You can turn them back on if you change your mind.

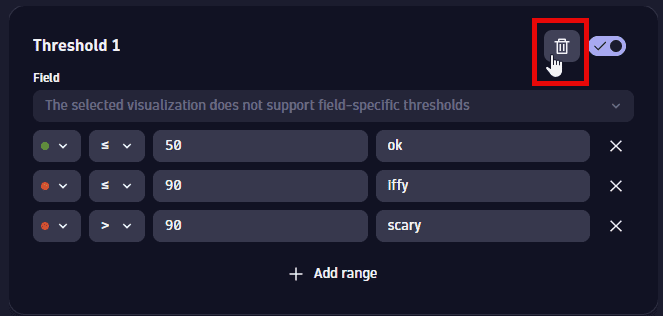
To delete existing thresholds, select the trash can
.

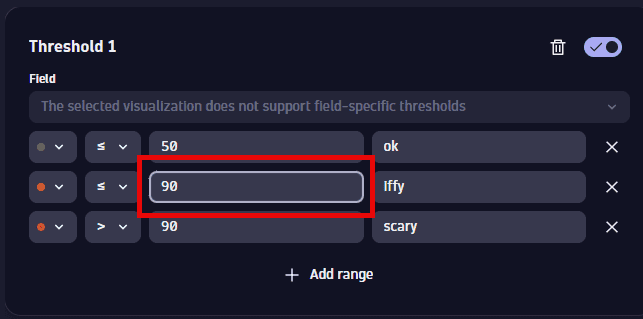
To change existing threshold settings, just edit the fields.

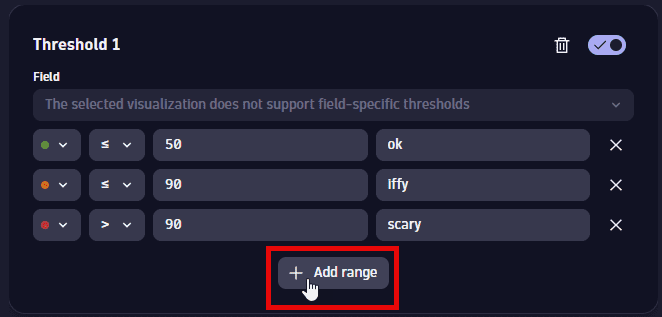
To add a range to existing thresholds, select Add range.

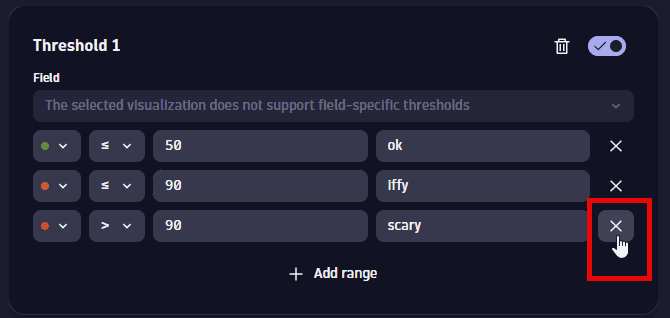
To delete a range from existing thresholds, select the delete button in that row.

Units and formats
To override the default units and formats in a dashboard or notebook visualization
-
Select
to edit the visualization tile.
-
Select the Visualize tab.
-
Select Units and formats.
-
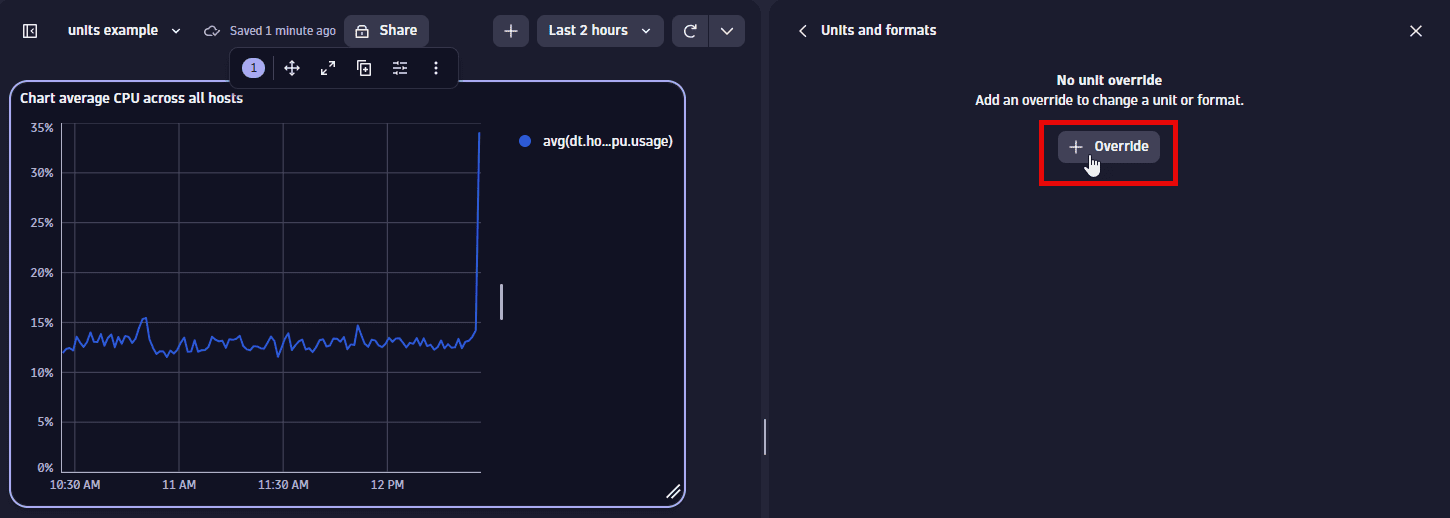
Select Override.
-
Select
Override
-
In the dropdown list, select the item for which you want to add a unit override.
This is a numeric column of the underlying DQL result, so it varies according to the query. For example:
- A
fetch eventsquery returns events. The dropdown list here lets you select a numeric field (such astransfer_size) from the results. - A
timeseries avg(dt.host.cpu.usage)query returns a single timeseries foravg(dt.host.cpu.usage). That timeseries is then the only selectable option in the list.
- A
-
Define the override.
- Default unit: The base unit in which the values were captured. It's
Noneif it was not included in the DQL result, or its automatically defined by the unit passed from the DQL result. This field doesn't lead to any conversion. - Displayed unit: Once you define a default unit, you can use Displayed unit for conversion. For example, if the DQL result defined your numeric value in the result as
Bytes, Displayed unit now offers a suitable list of byte conversions such asKilobyteandMegabyte. Unlike the Default unit, the Displayed unit is always a numeric conversion. - Decimals displays the default number of decimals (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
- Suffix displays the suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization. When you don't find the unit you're looking for, you can use Suffix to display the desired unit.
- Default unit: The base unit in which the values were captured. It's
-
Turn on Abbreviate large numbers if you want to display large figures in abbreviated form. For example,
1053becomes1.1K.
To reset to defaults (discard override settings for the selected item), select the trash can 
This example uses a line chart, but the options apply to other visualizations.
-
In Dashboards, create a dashboard.
-
Select
and, in the Snippets section of the menu, select Metrics > Chart average CPU across all hosts.
-
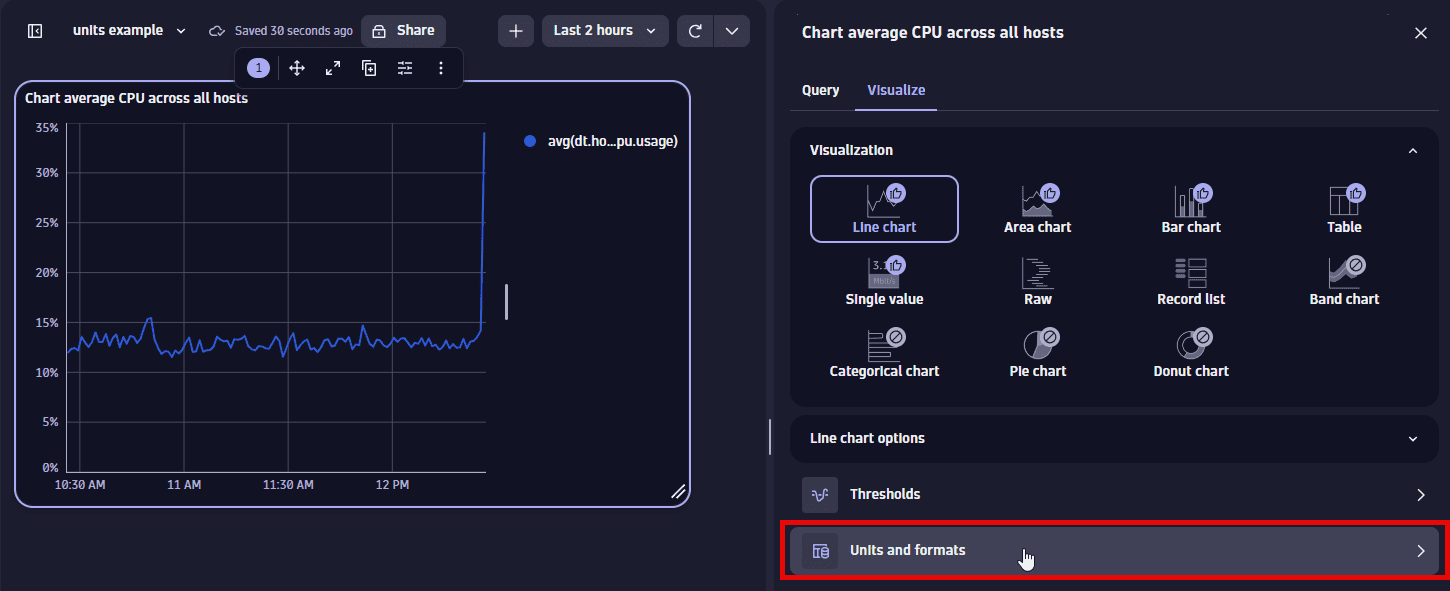
In the section edit panel, select the Visualize tab and select Line chart.
-
Select Units and formats.

-
Select
Override.

-
In the dropdown list, select the metric for which you want to add an override. There's only one metric to select in this example.
-
Define the override for the displayed metric. You can observe your changes in the Y-axis of the chart.
-
Default unit displays
Percent (%), which is the default unit for the selected metric. Try a different setting, such asOneto instead display the result as a fraction of 1. -
Displayed unit displays
Auto. You can change it to a different unit, such asOneto instead display the result as a fraction of 1.Only linear and static conversions are supported. For example, you cannot convert
Degree Celsius(°C)intoDegree Fahrenheit(°F), or convertUsd(US$)intoEur(€). -
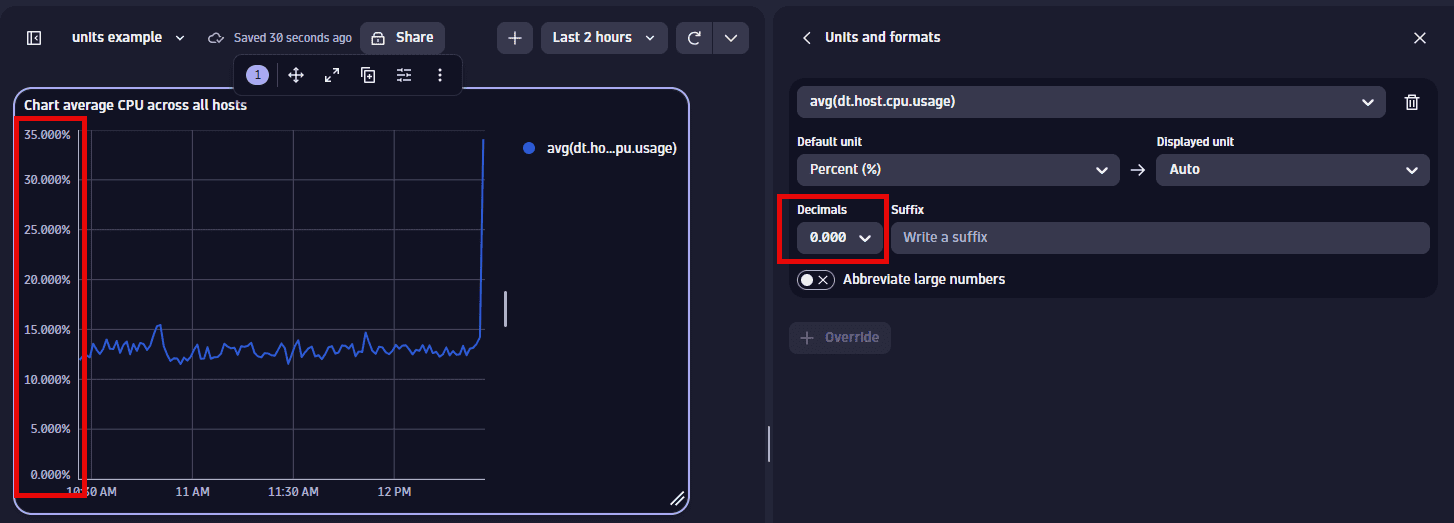
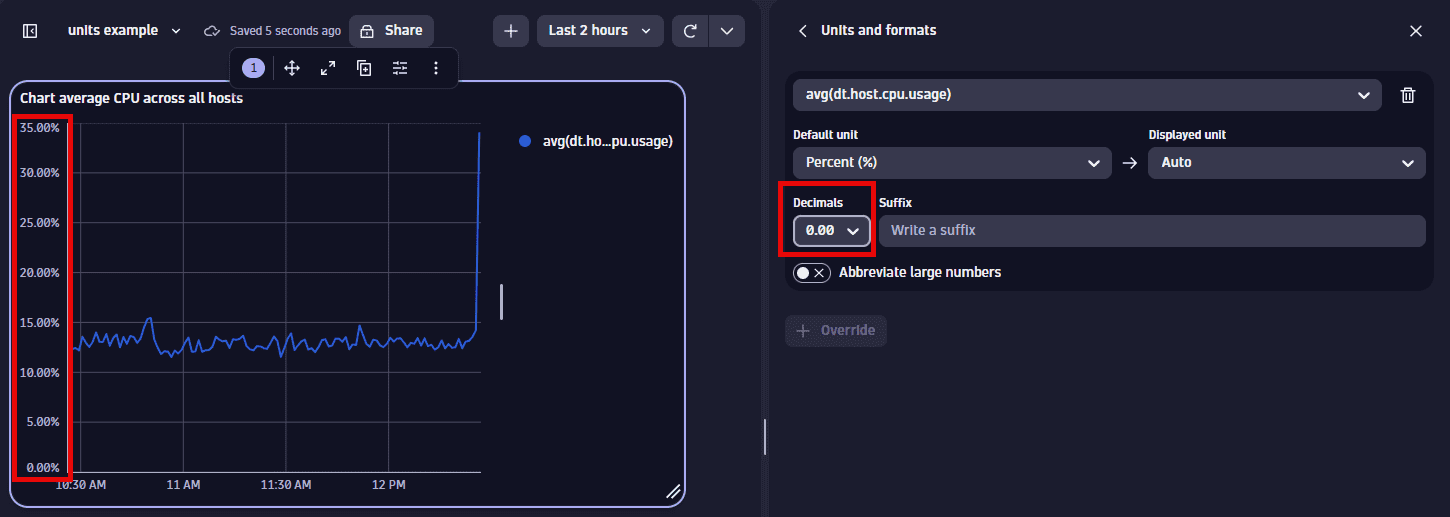
Decimals displays the default number of decimal points (degree of precision) to display. To see it in action, change the Decimals selection and observe the change in the visualization.
For example, change this:

To this:

-
Suffix displays the optional suffix to display after the unit. To see it in action, enter a string and observe the change in the visualization.
-
To reset to defaults (discard override settings for the selected metric), select the trash can 