
What is ASP.NET?
ASP.NET is an open-source server-side web application framework designed for web development to produce dynamic web pages. It was developed by Microsoft to allow programmers to build dynamic web sites, web applications and web services.
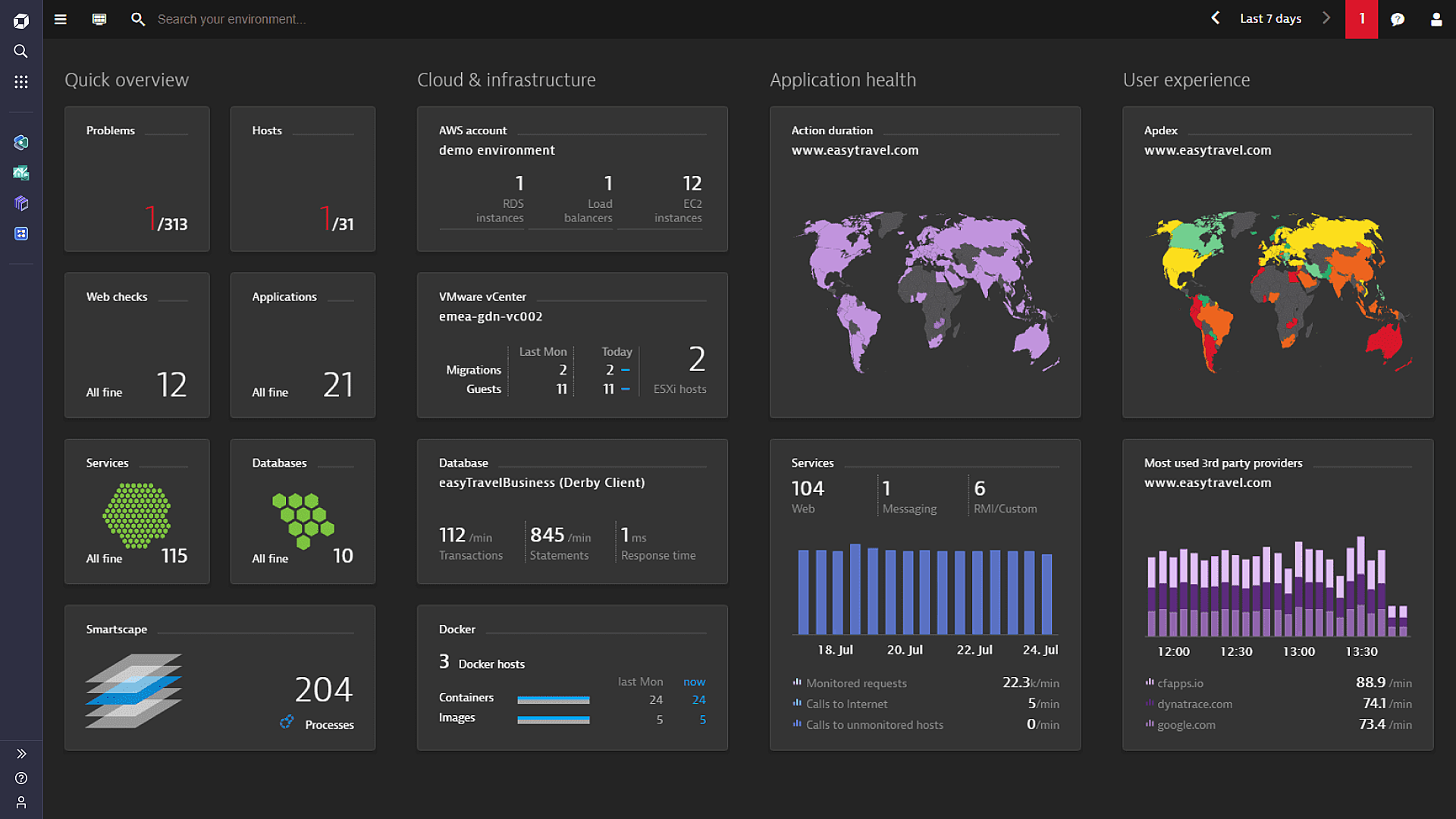
Dynatrace monitors and analyzes the activity of your ASP.NET framework, providing visibility down to individual database statements.
Follow every single transaction, end-to-end
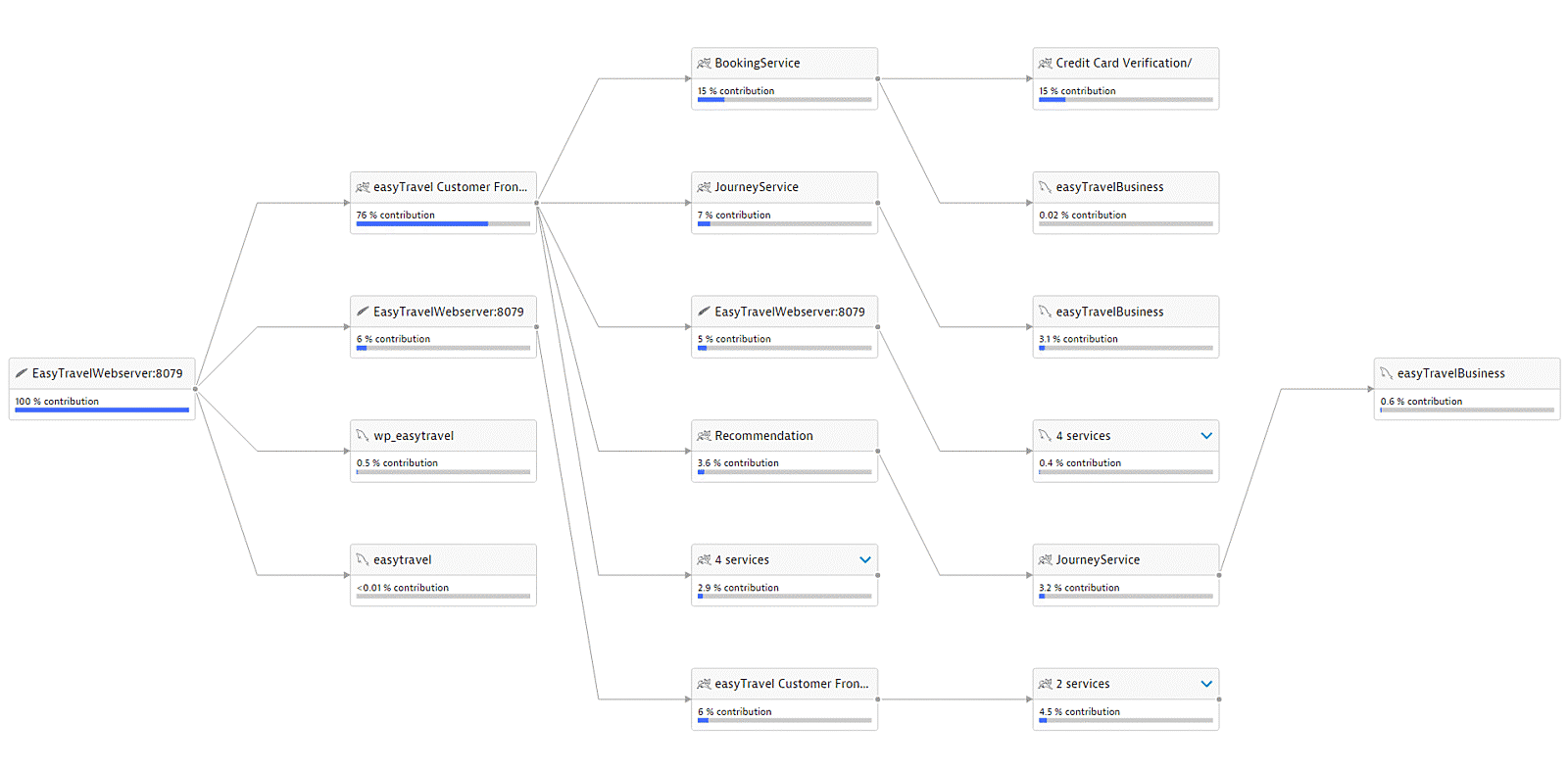
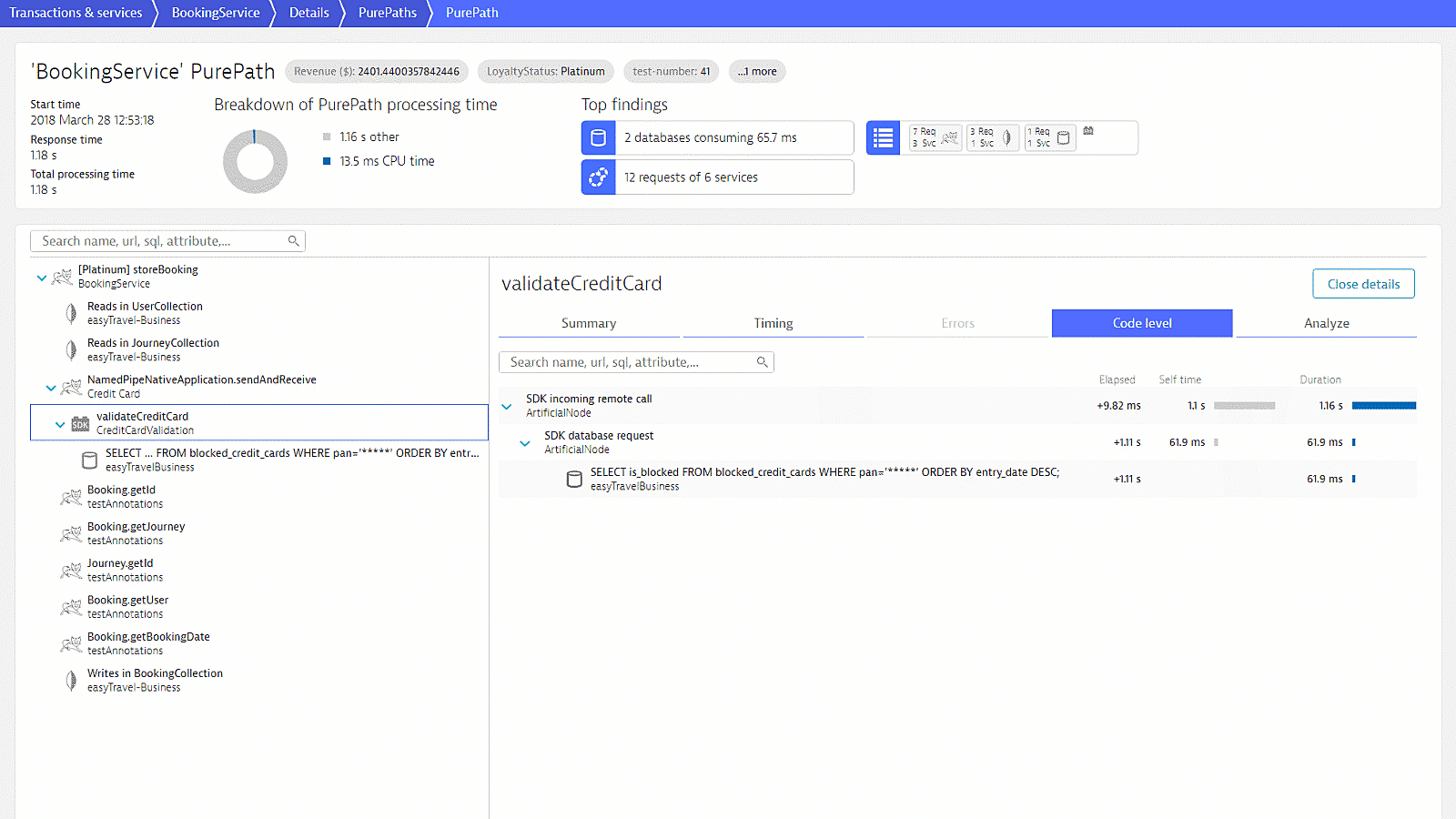
Dynatrace uses patented PurePath Technology® to capture timing and code-level context for every transaction, across every tier, without gaps or blind spots.
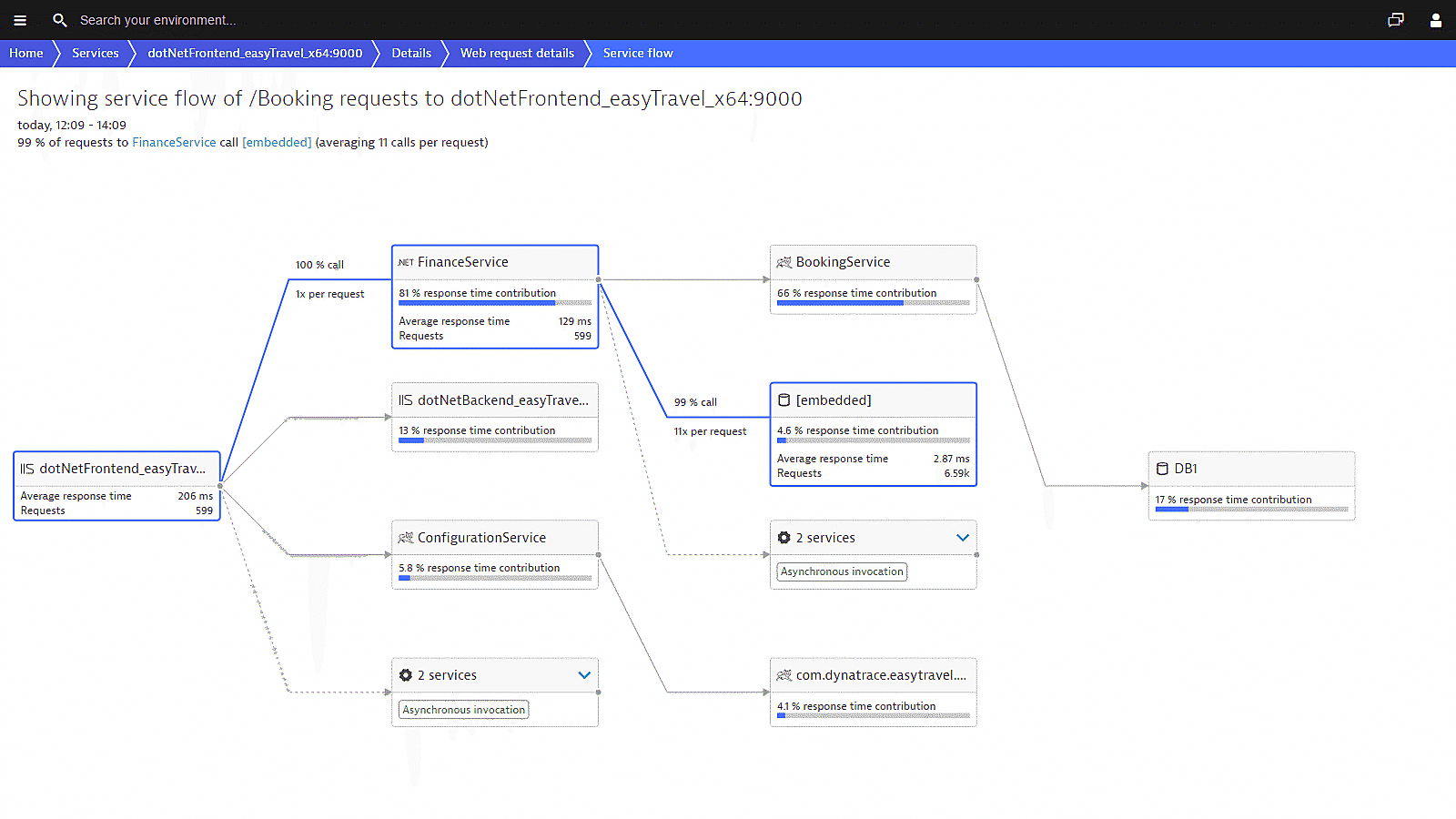
- Drill into all services and components called upon a single user interaction.
- Analyze response times and find hotspots at the method level.
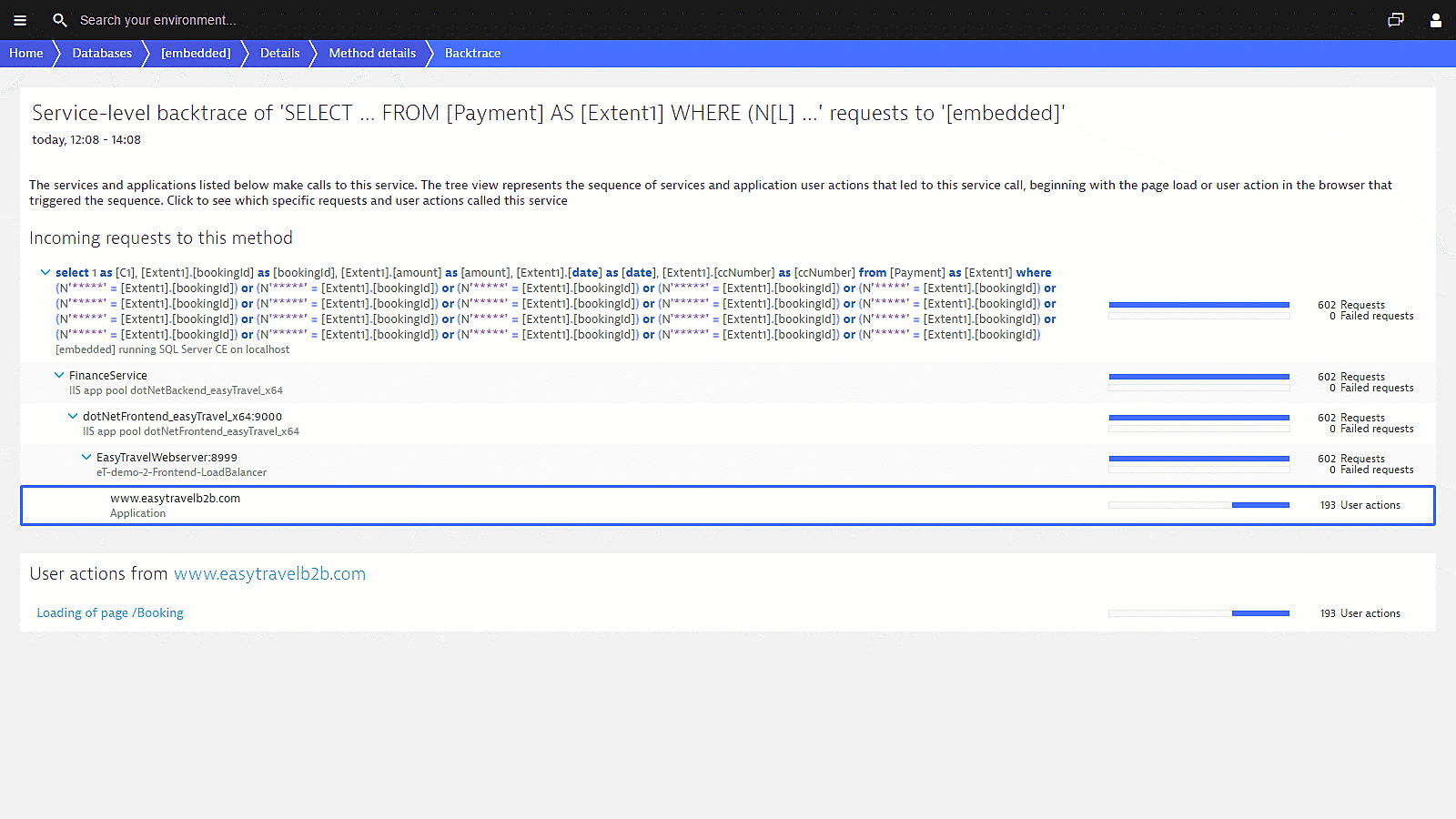
- Understand the impact of methods and database statements on user experience with our unique backtrace capability.
Activate the Dynatrace Azure Site Extension for your Azure Web Site by just a few clicks
Dynatrace easily detects your deployments to the Azure Cloud, allowing you to see at a glance which environment each host belongs to. Through our tight integration with .NET you’ll see all ASP.NET performance metrics in real-time in your Azure Cloud.
- Dynatrace captures every transaction, across every tier, without gaps or blind spots.
- Pre-configured dashboards provide all relevant metrics down to SQL statement and code level.
- In under five minutes our OneAgent automatically discovers your entire .NET application stack.
Get all .NET details
- Garbage collection metrics
- Web request and response size
- Busy and idle threads
- .NET managed memory
- Restarts, crashes, deployment changes
- Response time
- Failure rate
- Throughput
- Request and response sizes
- All database statements
- Apdex score
- CPU and memory usage
- Garbage collection suspension time
- Network traffic
- All requests, all dependencies
Discover additional .NET metrics
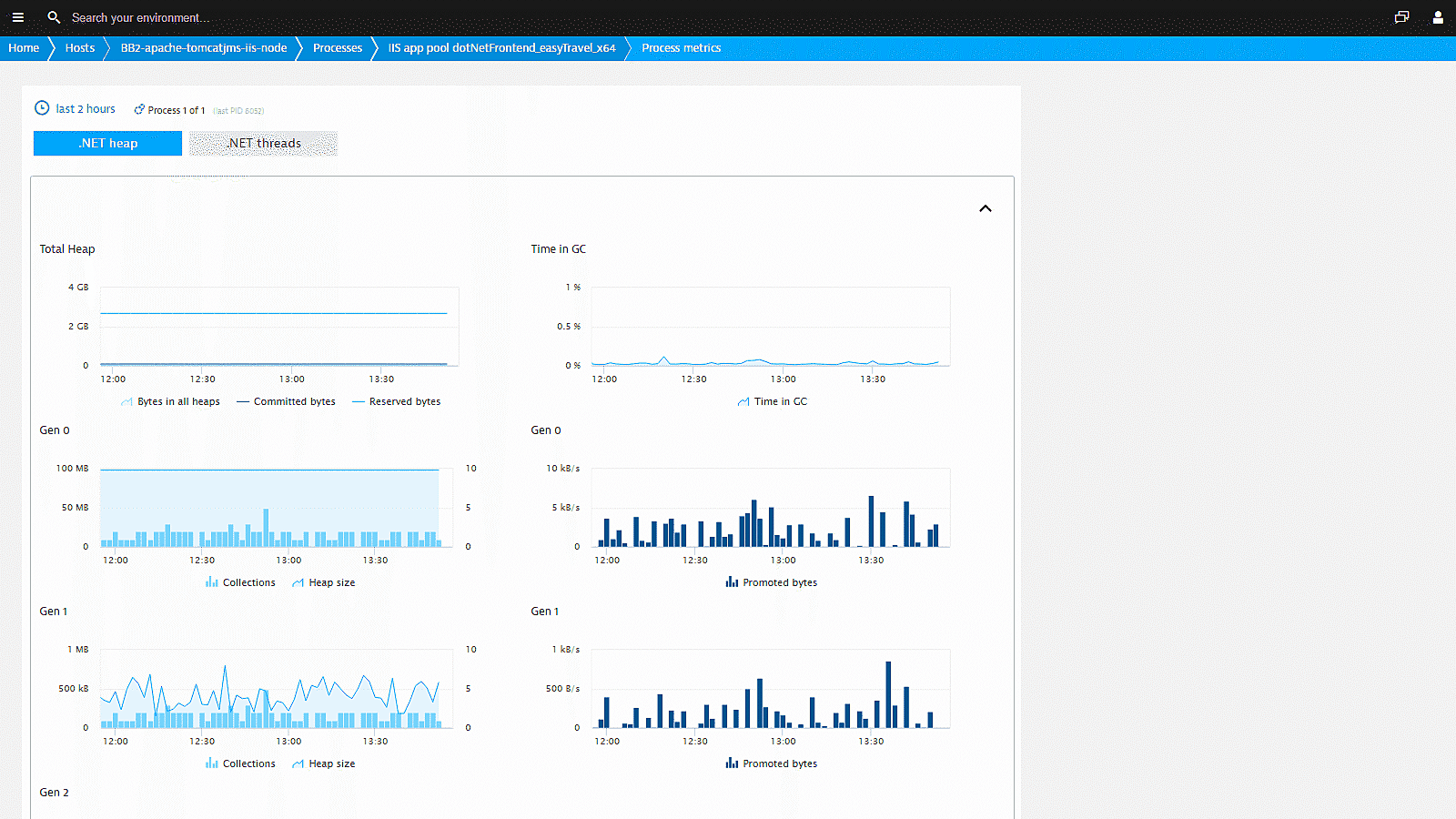
Dynatrace shows you additional metrics .NET:
- Suspension
- .NET threads
- .NET heap
- Total heap
- Time in garbage collection
- Generation 0
- Collections
- Heap size
- Promoted bytes
- Generation 1
- Collections
- Heap size
- Promoted bytes
- Generation 2
- Collections
- Heap size
Click the .NET threads and .NET heap tabs on any IIS application pool or .NET process page to view further metrics.
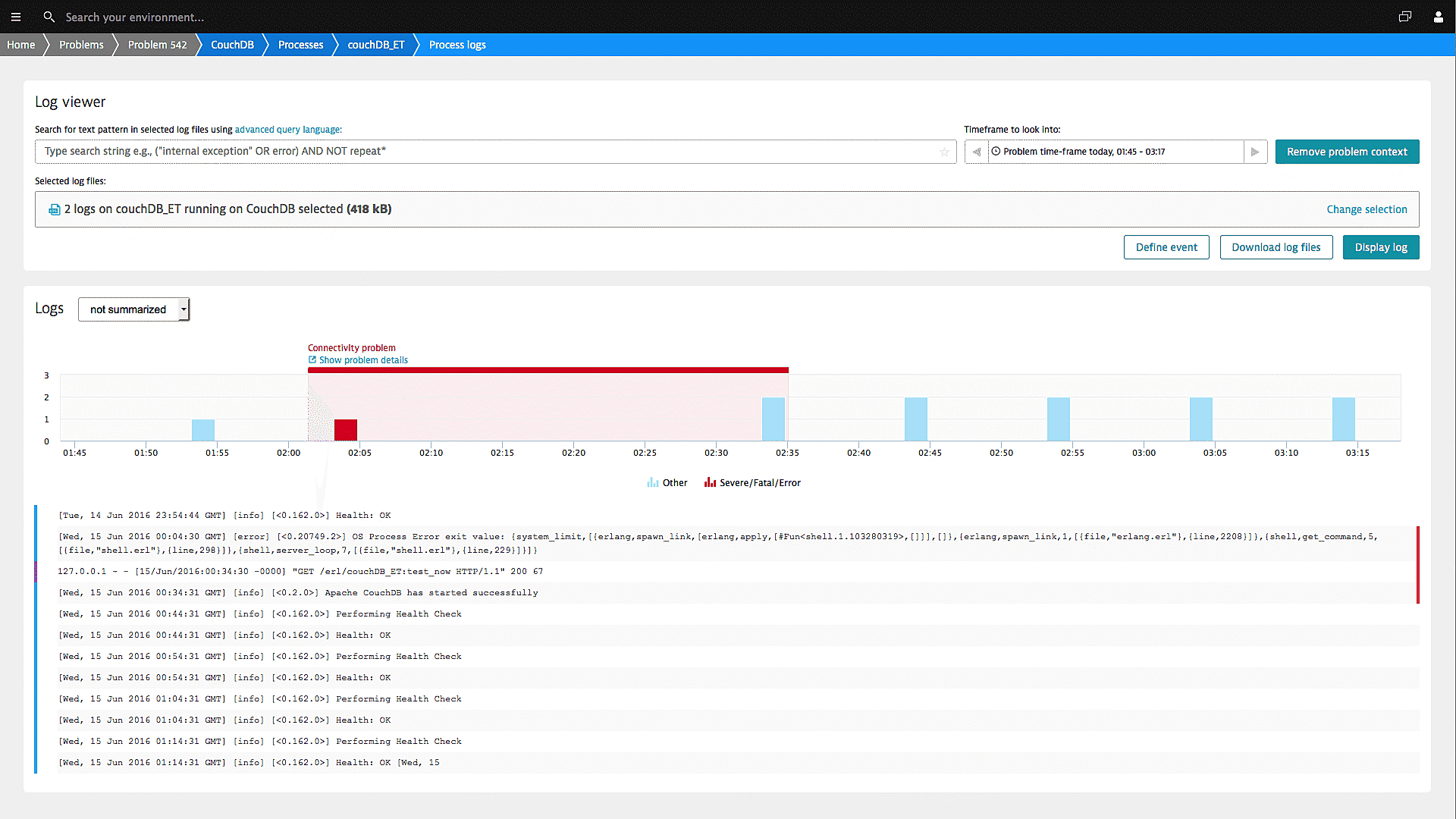
Dynatrace tells you the root cause of ASP.NET problems!
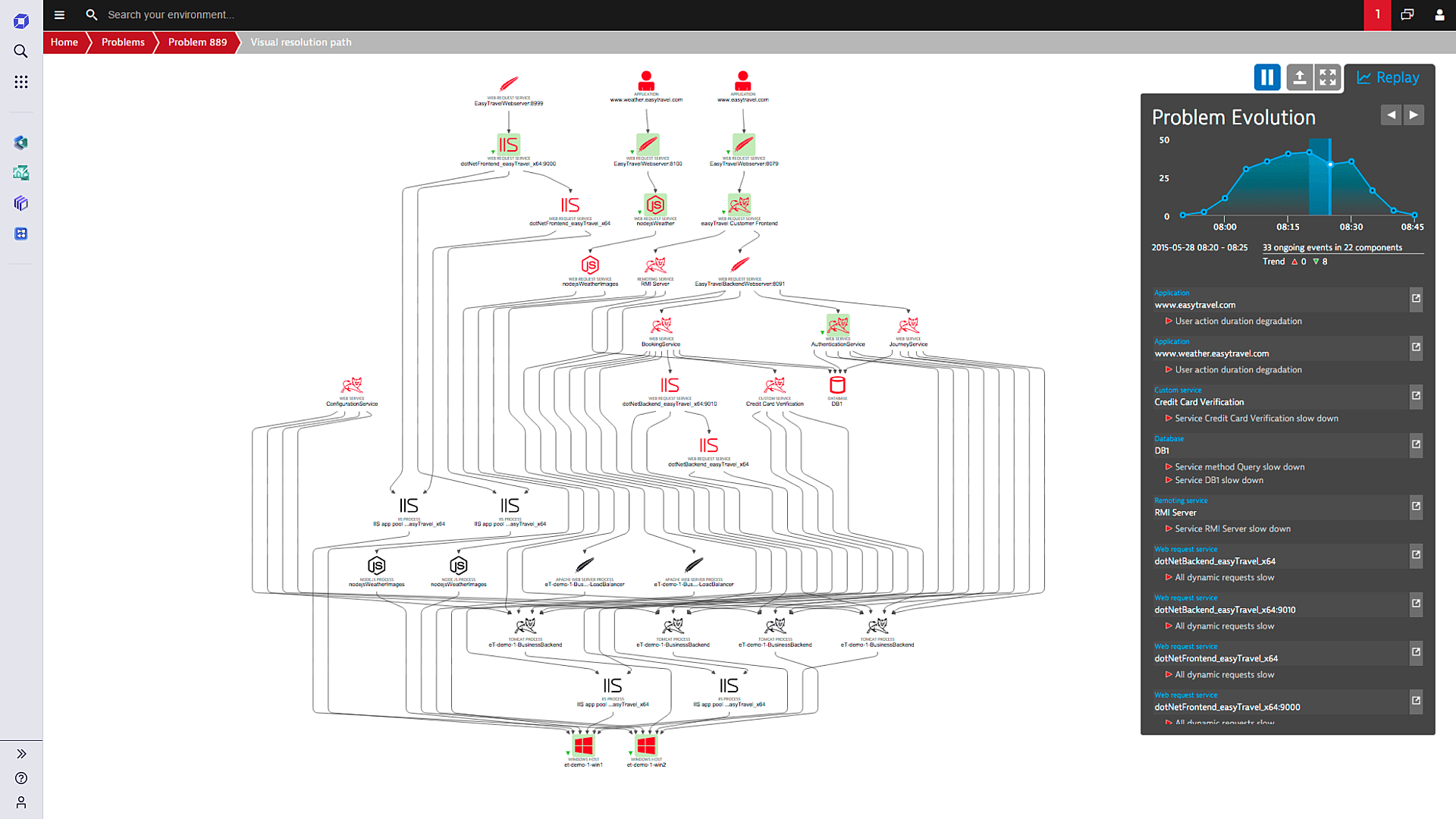
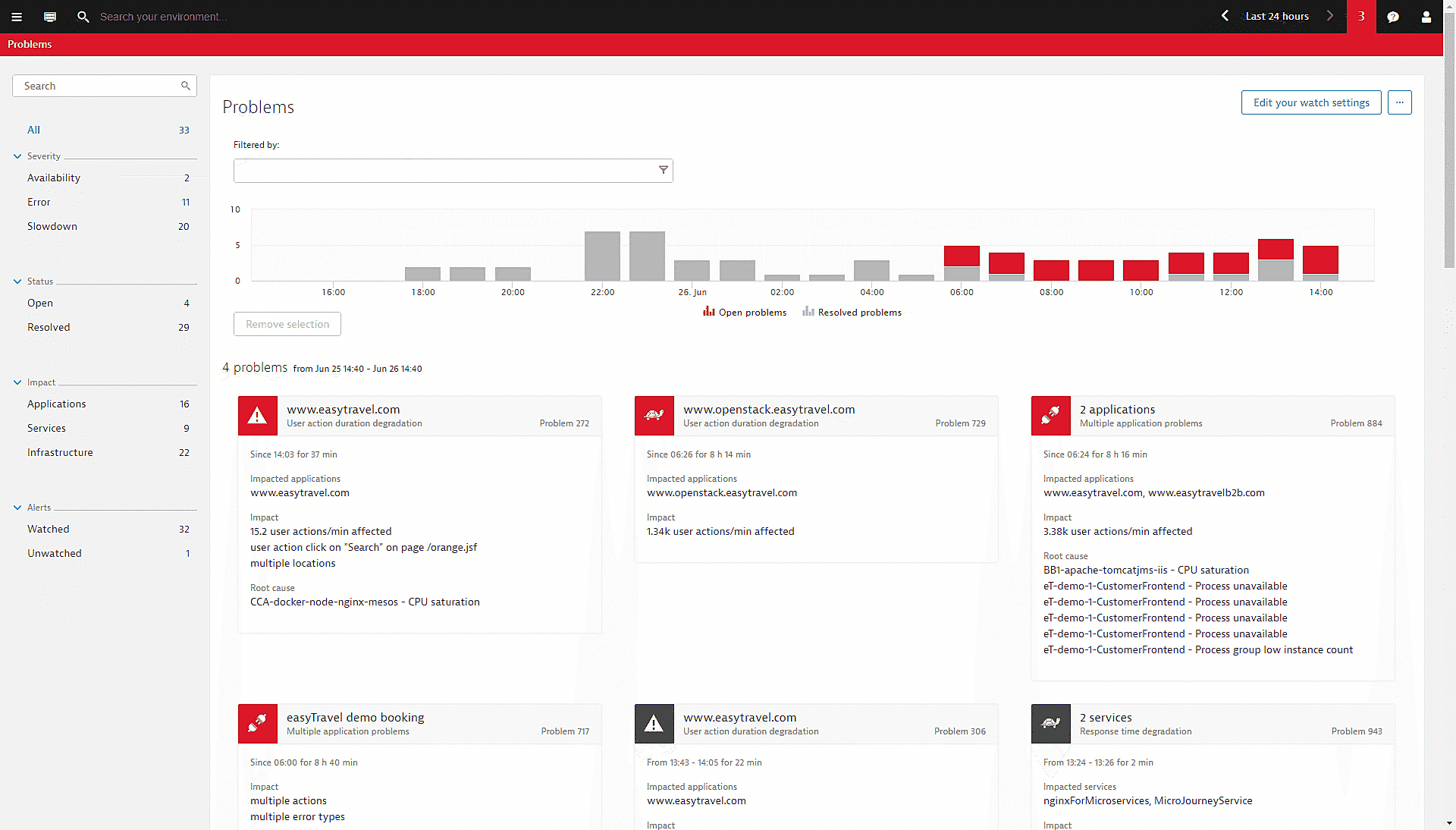
Dynatrace detects and diagnoses problems in real time, pinpointing the root cause down to the offending code before your customers are even affected.
- Detect availability and performance problems across your stack proactively.
- Directly pinpoint components that are causing problems with big data analytics of billions of dependencies within your application stack.
- Visually replay the problem evolution so that you understand how performance issues evolved over time.
Start monitoring your ASP.NET code with Dynatrace!